文本输入框的属性有:1、accept,规定通过文件上传来提交的文件的类型;2、alt,定义图像输入的替代文本;3、disabled,定义禁用状态;4、formaction,规定当表单提交时处理输入控件的文件的URL;5、formtarget,规定表示提交表单后在哪里显示接收到响应的名称或关键词;6、cols,规定文本区域内可见的宽度;7、readonly,等于只读状态。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML/CSS中,文本输入框有两种:
-
input:单行文本输入框
-
textarea:多行文本输入框
下面我们就来聊聊这两个输入框支持的属性。
input输入框的属性
<input> 标签规定了用户可以在其中输入数据的输入字段。
| 属性 | 值 | 描述 |
|---|---|---|
| accept | audio/* video/* image/*MIME_type | 规定通过文件上传来提交的文件的类型。 (只针对type="file") |
| align | left right top middle bottom | HTML5已废弃,不赞成使用。规定图像输入的对齐方式。 (只针对type="image") |
| alt | text | 定义图像输入的替代文本。 (只针对type="image") |
| autocomplete | on off | autocomplete 属性规定 <input> 元素输入字段是否应该启用自动完成功能。 |
| autofocus | autofocus | 属性规定当页面加载时 <input> 元素应该自动获得焦点。 |
| checked | checked | checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox" 或者 type="radio") |
| disabled | disabled | disabled 属性规定应该禁用的 <input> 元素。 |
| form | form_id | form 属性规定 <input> 元素所属的一个或多个表单。 |
| formaction | URL | 属性规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image") |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | 属性规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 |
| formmethod | get post | 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") |
| formnovalidate | formnovalidate | formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。 |
| formtarget | _blank _self _parent _topframename | 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image") |
| height | pixels | 规定 <input>元素的高度。(只针对type="image") |
| list | datalist_id | 属性引用 <datalist> 元素,其中包含 <input> 元素的预定义选项。 |
| max | number date | 属性规定 <input> 元素的最大值。 |
| maxlength | number | 属性规定 <input> 元素中允许的最大字符数。 |
| min | number date | 属性规定 <input>元素的最小值。 |
| multiple | multiple | 属性规定允许用户输入到 <input> 元素的多个值。 |
| name | text | name 属性规定 <input> 元素的名称。 |
| pattern | regexp | pattern 属性规定用于验证 <input> 元素的值的正则表达式。 |
| placeholder | text | placeholder 属性规定可描述输入 <input> 字段预期值的简短的提示信息 。 |
| readonly | readonly | readonly 属性规定输入字段是只读的。 |
| required | required | 属性规定必需在提交表单之前填写输入字段。 |
| size | number | size 属性规定以字符数计的 <input> 元素的可见宽度。 |
| src | URL | src 属性规定显示为提交按钮的图像的 URL。 (只针对 type="image") |
| step | number | step 属性规定 <input> 元素的合法数字间隔。 |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week |
type 属性规定要显示的 <input> 元素的类型。 |
| value | text | 指定 <input> 元素 value 的值。 |
| width | pixels | width 属性规定 <input> 元素的宽度。 (只针对type="image") |
type 属性规定要显示的 <input> 元素的类型,默认类型是:text。
HTML5中新增的type属性值示例
-
color

点击时弹出颜色选择器,可以选择任意颜色
-
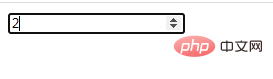
number

输入范围内的数字,可以手动输入超出范围的数字,但不能提交
-
tel
输入电话号码,只有safari支持 -
email
自带检测功能,提交时会检测是否包含@符,并且@符前后是否有字符 -
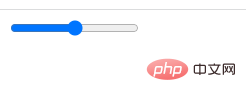
range

-
url
输入的网址必须是http://开头,并且后面必须有字符,否则不能提交 -
search
定义用于输入搜索字符串的文本字段
-
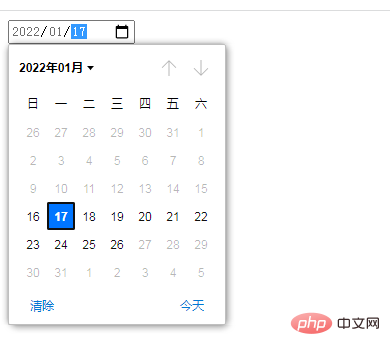
日期控件 – date

<input type="date" value="2021-01-17"/>
-
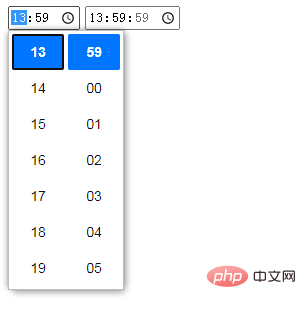
时间控件 – time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
-
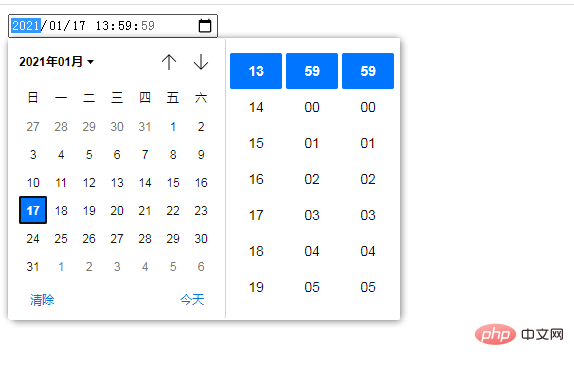
日期时间控件 – datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
-
月控件 – month

<input type="month" value="2021-01"/>
-
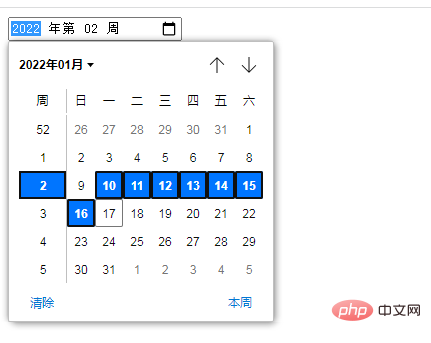
周控件 – week

<input type="week" value="2022-W02"/>
-
日期时间控件–datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
textarea输入框的属性
<textarea> 标签定义一个多行的文本输入控件。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定当页面加载时,文本区域自动获得焦点。 |
| cols | number | 规定文本区域内可见的宽度。 |
| disabled | disabled | 规定禁用文本区域。 |
| form | form_id | 定义文本区域所属的一个或多个表单。 |
| maxlength | number | 规定文本区域允许的最大字符数。 |
| name | text | 规定文本区域的名称。 |
| placeholder | text | 规定一个简短的提示,描述文本区域期望的输入值。 |
| readonly | readonly | 规定文本区域为只读。 |
| required | required | 规定文本区域是必需的/必填的。 |
| rows | number | 规定文本区域内可见的行数。 |
| wrap | hard soft |
规定当提交表单时,文本区域中的文本应该怎样换行。 |
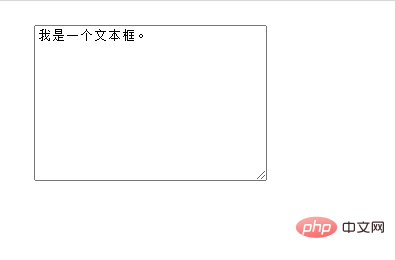
textarea文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea rows="10" cols="30"> 我是一个文本框。 </textarea> </body> </html>

(学习视频分享:web前端)
 站长资讯网
站长资讯网