css变形有6种属性:1、transform,向元素应用2D或3D转换;2、transform-origin,允许用户改变被转换元素的位置;3、transform-style,规定被嵌套元素如何在3D空间中显示;4、perspective,规定3D元素的透视效果;5、perspective-origin,规定3D元素的底部位置;6、backface-visibility。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。转换的效果是让某个元素改变形状,大小和位置。
css变形(转换)属性
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
CSS3 transform属性
作用:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法:
transform: none|transform-functions;
使用示例
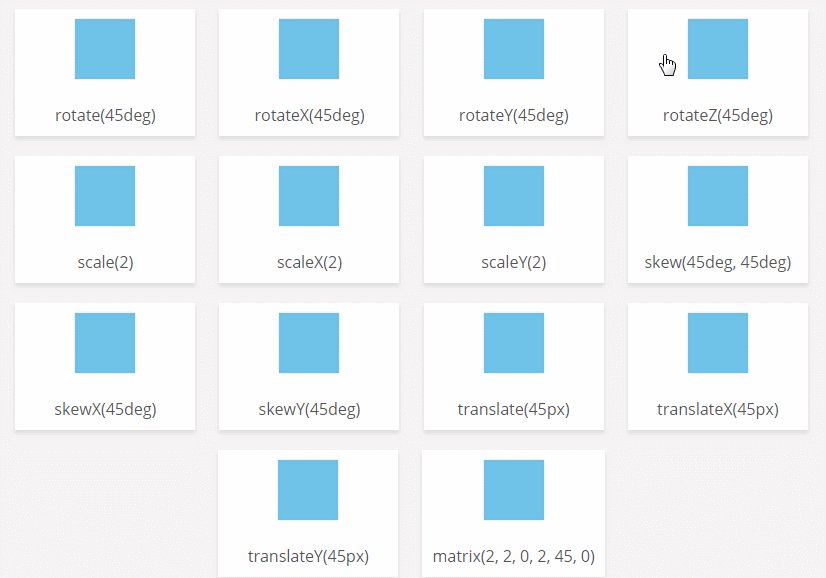
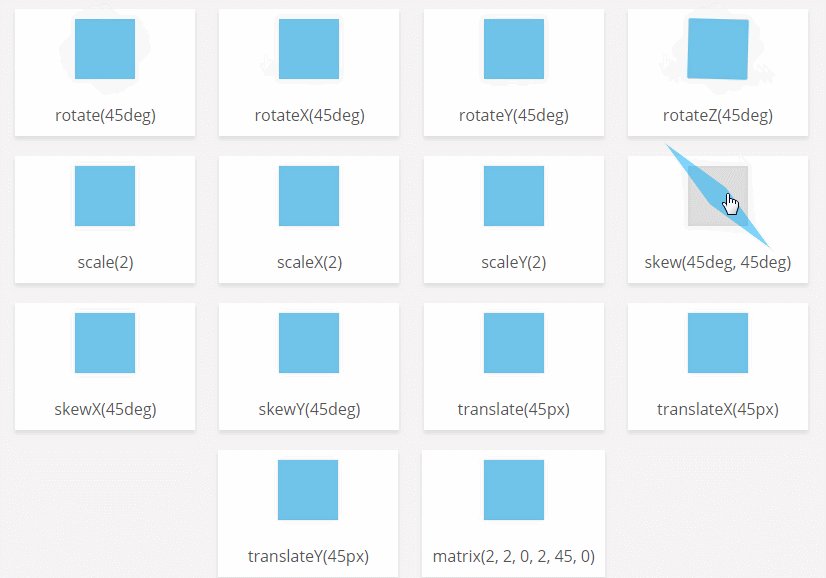
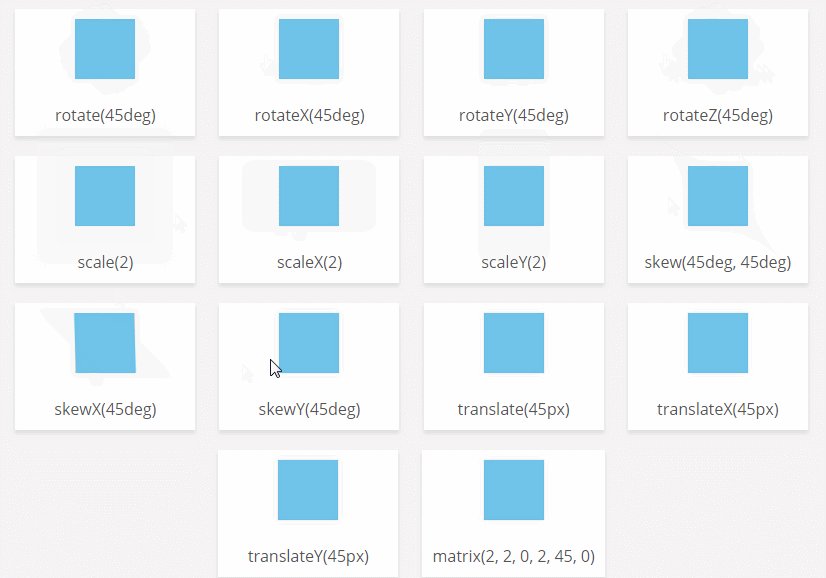
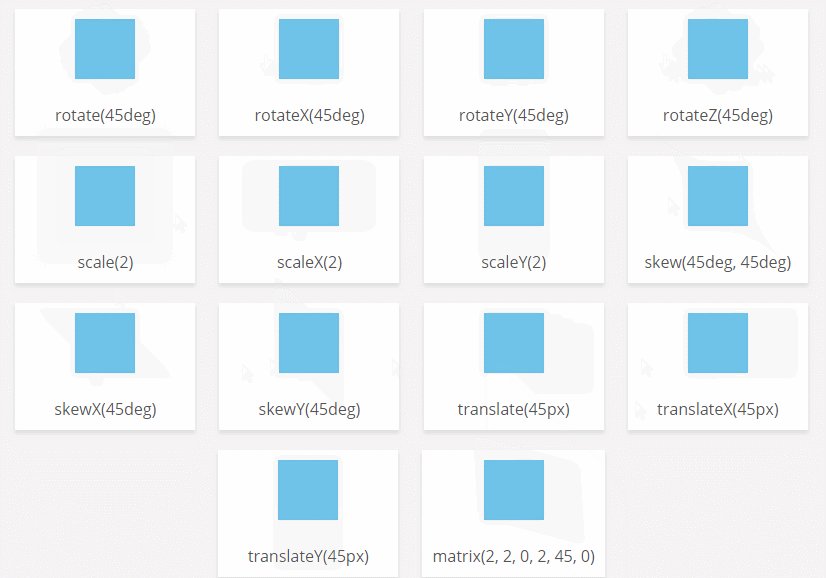
<!DOCTYPE html> <html> <head> <style> *, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 10px; min-width: 180px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 60px; height: 60px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 60px; height: 60px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } .rotateZ:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .scale:hover .fill { -webkit-transform: scale(2, 2); transform: scale(2, 2); } .scaleX:hover .fill { -webkit-transform: scaleX(2); transform: scaleX(2); } .scaleY:hover .fill { -webkit-transform: scaleY(2); transform: scaleY(2); } .skew:hover .fill { -webkit-transform: skew(45deg, 45deg); transform: skew(45deg, 45deg); } .skewX:hover .fill { -webkit-transform: skewX(45deg); transform: skewX(45deg); } .skewY:hover .fill { -webkit-transform: skewY(45deg); transform: skewY(45deg); } .translate:hover .fill { -webkit-transform: translate(45px, 1em); transform: translate(45px, 1em); } .translateX:hover .fill { -webkit-transform: translateX(45px); transform: translateX(45px); } .translateY:hover .fill { -webkit-transform: translateY(45px); transform: translateY(45px); } .matrix:hover .fill { -webkit-transform: matrix(2, 2, 0, 2, 45, 0); transform: matrix(2, 2, 0, 2, 45, 0); } </style> </head> <body> <!-- Rotate--> <div class="card"> <div class="box rotate"> <div class="fill"></div> </div> <p>rotate(45deg) </p> </div> <div class="card"> <div class="box rotateX"> <div class="fill"></div> </div> <p>rotateX(45deg)</p> </div> <div class="card"> <div class="box rotateY"> <div class="fill"></div> </div> <p>rotateY(45deg)</p> </div> <div class="card"> <div class="box rotateZ"> <div class="fill"></div> </div> <p>rotateZ(45deg) </p> </div> <!-- scale--> <div class="card"> <div class="box scale"> <div class="fill"></div> </div> <p>scale(2)</p> </div> <div class="card"> <div class="box scaleX"> <div class="fill"></div> </div> <p>scaleX(2) </p> </div> <div class="card"> <div class="box scaleY"> <div class="fill"></div> </div> <p>scaleY(2) </p> </div> <!-- skew--> <div class="card"> <div class="box skew"> <div class="fill"></div> </div> <p>skew(45deg, 45deg) </p> </div> <div class="card"> <div class="box skewX"> <div class="fill"></div> </div> <p>skewX(45deg)</p> </div> <div class="card"> <div class="box skewY"> <div class="fill"></div> </div> <p>skewY(45deg)</p> </div> <!-- translate--> <div class="card"> <div class="box translate"> <div class="fill"></div> </div> <p>translate(45px) </p> </div> <div class="card"> <div class="box translateX"> <div class="fill"></div> </div> <p>translateX(45px)</p> </div> <div class="card"> <div class="box translateY"> <div class="fill"></div> </div> <p>translateY(45px)</p> </div> <div class="card"> <div class="box matrix"> <div class="fill"></div> </div> <p> matrix(2, 2, 0, 2, 45, 0)</p> </div> </body> </html>
效果图:

CSS3 transform-origin属性
作用:transform-origin 属性允许您改变被转换元素的位置。2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
语法:
transform-origin: x-axis y-axis z-axis;
| 值 | 描述 |
| x-axis |
定义视图被置于 X 轴的何处。可能的值: ● left ● center ● right ● length ● % |
| y-axis |
定义视图被置于 Y 轴的何处。可能的值: ● top ● center ● bottom ● length ● % |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:length |
注:该属性必须与 transform 属性一同使用。
使用示例
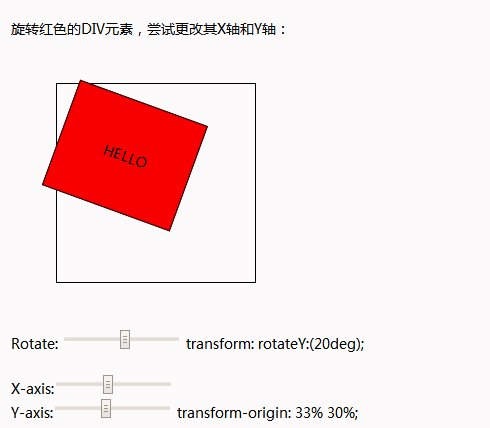
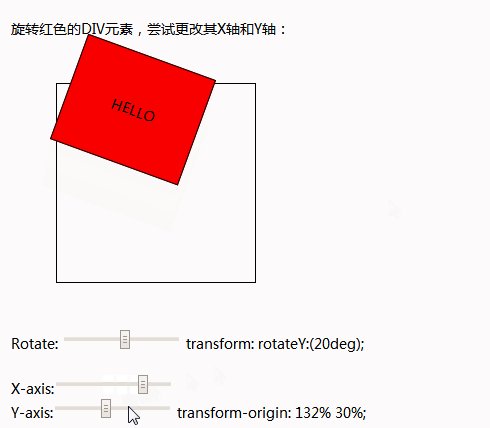
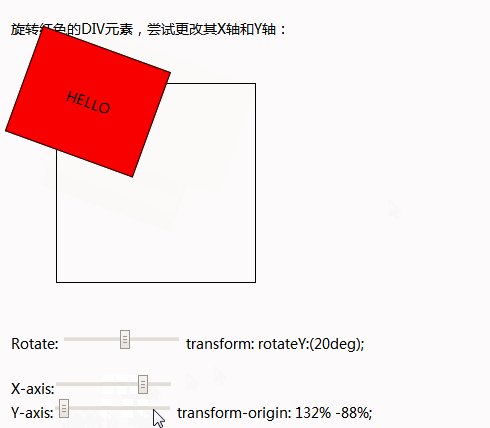
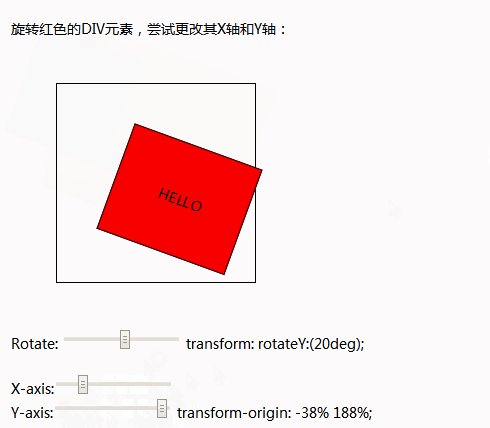
<!DOCTYPE html> <html> <head> <style> #div1 { position: relative; height: 200px; width: 200px; margin: 50px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotate(45deg); transform-origin:20% 40%; -ms-transform: rotate(45deg); /* IE 9 */ -ms-transform-origin:20% 40%; /* IE 9 */ -webkit-transform: rotate(45deg); /* Safari and Chrome */ -webkit-transform-origin:20% 40%; /* Safari and Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -moz-transform-origin:20% 40%; /* Firefox */ -o-transform: rotate(45deg); /* Opera */ -o-transform-origin:20% 40%; /* Opera */ } </style> <script> function changeRot(value) { document.getElementById('div2').style.transform="rotate(" + value + "deg)"; document.getElementById('div2').style.msTransform="rotate(" + value + "deg)"; document.getElementById('div2').style.webkitTransform="rotate(" + value + "deg)"; document.getElementById('div2').style.MozTransform="rotate(" + value + "deg)"; document.getElementById('div2').style.OTransform="rotate(" + value + "deg)"; document.getElementById('persp').innerHTML=value + "deg"; } function changeOrg() { var x=document.getElementById('ox').value; var y=document.getElementById('oy').value; document.getElementById('div2').style.transformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.msTransformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.webkitTransformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.MozTransformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.OTransformOrigin=x + '% ' + y + '%'; document.getElementById('origin').innerHTML=x + "% " + y + "%"; } </script> </head> <body> <p>旋转红色的DIV元素,尝试更改其X轴和Y轴:</p> <div id="div1"> <div id="div2">HELLO</div> </div> Rotate: <input type="range" min="-360" max="360" value="45" onchange="changeRot(this.value)" /> transform: rotateY:(<span id="persp">45deg</span>); <br><br> X-axis:<input type="range" min="-100" max="200" value="20" onchange="changeOrg()" id="ox" /><br> Y-axis:<input type="range" min="-100" max="200" value="40" onchange="changeOrg()" id="oy" /> transform-origin: <span id="origin">20% 40%</span>; </body> </html>
效果图:

CSS3 transform-style属性
作用:transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
语法:
transform-style: flat|preserve-3d;
flat:子元素将不保留其 3D 位置。
preserve-3d:子元素将保留其 3D 位置。
注:该属性必须与 transform 属性一同使用。
使用示例
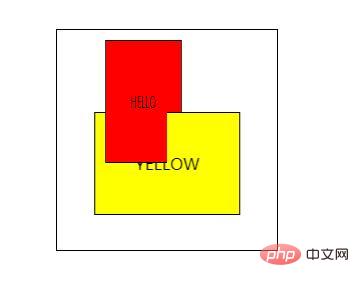
<!DOCTYPE html> <html> <head> <style> #div1 { position: relative; height: 200px; width: 200px; margin: 100px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateY(60deg); transform-style: preserve-3d; -webkit-transform: rotateY(60deg); /* Safari and Chrome */ -webkit-transform-style: preserve-3d; /* Safari and Chrome */ } #div3 { padding:40px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateY(80deg); -webkit-transform: rotateY(-60deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO <div id="div3">YELLOW</div> </div> </div> </body> </html>
效果图:

CSS perspective属性
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
语法
perspective: number|none;
| 值 | 描述 |
|---|---|
| number | 元素距离视图的距离,以像素计。 |
| none | 默认值。与 0 相同。不设置透视。 |
注释:perspective 属性只影响 3D 转换元素。
提示:请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
使用示例:
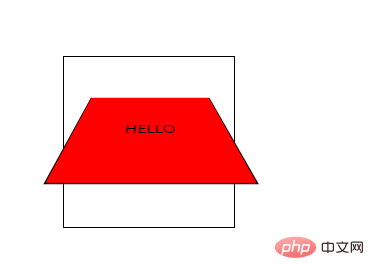
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #div1 { position: relative; height: 150px; width: 150px; margin: 50px; padding:10px; border: 1px solid black; perspective:150px; -webkit-perspective:150px; /* Safari and Chrome */ } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateX(45deg); -webkit-transform: rotateX(45deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO</div> </div> </body> </html>

CSS3 perspective-origin属性
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
定义时的perspective -Origin属性,它是一个元素的子元素,透视图,而不是元素本身。
perspective-origin: x-axis y-axis;
| 值 | 描述 |
|---|---|
| x-axis |
定义该视图在 x 轴上的位置。默认值:50%。 可能的值:
|
| y-axis |
定义该视图在 y 轴上的位置。默认值:50%。 可能的值:
|
使用示例:
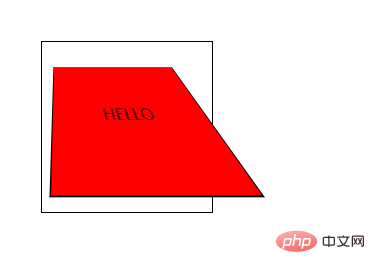
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #div1 { position: relative; height: 150px; width: 150px; margin: 50px; padding:10px; border: 1px solid black; perspective:150; perspective-origin: 10% 10%; -webkit-perspective:150; /* Safari and Chrome */ -webkit-perspective-origin: 10% 10%; /* Safari and Chrome */ } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateX(45deg); -webkit-transform: rotateX(45deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO</div> </div> </body> </html>

CSS3 backface-visibility属性
作用:backface-visibility 属性定义当元素不面向屏幕时是否可见。如果在旋转元素不希望看到其背面时,该属性很有用。
语法:
backface-visibility: visible|hidden;
visible:背面是可见的。
hidden:背面是不可见的。
注:只有 Internet Explorer 10+ 和 Firefox 支持 backface-visibility 属性;Opera 15+、Safari 和 Chrome 支持需使用-webkit-backface-visibility 属性替代。
使用示例
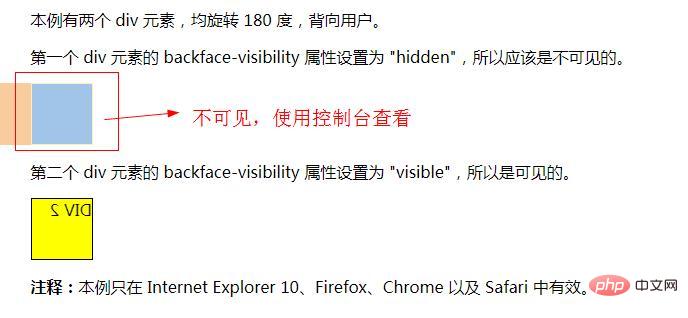
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div { position:relative; height:60px; width:60px; border:1px solid #000; background-color:yellow; transform:rotateY(180deg); -webkit-transform:rotateY(180deg); /* Chrome and Safari */ -moz-transform:rotateY(180deg); /* Firefox */ } #div1 { -webkit-backface-visibility:hidden; -moz-backface-visibility:hidden; -ms-backface-visibility:hidden; } #div2 { -webkit-backface-visibility:visible; -moz-backface-visibility:visible; -ms-backface-visibility:visible; } </style> </head> <body> <p>本例有两个 div 元素,均旋转 180 度,背向用户。</p> <p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p> <div id="div1">DIV 1</div> <p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p> <div id="div2">DIV 2</div> <p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p> </body> </html>
效果图:

(学习视频分享:web前端)
 站长资讯网
站长资讯网