HTML最早的用途,其实就是展示文本,所以文本标签是它当中最重要的组成成分,接下来就看看HTML的文本标签。
文本标签
1.1 普通文本
如果直接在<body></body>中添加文字,即该文字只是普通文本,文本编辑器中的任何效果:比如空格,换行 都不影响页面, 页面想要实现效果 必须通过标签来实现 。
例如下面代码中,文本当中的任何空格换行对页面均不起作用。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!--文本标签--> 床前明月光, 疑是地上霜。 举头望明月, 低头思故乡。 </body> </html>
效果:

1.2 标题标签<hn></hn>
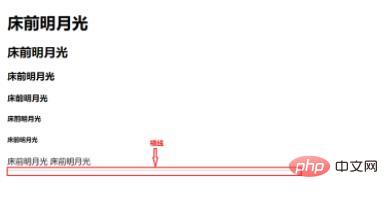
h1-h6 字号逐渐变小,每个标题独占一行,自带换行效果,
h7之后都属于无效标签,但是浏览器也不会报错,而是以普通文本的形式进行展现。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!--标题标签--> <h1>床前明月光</h1> <h2>床前明月光</h2> <h3>床前明月光</h3> <h4>床前明月光</h4> <h5>床前明月光</h5> <h6>床前明月光</h6> <h7>床前明月光</h7> <h8>床前明月光</h8> </body> </html>
效果:

1.3 横线标签<hr />
在<body></body>中加入<hr />标签,网页中将会出现一条横线,如下图所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!--标题标签--> <h1>床前明月光</h1> <h2>床前明月光</h2> <h3>床前明月光</h3> <h4>床前明月光</h4> <h5>床前明月光</h5> <h6>床前明月光</h6> <h7>床前明月光</h7> <h8>床前明月光</h8> <hr/> </body> </html>
效果:

同时可以对横线标签设置一些属性来改变横线。
①width:设置宽度,width可以等于一个具体的数值,同时也可以等于百分比,百分比会随着页面的变化而变化。
例如:
<hr width="300px"/><hr width="30%"/>
其中width="300px"表示的是横线的固定宽度为300像素。
而width="30%"则表示宽度占页面的百分三十,会随着页面的宽度的变化而变化。
②align:设置横线的位置 left,center,right 默认不写的话就是居中效果。
<hr width="300px"/> <hr width="30%"/>
1.4 段落标签<p></p>
当将过多的普通文本直接输入在body标签中时,文本不会进行换行,只有将文本放入段落标签当中时,文本才会自动地随着页面的缩放进行相应的换行。
段落效果:段落中文字自动换行,段落和段落之间有空行。
<p>一个漆黑的夜晚,又高又远的天空中,有一颗小小的星星正在做梦。 他梦里自已是一颗慧星,好像一道炽热的火花,瞬间划过天空......突然,他直直地往下掉落。地上的孩子们看见了,都指着他叫:“流星!”并且对着他许愿。 小星星紧紧地抓着玩具泰迪熊,他们一起掉落......掉落......掉落......直到......扑通!他们一起掉入了深深的大海。小星星仔细地看一看四周,他简直不敢相信,这里到处都是奇形怪状的鱼。有条纹的,有带斑点的,还有各种大大小小、粗细不同的生物。但是,他们都不是星星。小星星把泰迪熊抱得紧紧的,夜空似乎离他很远很远了。这时候,他发现附近有一闪一闪微弱的光芒。他心里充满了喜悦,激动地以为那是星星。 但是,当他靠近一看,发现他们不是,只是一群闪闪发亮的鱼,正好奇地看着他。 小星星坐在一块石头上,对泰迪熊说:“这里没有别的星星,我好想回家。” “不要哭。”大石头突然说话了!原来那不是石头,是一只海龟。他说:“大海中也有很多星星啊!” </p>
1.5 实体字符
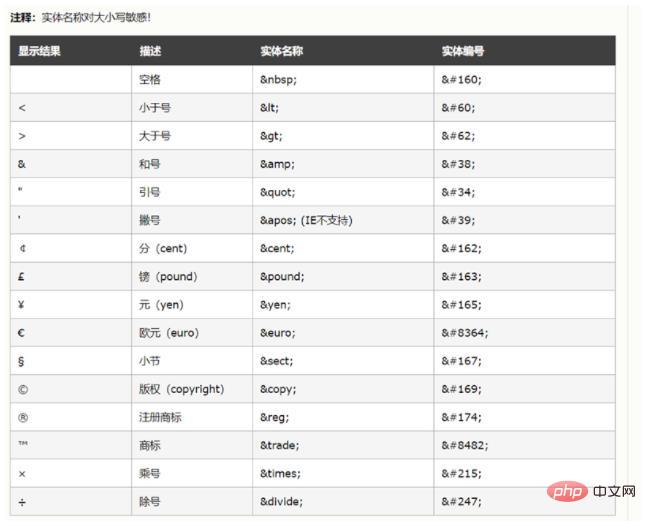
不管实在标题标签、普通文本、段落标签还是其他的标签当中,空格对网页中显示的文本没有任何效果,这里我们需要用到实体字符在去进行相应的空格操作,同时实体字符也包含一些其他字符。(这是我在w3school上截下来的,大家可以参考一下。)

1.6 加粗<b></b>、<i>倾斜</i>、<u>下划线</u>
将文本放入对应的标签中,可以对文本进行相应的效果改变,同时可以多个效果一起使用,即将标签嵌套起来,如下所示
<b>加粗</b> <i>倾斜</i> <u>下划线</u> <i><b><u>加粗倾斜下划线</u></b></i>
效果:

1.7 预编译标签<pre></pre>
在页面上显示原样效果,在pre标签中写什么,就会原样输出什么样的效果。
1. <!--预编译标签:在页面上显示原样效果--> 2. <pre> 3. public static void main(String[] args){ 4. System.out.println("hello ...."); 5. } 6. </pre>
效果:

1.8 换行<br />
在文本的任意地方输入文本标签,网页效果中就会在相应的位置出现换行效果。
1.9 中划线<del></del>
<del>一箭穿心</del>
效果:

1.9 字体标签<font></font>
在字体标签中可以加一些字体、颜色等相应的效果
<font color="aquamarine" size="7" face=arial>床前明月光</font>
<font color="aquamarine" size="7" face=arial>其中color是设置颜色,size设置字体大小,face设置字体格式
效果:

 站长资讯网
站长资讯网