移除style样式的两种方法:1、利用removeAttr()函数,可以移除style属性设置的样式,语法“$(selector).removeAttr("style");”。2、利用empty()函数,用于清空style标签的内容,可移除style标签样式,语法“$("style").empty();”。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在HTML中,style样式分两种情况:
-
1、style属性包含的样式
style属性是HTML核心属性,用于为元素指定内联样式(inline style)。
style属性将覆盖其他全局样式,比如在<style>元素或外部样式表中定义的样式。
-
2、style标签包含的样式
style标签定义 HTML 文档的样式信息。
在 style元素中,您可以规定在浏览器中如何呈现 HTML 文档。
针对不同情况,jquery有不同的移除方法。
1、利用jquery removeAttr()方法移除style属性
removeAttr() 方法用于从被选元素中移除属性。
语法:
$(selector).removeAttr(attribute)
attribute:必需。规定从指定元素中移除的属性。
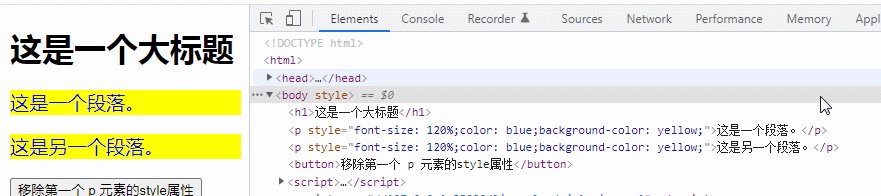
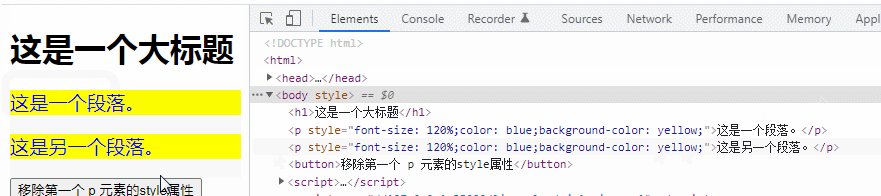
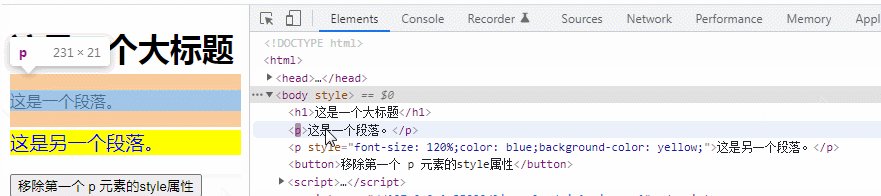
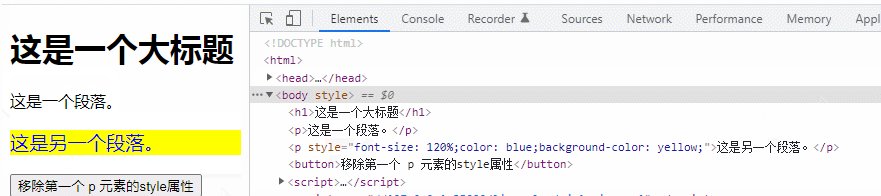
示例:移除第一个 p 元素的style属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p:first").removeAttr("style"); }); }); </script> </head> <body> <h1>这是一个大标题</h1> <p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p> <p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p> <button>移除第一个 p 元素的style属性</button> </body> </html>

2、利用jquery empty()方法来清空style标签的内容
empty() 方法移除被选元素的所有子节点和内容,但不会删除被选元素。
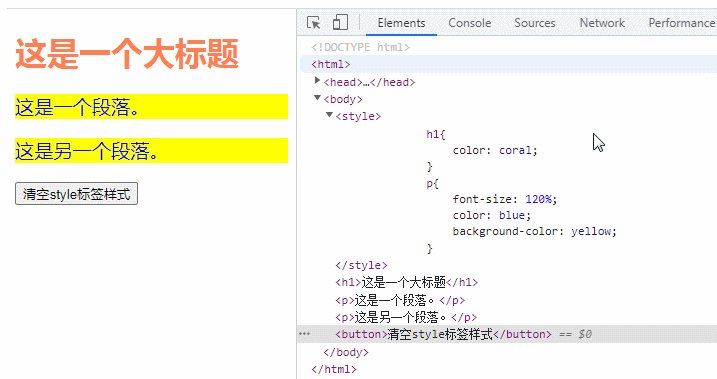
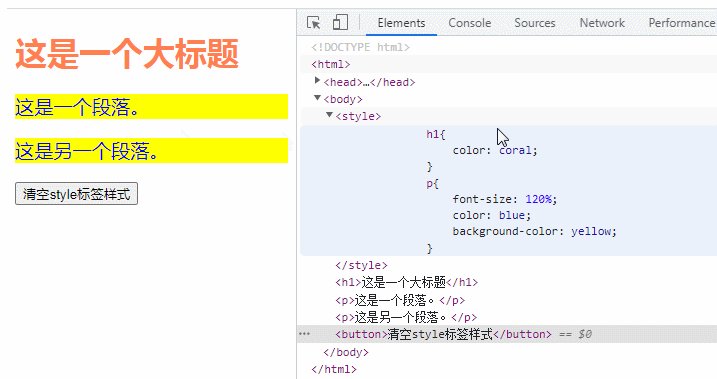
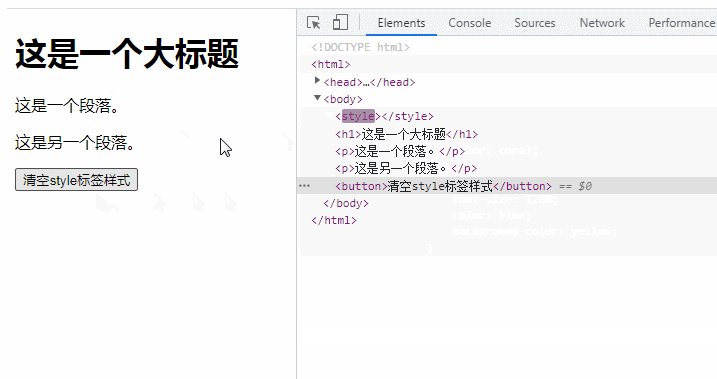
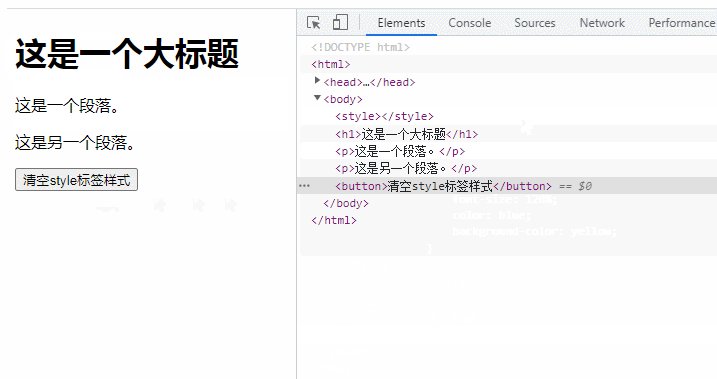
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("style").empty(); }); }); </script> <style> h1{ color: coral; } p{ font-size: 120%; color: blue; background-color: yellow; } </style> </head> <body> <h1>这是一个大标题</h1> <p>这是一个段落。</p> <p>这是另一个段落。</p> <button>清空style标签样式</button> </body> </html>

【推荐学习:jQuery视频教程、web前端开发视频】
 站长资讯网
站长资讯网