在jquery中,可以利用children()方法配合length属性来获取元素有几个子元素;children()方法可以返回被选元素的所有子元素,length属性可以获取包含jquery对象中元素的数目,语法为“$(指定元素).children().length;”。

前端(vue)入门到精通课程:进入学习
本文操作环境:windows10系统、jquery3.6.1版、Dell G3电脑。
jquery怎么获取元素有几个子元素
可以利用children方法和length属性来获取元素有几个子元素。
children() 方法返回被选元素的所有直接子元素。
DOM 树:该方法只沿着 DOM 树向下遍历单一层级。如需向下遍历多个层级(返回子孙节点或其他后代),请使用 find() 方法。
提示:如需沿着 DOM 树向上遍历单一层级,或向上遍历直至文档根元素的所有路径(返回父节点或其他祖先),请使用 parent() 或 parents() 方法。
语法为:
$(selector).children(filter)
length 属性包含 jQuery 对象中元素的数目。
语法
$(selector).length
示例如下:
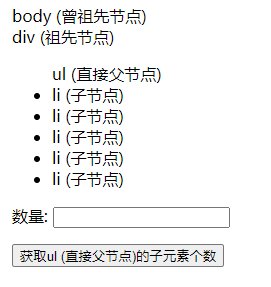
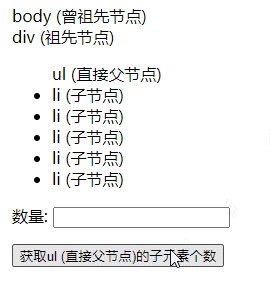
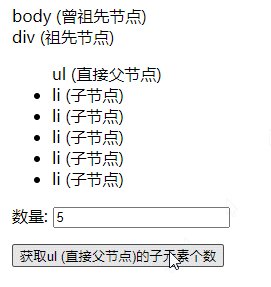
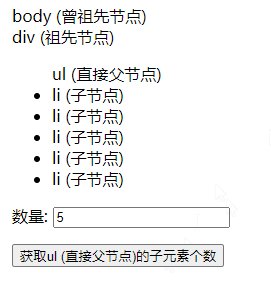
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ var res = $("ul").children().length; $(".button2").click(function(){ $("input").val(res); }); }); </script> </head> <body>body (曾祖先节点) <div>div (祖先节点) <ul>ul (直接父节点) <li>li (子节点)</li> <li>li (子节点)</li> <li>li (子节点)</li> <li>li (子节点)</li> <li>li (子节点)</li> </ul> </div> </body> <p>数量: <input type="text" name="user"></p> <button class="button2">获取ul (直接父节点)的子元素个数</button> </html>
输出结果:

相关教程推荐:jQuery视频教程
 站长资讯网
站长资讯网