在jquery中,class选择器用于选取带有指定class的所有元素;class属性用于为多个HTML元素设置特定样式,为了避免某些浏览器中出现问题,最好不要使用数字开头的class属性,语法为“$(".class")”。

前端(vue)入门到精通课程:进入学习
本文操作环境:windows10系统、jquery3.6.0版、Dell G3电脑。
jquery class选择器怎么用
.class 选择器选取带有指定 class 的所有元素。
class 引用 HTML 元素的 class 属性。
class 属性用于为多个 HTML 元素设置特定样式。
注意:不要使用数字开头的 class 属性!在某些浏览器中可能出问题。
语法为:
$(".class")
示例如下:
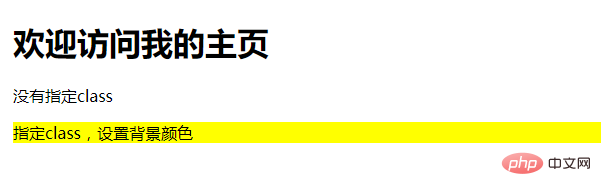
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $(".intro").css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>没有指定class</p> <p class="intro">指定class,设置背景颜色</p> </body> </html>
输出结果:

相关教程推荐:jQuery视频教程
 站长资讯网
站长资讯网