在css中,可以使用display属性来将内联元素转为块级元素,只需要给内联元素添加“display: block;”样式即可。display属性用于定义建立布局时元素生成的显示框类型,当该属性的值为“block”时,指定元素就会以块级元素类型显示。

如何快速入门VUE3.0:进入学习
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
根据css显示分类,HTML元素被分为 三种类型:块状元素,内联元素,内联块元素。
其中:
-
内联元素:与其他行内元素并排;不能设置宽高,默认的宽度就是文字的宽度。
-
块级元素:霸占一行,不能与其他任何元素并列;能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
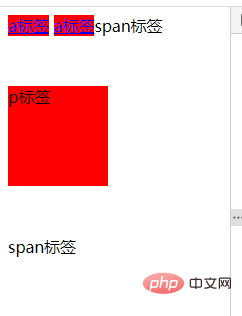
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>marquee</title> <style> a,p{ background-color: red; height: 100px; width: 100px; margin-top: 50px; margin-bottom: 50px; } </style> </head> <body> <a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span> <p>p标签</p> <span>span标签</span> </body> </html>

说明:a和p标签设置了同样的样式,但a是行内元素,height、width、margin-top、margin-bottom属性都无法起作用;而p是块状元素,这些属性可以起作用。
css将内联元素转为块级元素
在css中,只需要给内联元素设置display:block样式即可将其转换为块元素;当然,块级元素也可使用“display:inline”样式转为内联元素。
display属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
-
block:此元素将显示为块级元素,此元素前后会带有换行符。
-
inline:默认。此元素会被显示为内联元素,元素前后没有换行符。
-
inline-block:行内块元素。(CSS2.1 新增的值)
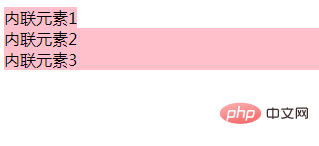
示例1:内联元素 转为 块级元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> span{ background-color: pink; } .box{ display: block; /*内联元素 转为块级元素 */ } </style> </head> <body> <span>内联元素1</span> <span class="box">内联元素2</span> <span class="box">内联元素3</span> </body> </html>

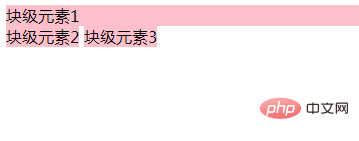
示例2:块级元素转为内联元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div{ background-color: pink; } .box{ display: inline; /* 块级元素转为内联元素 */ } </style> </head> <body> <div>块级元素1</div> <div class="box">块级元素2</div> <div class="box">块级元素3</div> </body> </html>

(学习视频分享:web前端入门)
 站长资讯网
站长资讯网