如何二次加粗文字?如何实现多重边框?下面本篇文章就来给大家介绍一下巧妙利用 CSS 实现文字二次加粗和多重边框效果,希望对大家有所帮助!

前端(vue)入门到精通课程:进入学习
本文将通过一个实际的业务需求,讲解如何实现
-
极端场景下文字加粗加边框效果
-
文字多重边框的效果
需求背景 – 文字的二次加粗
今天遇到这样一个有意思的问题:
在文字展示的时候,利用了 font-weight: bold 给文字进行加粗,但是觉得还是不够粗,有什么办法能够让文字更粗一点呢?
emm,不考虑兼容性的话,答案是可以利用文字的 -webkit-text-stroke 属性,给文字二次加粗。
MDN – webkit-text-stroke: 该属性为文本字符添加了一个边框(笔锋),指定了边框的宽和颜色, 它是 -webkit-text-stroke-width 和 -webkit-text-stroke-color 属性的缩写。
看下面的 DEMO,我们可以利用 -webkit-text-stroke,给文字二次加粗:
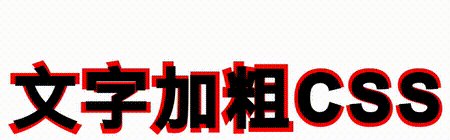
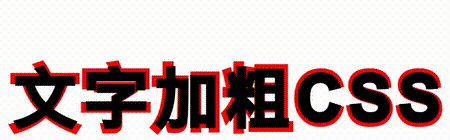
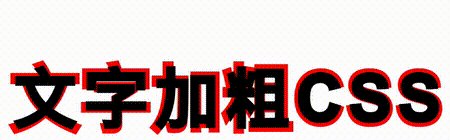
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p { font-size: 48px; letter-spacing: 6px; } p:nth-child(2) { font-weight: bold; } p:nth-child(3) { -webkit-text-stroke: 3px red; } p:nth-child(4) { -webkit-text-stroke: 3px #000; }
对比一下下面 4 种文字,最后一种利用了 font-weight: bold 和 -webkit-text-stroke,让文字变得更为粗。

CodePen Demo — font-weight: bold 和 -webkit-text-stroke 二次加粗文字
如何给二次加粗的文字再添加边框?
OK,完成了上述第一步,事情还没完,更可怕的问题来了。
现在文字要在二次加粗的情况下,再添加一个不同颜色的边框。
我们把原本可能可以给文字添加边框的 -webkit-text-stroke 属性用掉了,这下事情变得有点棘手了。这个问题也可以转变为,如何给文字添加 2 层不同颜色的边框?
当然,这也难不倒强大的 CSS(SVG),让我们来尝试下。
尝试方法一:使用文字的伪元素放大文字
第一种尝试方法,有点麻烦。我们可以对每一个文字进行精细化处理,利用文字的伪元素稍微放大一点文字,将原文字和访达后的文字贴合在一起。
-
将文字拆分成一个一个独立元素处理
-
利用伪元素的
attr()特性,利用元素的伪元素实现同样的字 -
放大伪元素的字
-
叠加在原文字之下
上代码:
<ul> <li data-text="文">文</li> <li data-text="字">字</li> <li data-text="加">加</li> <li data-text="粗">粗</li> <li data-text="C">C</li> <li data-text="S">S</li> <li data-text="S">S</li> </ul>
ul { display: flex; flex-wrap: nowrap; } li { position: relative; font-size: 64px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 3px #000; &::before { content: attr(data-text); position: absolute; top: 0; left: 0; bottom: 0; right: 0; color: red; -webkit-text-stroke: 3px #f00; z-index: -1; transform: scale(1.15); } }
可以简单给上述效果加个动画,一看就懂:

CodePen Demo — 利用伪元素给加粗文字添加边框
看着不错,但是实际上仔细观察,边框效果很粗糙,文字每一处并非规则的被覆盖,效果不太能接受:

尝试方法二:利用 text-shadow 模拟边框
第一种方法宣告失败,我们继续尝试第二种方式,利用 text-shadow 模拟边框。
我们可以给二次加粗的文字添加一个文字阴影:
<p>文字加粗CSS</p>
p { font-size: 48px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 1px #000; text-shadow: 0 0 2px red; }
看看效果:

好吧,这和边框差的也太远了,它就是阴影。
不过别着急,text-shadow 是支持多重阴影的,我们把上述的 text-shadow 多叠加几次:
p { font-size: 48px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 1px #000; - text-shadow: 0 0 2px red; + text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red; }

Wow,不仔细看的话,利用这种叠加多层 text-shadow 的方式,还真的非常像边框!
当然,如果我们放大来看,瑕疵就比较明显了,还是能看出是阴影:

CodePen Demo — 利用 text-shadow 给文字添加边框
尝试方法三:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red); }
效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.2px red) // 重复 N 次 drop-shadow(0 0 0.2px red) drop-shadow(0 0 0.25px blue) // 重复 N 次 drop-shadow(0 0 0.25px blue); }
效果如下:

然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p> <svg width="0" height="0"> <filter id="dilate"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="2"></feMorphology> <feFlood flood-color="red" flood-opacity="1" result="flood"></feFlood> <feComposite in="flood" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> </svg>
p { font-size: 64px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 2px #000; filter: url(#dilate); }
效果如下:

我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

CodePen Demo — 利用 SVG feMorphology 滤镜给文字添加边框
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网