HTML中的p标签可以不用align属性;因为该属性在“HTML 4.01”中已经被废弃,在HTML5中已经不支持该属性了,可以使用css进行替代该属性,该属性用于规定段落中文本的对齐方式。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
HTML的p标签可以不用align吗
<p> 标签定义段落。
<p>元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
align 属性规定段落中文本的对齐方式。
HTML5 不支持 <p> align 属性。请使用 CSS 代替。
在 HTML 4.01 中,<p> 的 align 属性 已废弃。
语法为
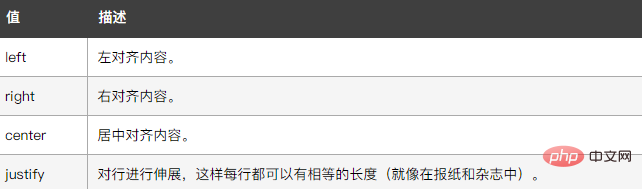
<p align="left|right|center|justify">

css代替:文本对齐
text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。
下例展示了居中对齐以及左右对齐的文本(如果文本方向是从左到右,则默认为左对齐;如果文本方向是从右到左,则默认是右对齐):
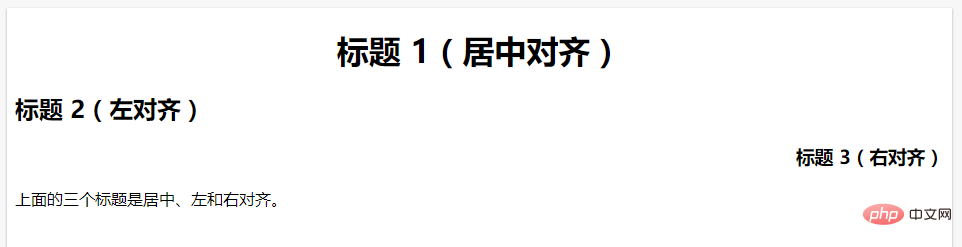
<!DOCTYPE html> <html> <head> <style> h1 { text-align: center; } h2 { text-align: left; } h3 { text-align: right; } </style> </head> <body> <h1>标题 1(居中对齐)</h1> <h2>标题 2(左对齐)</h2> <h3>标题 3(右对齐)</h3> <p>上面的三个标题是居中、左和右对齐。</p> </body> </html>
输出结果:

(学习视频分享:css视频教程、html视频教程)
 站长资讯网
站长资讯网