在javascript中,数组是有序数据的集合,用于对大量数据进行存储,可以一次性存储多个数据,并且数组的长度可以动态的调整;通过使用数组,可以在很大程度上缩短和简化程序代码,从而提高应用程序的效率。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript 数组(Array)是有序数据的集合,数组中的每个成员被称为元素(Element),每个元素的名称(键)被称为数组下标(Index)。数组的长度是弹性的、可读写的;即数组的长度可以动态的调整。
数组的作用:对大量数据进行存储,可以一次性存储多个数据。通过使用数组,可以在很大程度上缩短和简化程序代码,从而提高应用程序的效率。
在 JavaScript 中,您可以使用 Array 对象定义数组,此外,Array 对象中还提供了各种有关数组的属性和方法。
数组的定义: Array 简写: arr
数组是JS中的一个数据容器。它是引用类型之一。
它的作用非常简单,就是用来装多个数据,并且数组的长度可以动态的调整。
数组创建的方式:
-
字面量
-
构造函数
字面量语法:var 数组名 = [成员1, 成员2, 成员3, …] ;
数组元素之间,逗号隔开;
构造函数语法: var 数组名 = new Array(成员1, 成员2, 成员3, …) (至少要是有两个或两个以上的数组元素;) 小bug:当参数只有一个且参数的类型是数字时 ,会被当做数组的长度 ;
var arr = new Arry(5); console.log(arr); 输出结果是:
var数组名= new Array() ;
var arr = new Array ();//创建一个新的空数组
注意Array 0 ,A要大写
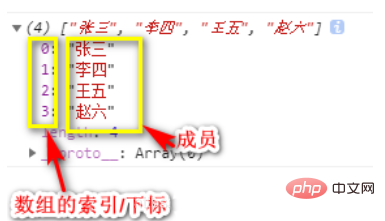
数组由两部分组成:
1:索引(也叫下标) ,下标从0开始;
2.成员(数组元素): 成员没有任何限制,可以是任意类型的数据;可以是字符串 可以是数字 可以是布尔值 可以是 undefined 可以是null 还可以是数组;

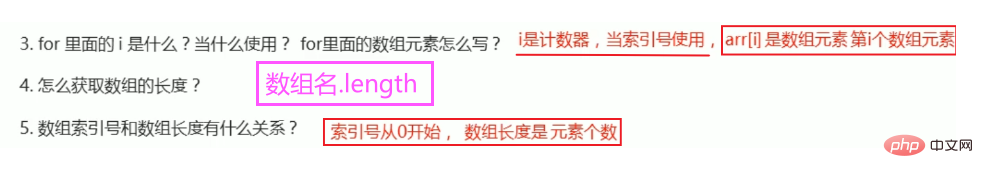
获取数组元素:
数组的取值: 数组名[下标] ; 下标从零开始的;
// 格式:数组名[下标] 下标又称索引
// 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。
var arr = ['red',, 'green', 'blue'];0 1 2
console.log(arr[0]); // red
console.log(arr[2]); // blue
aconsole.log(arr[3]); // 这个数组的最大下标为2,没有这个数组元素所以输出的结果是undefined;
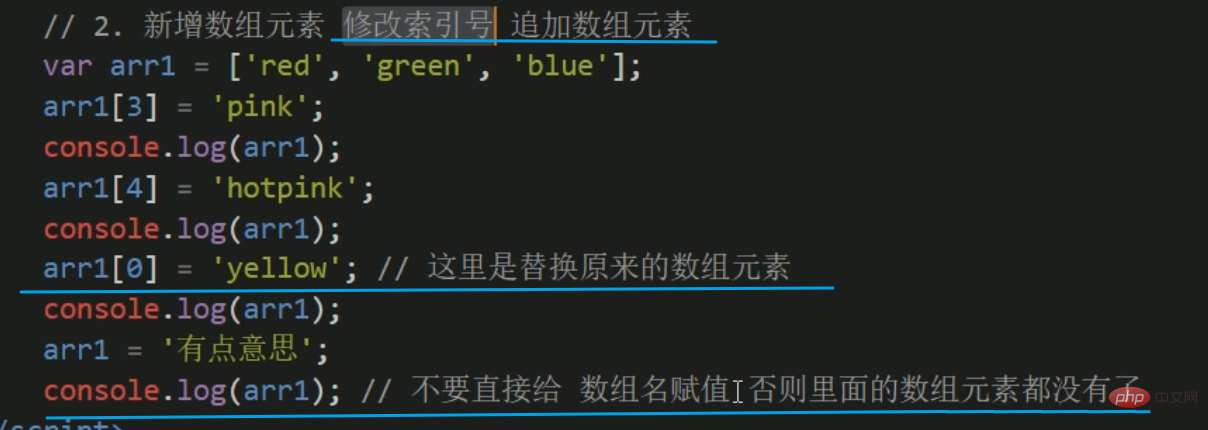
通过索引 添加成员/修改成员:
// 构造函数定义一个数组 var arr = new Array('张三', '李四', '王五', '赵六') // 添加成员 arr[4] = '龚七' console.log(arr) //张三', '李四', '王五', '赵六','龚七' // 修改成员 arr[0] = '王老五' console.log(arr) //'王老五', '李四', '王五', '赵六'特殊情况: 通过索引 多设置成员, 中间会有断开,为空; 禁止!
var arr = ["a", "b"];
arr[5] = "good";
console.log(arr); //
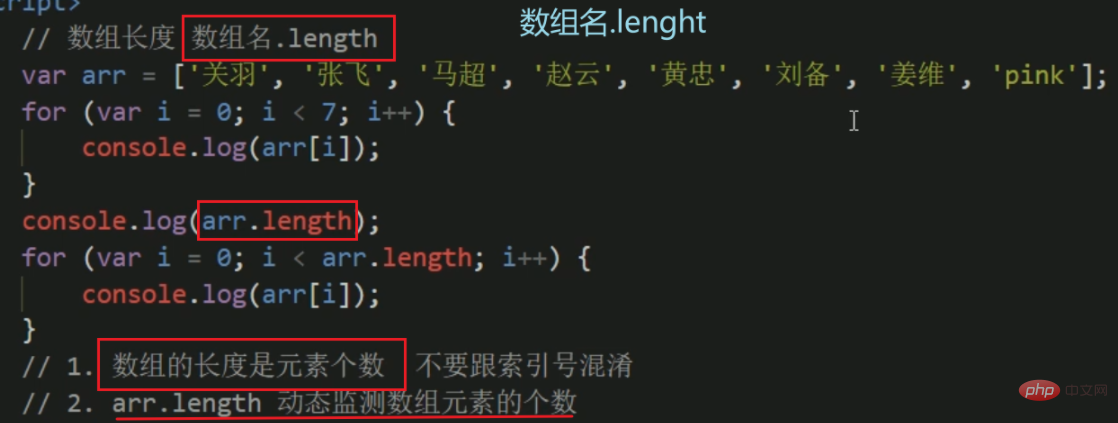
遍历数组:

数组的属性length,就是数组成员的个数;
数组名.length
var arr = [1, 2, 3, 4, 5, 6, 7, 8];
length表示数组的长度 它会跟着数组实时发生变化(动态监测数组元素的个数)
console.log(arr.length) //数组成员的个数: 8
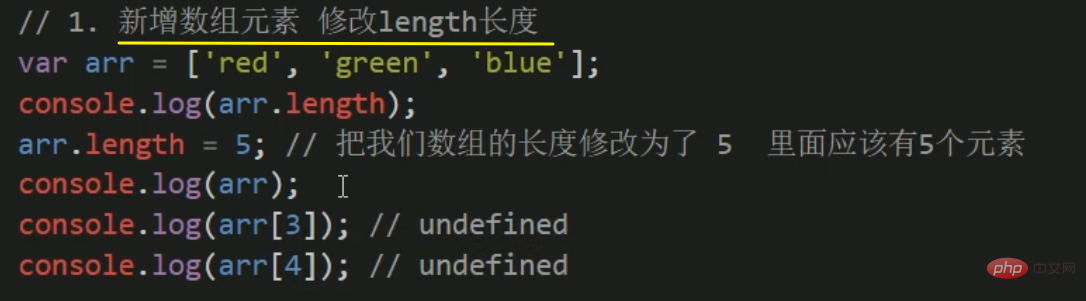
length属性可读可写 它也会影响数组的成员个数 但是我们一般不会主动修改该属性;

var arr = [1, 2, 3, 4, 5, 6, 7, 8];
arr.length = 3;
console.log(arr.length);
console.log(arr);



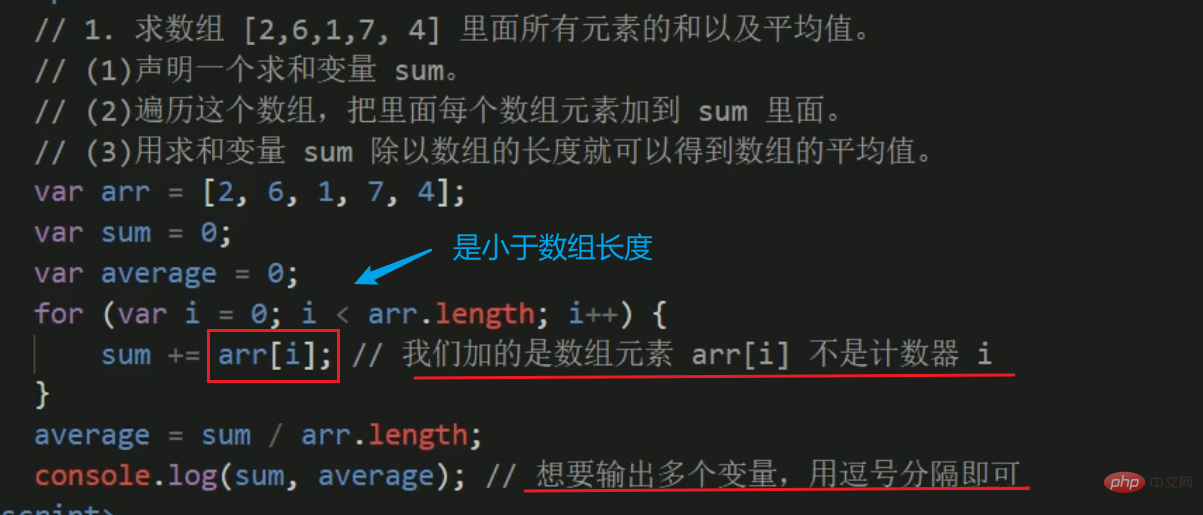
数组元素求和,求平均值:

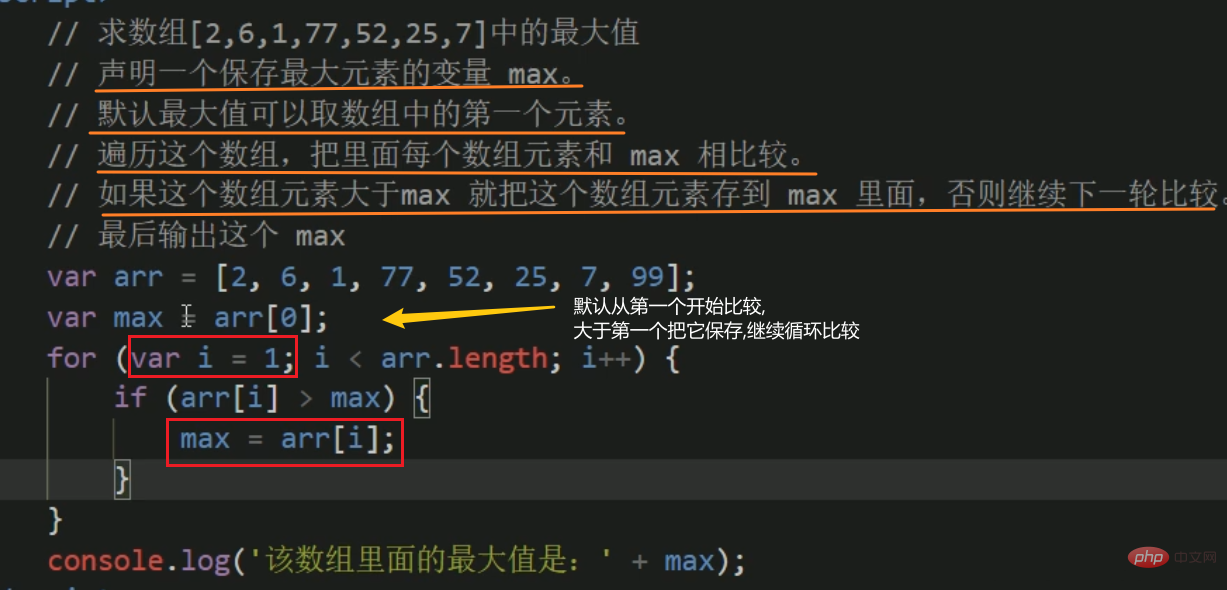
求数组元素的最大值:

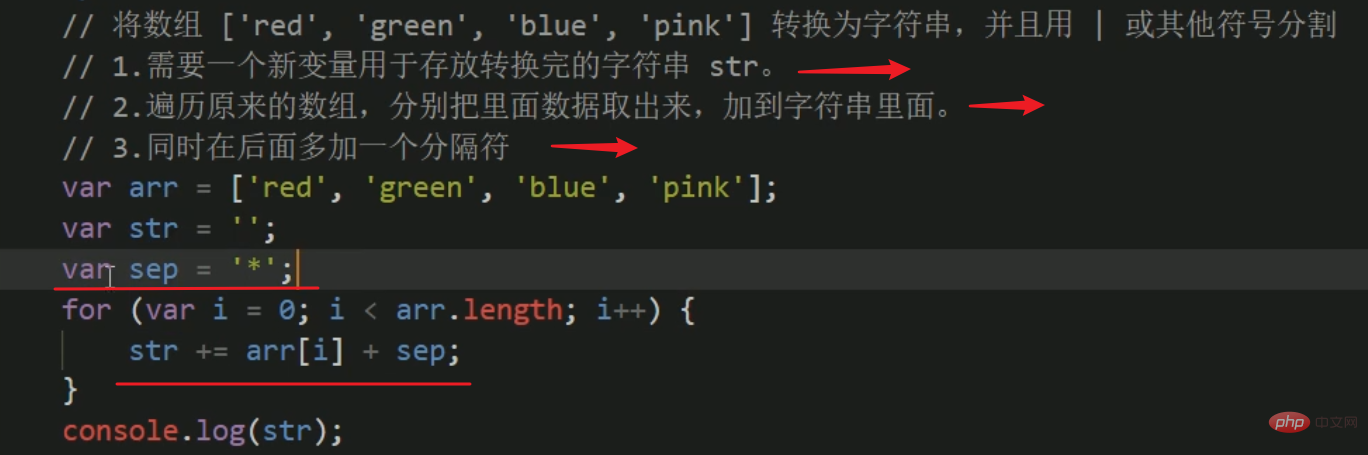
数组元素转字符串,并分割开: 推荐: 数组名.join("连接符")

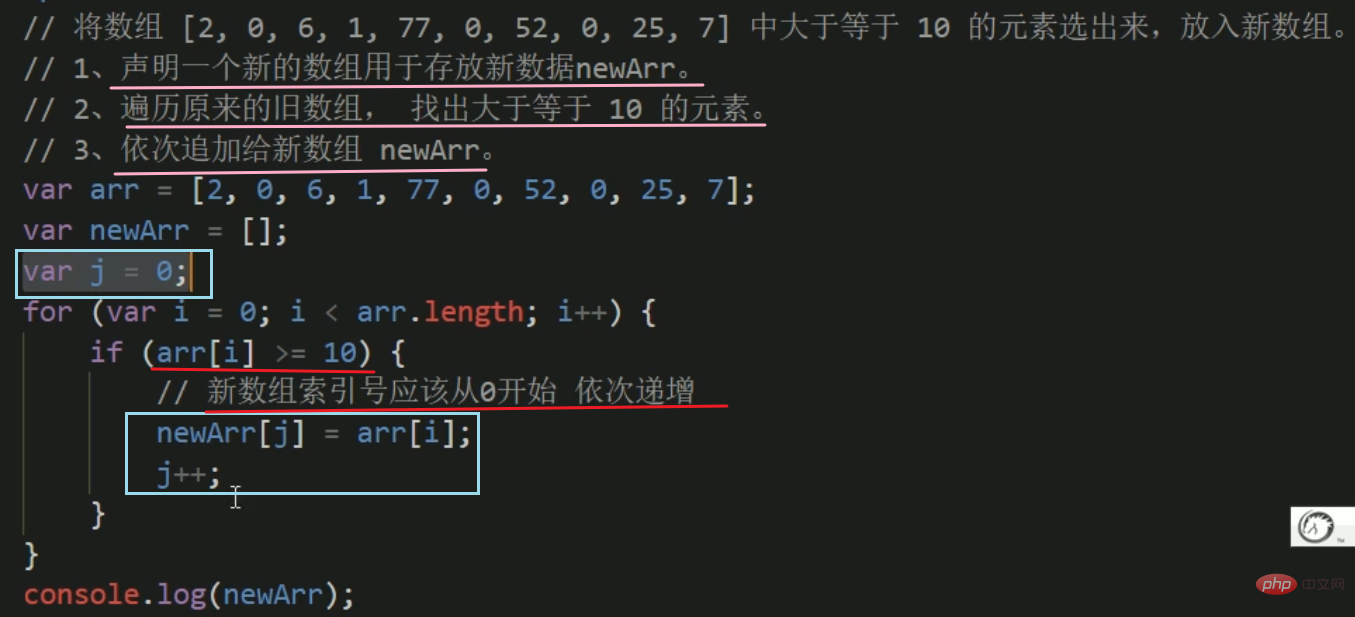
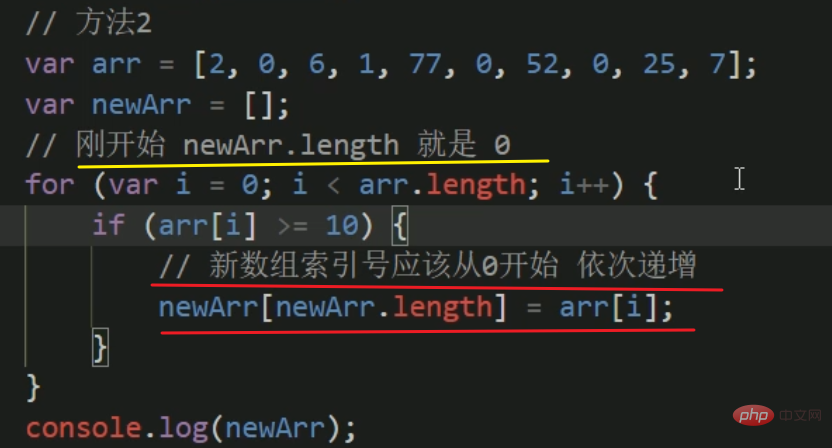
求数组中大于10的成员,并挑选出来:


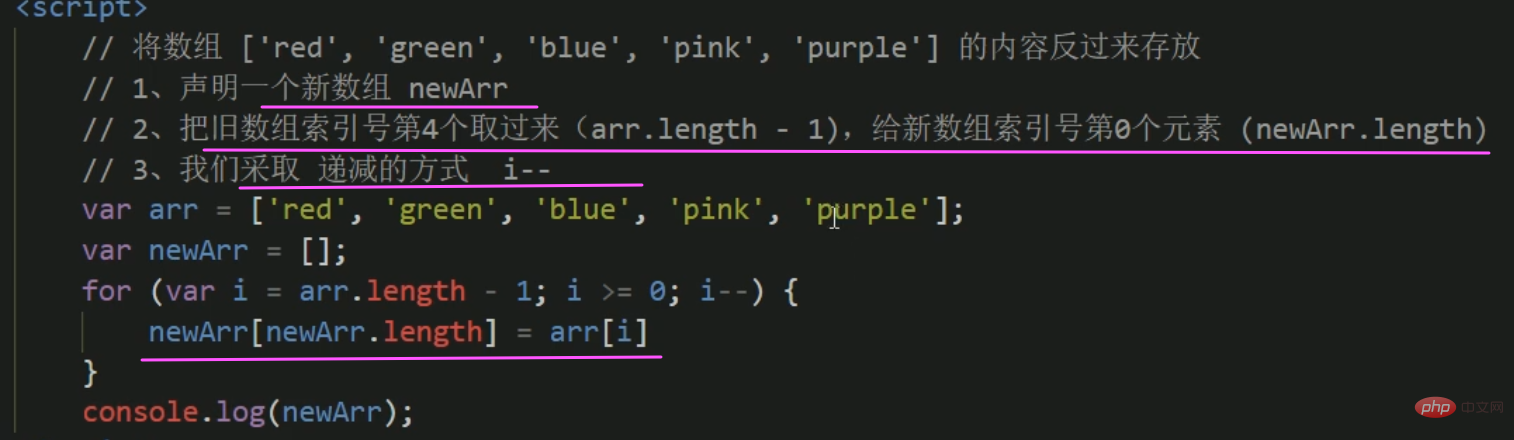
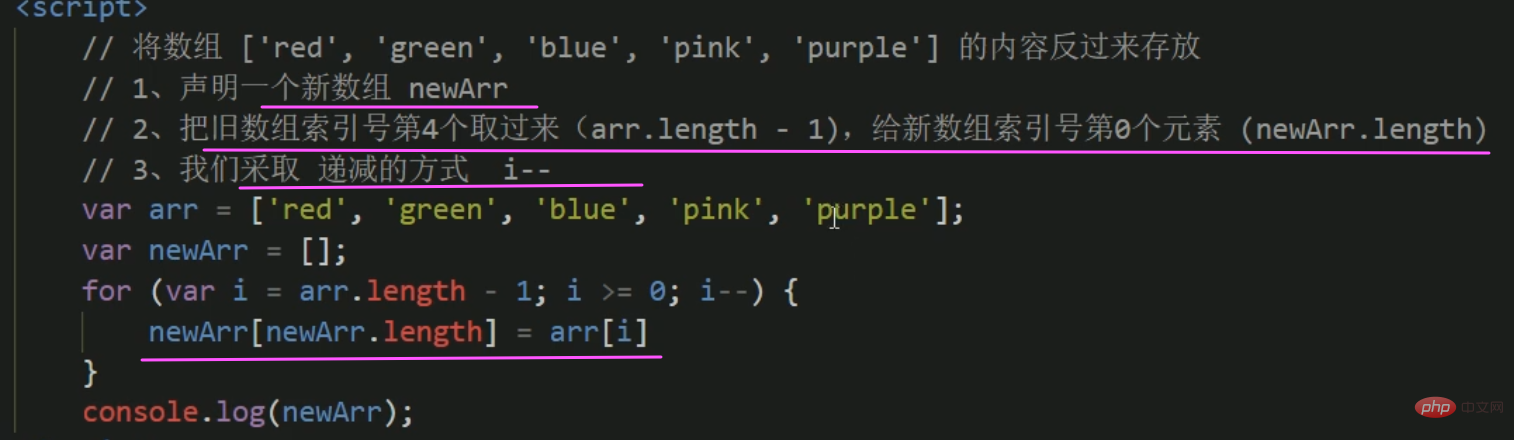
数组元素的倒叙:

数组元素的增删改查;
unshift 头增 数组名.unshift("value")
作用:头部增加 (可以增加多个)
参数:添加的成员,可以是多个;
返回值:数组的新长度
var arr = ['张三', '李四', '王五', '赵六']; var result = arr.unshift('王二',刘一) console.log(result); // 6 console.log(arr); // ["王二", "刘一","张三", "李四", "王五", "赵六"]
push 尾增 数组名.push("value")
作用:尾部增加 (可以增加多个)
参数:添加的成员,可以是多个;
返回值:数组的新长度
var arr = ['张三', '李四', '王五', '赵六']; var result = arr.push('王二',"刘一") console.log(result); // 6 console.log(arr); // ["张三", "李四", "王五", "赵六", "王二","刘一"]
shift 头删 数组名.shift() 只删除第一个,()括号内为空;
作用:删除数组的头部第一项
参数:无;
返回值:被删除的那一项
var arr = ['张三', '李四', '王五', '赵六']; var result = arr.shift() console.log(result); // 张三 console.log(arr) // ['李四', '王五', '赵六'];
pop 尾删 数组名.pop() 只删除最后一个,()括号内为空;
作用:删除数组最后一项;
参数:无;
返回值:被删除的那一项
var arr = ['张三', '李四', '王五', '赵六']; var result = arr.pop(); console.log(result); // 赵六 console.log(arr) //["张三", "李四", "王五"]
concat 拼接,合并; 数组名.concat("value")
作用:合并
参数:任意个、任意类型
返回值:一个新的合并后的数组
特点:没有改变原来的数组
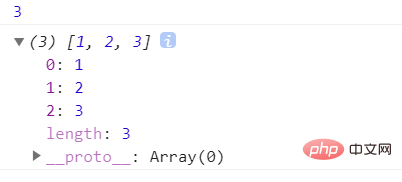
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
var newArr = arr1.concat(arr2, "good", true, 1);
console.log(arr1); // 1,2,3
console.log(arr2); //4,5,6
console.log(newArr); //1, 2, 3, 4, 5, 6, "good", true, 1
slice 截取 数组名.slice(start,end) 参数是下标; 包括开头,不包括结尾;
slice的本质是复制(浅复制)
作用:截取
参数:
没有参数 截取全部
一个参数 从指定位置截取到最后(包括最后)
两个参数 从指定开始位置截取到指定的结束位置 1. 这两个参数都是下标 2. 开始位置(包含) 3. 结束位置(不包含) 4. 第二个参数要比第一个大;
参数可以是负数,负数是从后面开始,最后一个是-1;
特点:不改变原数组
没有参数 (截取全部的)
var arr = ['张三', '李四', '王五', '赵六'];
var arr1 = arr.slice();
console.log(arr1) // ["张三", "李四", "王五", "赵六"]一个参数 (从指定位置截取到最后(包括最后))
var arr = ['张三', '李四', '王五', '赵六'];
var arr2 = arr.slice(1);
console.log(arr2) // ["李四", "王五", "赵六"]两个参数 (包括开始,不包括结尾)
var arr = ['张三', '李四', '王五', '赵六'];
var arr3 = arr.slice(1, 3);
console.log(arr3) // ["李四", "王五"]参数为负数; (还是第二个参数要比第一个大)
var arr = ['张三', '李四', '王五', '赵六','刘一'];
var arr3 = arr.slice(-3, -1);
console.log(arr3) // ["王五","赵六"]PS: 如果参数是负数 那么表示从后往前数 最后一个值是-1
splice 操作数组 数组名.splice(参数1,参数2,参数3)
作用:用于操作数组成员
参数:
- 参数1:操作开始位置; (从第几个索引号后开始, 可以看成直接从顺序的第几个后开始的)
- 参数2:删除的成员个数; (为0,是添加)
- 参数3:从第三个参数开始是添加的成员;
返回值:被删除的那些成员组成的数组
特点:会改变原数组
// 删除 var arr = ['张三', '李四', '王五', '赵六']; var result = arr.splice(1, 2) console.log(result); // ["李四", "王五"] console.log(arr); // ["张三", "赵六"] ---------------------------------------------------------------------- // 插入 第二个参数为0; var arr = ['张三', '李四', '王五', '赵六']; var result = arr.splice(2, 0, '小绵羊'); console.log(result); // [] console.log(arr) // ["张三", "李四", "小绵羊", "王五", "赵六"] ------------------------------------------------------------------------ // 替换 第一个参数从哪里开始, 第二个参数删除几个,第三个参数...添加的新成员; var arr =['张三', '李四', '王五', '赵六']; var result = arr.splice(2, 1, '小绵羊', '大绵羊'); console.log(result); // ["王五"] console.log(arr) // ["张三", "李四", "小绵羊", "大绵羊","赵六"]———————————————————————————————–
如果只有一个参数 则第二个参数默认为删除所有;
var arr = ['张三', '李四', '王五', '赵六'];
var result = arr.splice(2);
console.log(result); // ["王五","赵六"]
console.log(arr) // ["张三", "李四"]
indexOf 数组名.indexOf("数组元素")
作用: 查找
参数:被查找的成员;
返回值:下标(索引); 若有该成员返回该索引; 若没有就返回-1
var arr = ["a", "b", "c", "d", "e", "f"];
var idx = arr.indexOf("d"); //3
var idx = arr.indexOf("aa"); //-1
console.log(idx);
join 数组名.join("连接符")
作用:转字符串
返回值:数组元素变成字符串类型,链接符相连;
参数: 拼接符号(可选)
数组名.join() 不写内容,默认是逗号, ;
数组名.join(''), '' 没有空格隔开, 数组直接相连;
数组名.join(' ') 空格隔开, 空格
数组名.join('*')
var arr =['张三', '李四', '王五', '赵六']; var str = arr.join(); console.log(str); // 张三,李四,王五,赵六 var str1 = arr.join('+'); console.log(str1); // 张三+李四+王五+赵六 var str2 = arr.join('❤'); console.log(str2); // 张三❤李四❤王五❤赵六//返回值是数组元素变成字符串,并连接符相连;
reverse 数组倒叙 数组名.reverse() 括号内不跟参数;
作用:将数组的成员倒序
返回值:倒叙的原数组
参数:无
特点:会改变原数组
var arr =['张三', '李四', '王五', '赵六']; console.log(arr) // ["张三", "李四", "王五", "赵六"] var arr1 = arr.reverse(); console.log(arr1) // ["赵六", "王五", "李四", "张三"] console.log(arr === arr1) // trueconsole.log(arr) // ["赵六", "王五", "李四", "张三"] //会改变原数组;
其他方法:
sort 排序 数组名.sort(函数) 升序或降序
作用:将数组成员按照指定规则排序
返回值:排序后原数组
参数:规则函数; 不跟参数(//不跟参数,会先转为字符串,然后按照ascii码排序首字母排;)
特点:会改变原数组
var arr = [89, 96, 45, 66, 78, 3, 100, 1];
arr.sort(function(a, b) {
return a – b; // 升序
});
console.log(arr); // [1, 3, 45, 66, 78, 89, 96, 100];
————————————————————————-
var arr = [89, 96, 45, 66, 78, 3, 100, 1];
arr.sort(function(a, b) {
return b – a; // 降序
});
console.log(arr); // [100, 96, 89, 78, 66, 45, 3, 1];
————————————————————–
var arr = [89, 96, 45, 66, 78, 3, 100, 1];
arr.sort(); //不跟参数,会先转为字符串,然后按照ascii码排序首字母排;
console.log(arr); //[1, 100, 3, 45, 66, 78, 89, 96]
交换两个变量的值
var a = 4; var b = 5; // 交换两个变量的值要借助第三个变量 var c = b; b = a; a = c; console.log(a); // 5 console.log(b); // 4
数组的冒泡排序
for (var j = 0; j < arr.length – 1; j++) {
for (var i = 0; i < arr.length – 1 – j; i++) {
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
}———————————————————-
要排序 就要比较大小
先拿着第一个数字与第二个比 如果第一个大 则交换位置 比完之后 数组的第二个位置的数字一定比第一个大
再拿着第二个与第三个比 比完之后 数组的第三个肯定比第二个位置的数要大
以此类推 一轮比完之后 最后的数字一定是最大的
第二轮从头继续比较 第二轮结束之后 可以确定第二个最大的数字
第三轮…
至最后.
// // 外层循环 决定了内层循环的执行次数
for (var j = 0; j < arr.length – 1; j++) {
// 内层循环 两两比较
for (var i = 0; i < arr.length – 1 – j; i++) {
/ / 判定 如果前面大 后面小 则交换
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
}
二维数组
一个数组的每一个成员也是数组,这就叫做二维数组。
一维数组: [1, 2, 3, 4, 5, 6]
二维数组:
[
[1, 2, 3, 4, 5, 6],
[1, 2, 3, 4, 5, 6],
[1, 2, 3, 4, 5, 6]
…
]
清空数组的方法:
// 方式1 推荐
arr = [ ];
// 方式2
arr.length = 0;
// 方式3
arr.splice(0, arr.length);
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网