摘要
HTML中Table标签自己一直掌握的都不是很好,经常把td、th、tr搞混。虽说现在的开发中很少使用原生的HTML,基本都是用别人写好的前端组件,但别人写的table组件一般也是按照原生table的那些层次来设计的。【推荐:HTML视频教程】
所以今天干脆就好好总结一下!
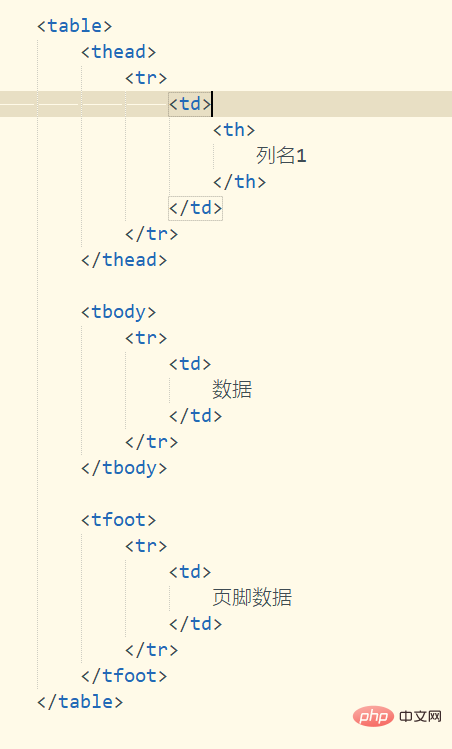
基本结构
| 标签 | 说明 | 常用属性 |
|---|---|---|
| table | 表格最顶级标签 | border:边框宽度;width:表格宽度;align:表格数据的对齐方式;cellpadding:表示每个单元格中内容与边框的距离,该值越大,表格给人的视觉感受越大;cellspacing表示每个相邻单元格之间的距离 |
| thead | 表头的父标签 | |
| tr(table row) | 列名称的父标签,一般一个thead中只有一个tr,因为一般一个表只有一行列名 | |
| th(table header cell) | 表示表头单元格,里面的数据就是列名 | |
| tbody | 表单数据部分的父标签 | |
| td(table data cell) | 数据单元格,具体的数据就是放在这个标签中 | |
| tfoot | 表示表格页脚 | colspan表示列合并;rowspan表示行合并 |
案例
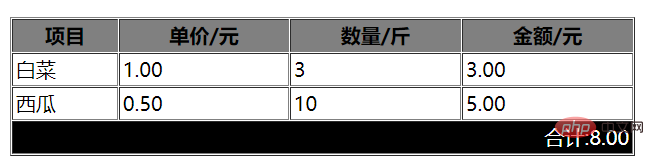
<table border="1" cellpadding="2" cellspacing="1" width="500"> <!-- cellpadding表示每个单元格中内容与边框的距离,该值越大,表格给人的视觉感受越大 --> <!-- cellspacing表示每个相邻单元格之间的距离 --> <thead> <!--thead表头--> <tr style="background-color: gray;"> <!-- tr(table row)表头中的一行--> <th>项目</th> <!-- th(table header cell)表示表头单元格,也就是列名 --> <th>单价/元</th> <th>数量/斤</th> <th>金额/元</th> </tr> </thead> <tbody> <!--tbody表格的数据部分 --> <tr> <td>白菜</td> <!-- td(table data cell)是数据单元格,具体的数据就是放在这个标签中 --> <td>1.00</td> <td>3</td> <td>3.00</td> </tr> <tr> <td>西瓜</td> <td>0.50</td> <td>10</td> <td>5.00</td> </tr> </tbody> <tfoot style="background-color: black;color: white;"> <!--tfoot表示表格页脚 --> <tr> <td colspan="4" align="right">合计:8.00</td> <!-- colspan表示列合并 --> <!-- rowspan表示行合并 --> </tr> </tfoot> </table>

总结
-
除了th、td可以制定具体的数据外,其他基本上都是类似于不能制定具体内容的父标签。th指定表头中的列名,二td指定具体的数据值
-
table主要分为三部分,即表头thead、表数据主体tbody、表格页脚tfoot
-
th、td的父标签都是tr,就是说必须将th、td放在tr中
-
thead指定数据使用th,tbale和tfoot指定数据使用td

 站长资讯网
站长资讯网