实现步骤:1、使用linear-gradient()给文本域添加渐变背景效果,语法“background-image: linear-gradient(…);”;2、使用background-clip属性和color属性让渐变背景色只在文本域的文字上显示,即让文字渐变有不同颜色,语法“background-clip: text;color: transparent;”。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以通过给文本域中文字添加渐变效果实现文字不同颜色。
css3文字渐变色:linear-gradient()+background-clip
CSS 中并没有直接的属性来设置文字渐变,通常文字只能是纯色。不过可以通过背景裁剪 background-clip让背景色在文本区域显示出来,看着就像是文字有了渐变
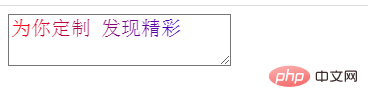
效果图

代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> textarea { font-size: 20px; background-image: linear-gradient(to right, red, blue); background-clip: text; -webkit-background-clip: text; color: transparent; /*需要文字透明*/ } </style> </head> <body> <textarea>为你定制 发现精彩</textarea> </body> </html>
代码不多,我们来解析一下:
background-image: linear-gradient(to right, red, blue);是背景图 取值为渐变色。

渐变效果是作用在背景上的,怎么让该效果作用在文字上?这就使用到background-clip 属性。因为它是一个新属性,有兼容问题,因此要加前缀
background-clip: text; -webkit-background-clip: text;
background-clip 属性 规定背景的绘制区域
语法:
background-clip: border-box|padding-box|content-box;
上面没有说取值 text 的情况,看到前面的前缀,大家应该也能想到,它的兼容性问题了,目前还不是能所有浏览器都支持。
取值为text的意思,就是以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。

可以看到,有一点点的渐变,但不明显;这是因为文字本身也有颜色,有颜色的文字会覆盖在背景之上。所以,我们最后写color: transparent; 让文字为透明色,就是让后面背景色显示出来。

(学习视频分享:web前端)
 站长资讯网
站长资讯网
