本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于CSS定位属性中relative相对定位的相关问题,相对定位是元素在移动位置的时候,是相对于它原来的位置来说的,设置为相对定位的元素框会偏移某个距离,下面一起来看一下,希望对大家有帮助。

(学习视频分享:css视频教程、html视频教程)
CSS定位属性之相对定位relative属性详解
position:relative 相对定位详解
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
相对定位的特点:
-
它是相对于自己原来的位置来移动的(移动位置的时候参考点是自己原来的位置)
-
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方对待它(不脱标,继续保留原来的位置)。因此相对定位并没有脱标,它最典型的应用是给绝对定位当爹的。
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
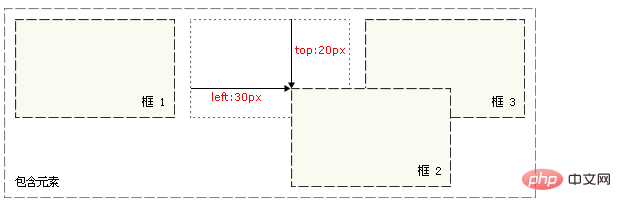
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative { position: relative; left: 30px; top: 20px; }
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> body{ margin:10px; font-size:12px; font-family:Arial; } .outside{ width:1000px; height:600px; background-color:#a9d6ff; border:1px dashed black; } .inside{ padding:10px; background-color:#fffcd3; border:1px dashed black; margin: 10px; } .inside1{ margin:10px; padding: 10px; background-color:#fffcd3; border:1px dashed black; /* 设置相对定位 ,相对点是当前div的原始位置的左上角*/ position: relative; /* 距离div的原始位置的左边框 */ left:20px; /* 距离div的原始位置的上边框 */ top:30px; /* right距离div的原始位置的右边框 bottom距离div的原始位置的下边框 */ } </style> </head> <body> <div class="outside"> <div class="inside">div1</div> <div class="inside1">div2</div> </div> </body> </html>
输出结果:

相对定位对文档流的影响
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> body{ margin:10px; font-size:12px; font-family:Arial; } .outside{ width:1000px; height:600px; background-color:#a9d6ff; border:1px dashed black; } .inside{ padding:10px; background-color:#fffcd3; border:1px dashed black; margin: 10px; position:relative; left:30px; top:30px; /* div1相对定位脱离了文档流, 但是后续的div还会认为div1是在没有相对定位之前的状态 所有后续的div不会填补div1的空缺位置,而是继续按照文档流来排序 */ } .inside1{ margin:10px; padding: 10px; background-color:#fffcd3; border:1px dashed black; } </style> </head> <body> <div class="outside"> <div class="inside">div1</div> <div class="inside1">div2</div> </div> </body> </html>
输出结果:

(学习视频分享:css视频教程、html视频教程)
 站长资讯网
站长资讯网