判断步骤:1、获取全部checkbox元素,语法“$("input[type='checkbox']")”,会返回一个jQuery对象;2、选取所有选中的元素,语法“$(":checked")”,会返回一个JQ对象;3、计算两个对象的长度,并判断两个长度是否相等,语法“checkbox元素对象.length==选中元素对象.length”,如果相等则全选中,反之则未全部选中。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery判断checkbox是否全选中的方法:检测checkbox多选元素个数和选中元素个数是否相等。
实现步骤:
步骤1:利用属性值选择器获取checkbox元素
$("input[type='checkbox']")
会返回一个包含全部checkbox元素的jQuery对象。
步骤2:利用:checked 选择器选取所有选中的元素
$(":checked")
会返回一个包含所有选中元素的jQuery对象。
步骤3:利用length属性计算两个jQuery对象的长度,并判断两个长度是否相等
checkbox元素对象.length==选中元素对象.length
-
如果相等(返回值为true),则checkbox全选中
-
如果不相等(返回值为false),则checkbox未全部选中
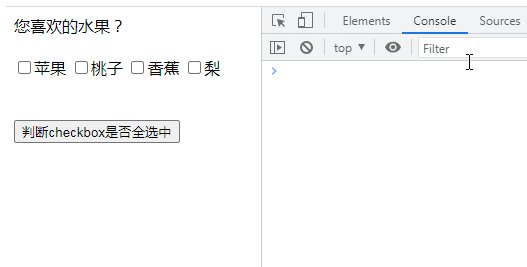
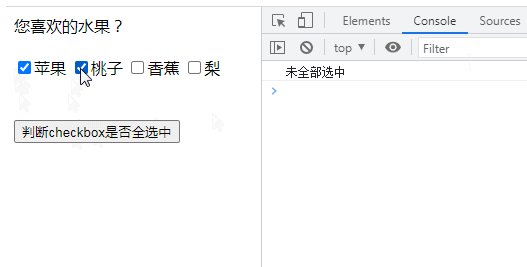
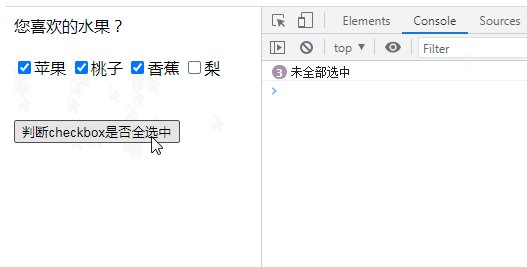
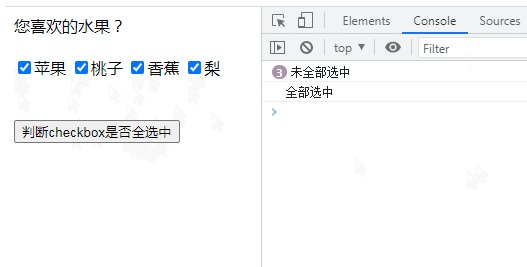
实现示例:判断checkbox是否全选中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { var len1=$("input[type='checkbox']").length; var len2=$(":checked").length; if(len1==len2){ console.log("全部选中"); }else{ console.log("未全部选中"); } }); }); </script> </head> <body> <form action="" method="get"> 您喜欢的水果?<br /><br /> <label><input name="Fruit" type="checkbox" value=""/>苹果 </label> <label><input name="Fruit" type="checkbox" value="" />桃子 </label> <label><input name="Fruit" type="checkbox" value="" />香蕉 </label> <label><input name="Fruit" type="checkbox" value="" />梨 </label> </form> <br><br> <button>判断checkbox是否全选中</button> </body> </html>

扩展知识:属性值选择器
$("[attribute|='value']")
选择指定属性值等于给定字符串或改字符串为前缀(该字符串后跟一个连字符“-”)的元素。
attribute: 一个属性名
value: 一个属性值
$(function(){ $('a[hreflang|="en"]').css("border","2px solid red"); //查找hreflang属性值是英语的所有链接。 });
$("[attribute*='value']")
选择指定属性具有包含一个给定的子字符串的元素。(选择给定的属性是以包含某些值的元素)
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){ $('input[name*="man"]').css("border","2px solid red"); //查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框 });
$("[attribute~='value']")
选着指定属性用空格分隔的值中包含一个给定的元素。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){ $('input[name~="man"]').css("border","2px solid red"); //查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。 })
$("[attribute$='value']")
选择指定属性是以给定元素结尾的元素。这个元素比较是区分大小写的。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){ $('input[name$="letter"]').css("border","2px solid red"); //查找所有的属性名称以"letter"的结束,并把他们的文字输入。 })
$("[attribute='value']")
选择指定属性是给定值的元素。
attribute: 一个属性名。
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){ $('input[value="Hot Fuzz"]').next().text("Hot Fuzz"); //查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。 })
$("[attribute!='value']")
选择指定属性不等于这个值的元素
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){ $('input[name!="newsletter"]').next().append("<b>;not newsletter</b>") //查找input 中name 不等于 newletter 的下一个元素追加 文本。 注:主要含有这个字符串就行。 })
$("[attribute^='value']")
选择指定属性就是以给定字符串开始的元素。
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){ $('input[name^="news"]').val("news here!"); //查找input 中 name 中含有new 这个字符串的 添加value 值。 })
$("[attribute]")
选择所有具有指定属性的元素,该属性可以是任何值。
attribute: 一个属性名。
$(function(){ $('div[id]').css("color","red") //给绑定id属性的div的文本颜色变成红色。 })
$("[attributeFilter1][attributeFilter2]attributeFilter3")
选择匹配所有指定的属性筛选器的元素
attributeFilter1: 一个属性过滤器
attributeFilter2:另一个属性过滤器,用于进一步减少被选择的元素。
attributeFilterN: 根据需要有
 站长资讯网
站长资讯网