html表格的作用是展示数据。表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好;特别是后台展示数据的时候,能够熟练运用表格就显得很重要;一个清爽简约的表格能够把繁杂的数据表现得很有条理。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
表格是实际开发中非常常用的标签。
1.表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
总结:表格不是用来布局页面得,而是用来展示数据的。
例如:
| 瓜类 | 单价 | 数目 | 金额 |
|---|---|---|---|
| 西瓜 | 12 | 10 | 120 |
| 哈密瓜 | 14 | 5 | 70 |
| 香瓜 | 8 | 15 | 120 |
2.表格的基本语法
<table> <tr> <td>单元内得文字</td> ... </tr> </table>
-
<table></table>是用于定义表格的标签。 -
<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。 -
<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。 -
字母 td 指表格数据(table data),即单元格的内容。
表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗剧中显示。
<th>标签表示HTML表格的表头部分(table head的缩写)。
总结:表头单元格也是单元格,常用于表格的第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
表格的结构标签
使用场景:因为表格可能很长,为了更好的表示表格的予以语义,可以将表格分成表格头部和表格的主体两大部分。
在表格标签中,分别使用:<thead>标签 表格的头部区域、<tbody>标签的主体区域。这样可以更好的分清表格结构。
-
<thead></thead>:用于定义表格的头部。内部必须拥有标签。一般是位于第一行。 -
<tbody><tbody>:用于定义表格的主体,主要用于放数据本体。 -
以上标签都是放在
<table></table>标签中。
例子:
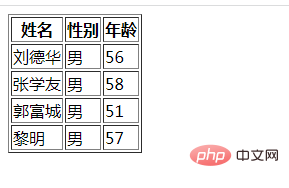
<table border="1"> <thead> <tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr> <thead> <tbody> <tr><td>刘德华</td> <td>男</td> <td> 56 </td></tr> <tr><td>张学友</td> <td>男</td> <td> 58 </td></tr> <tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr> <tr><td>黎明</td> <td>男</td> <td> 57 </td></tr> </tbody> </table>

表格属性,这部分属性我们实际开发中不常用,后面通过CSS来设置。
目的有两个:
-
记住CSS这些单词,后面CSS会使用。
-
直观感受表格的外观形态。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left 、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认 1 像素 |
| cellspacing | 像素值 | 规定单元表格之间的空白,默认 2 像素。 |
| width | 像素值或百分比 | 规定表格的宽度 |
案例:小说排行榜
| 排名 | 关键词 | 封面 |
|---|---|---|
| 1 | 靠近你会掉刺 |  |
| 2 | 魔尊要抱抱 |  |
| 3 | 触碰的旋律 |  |
| 4 | 穿越成反派要如何活命 |  |
案例分析:
-
第一行里面是 th 表头单元格
-
第二行开始里面是 td 普通单元格
-
单元格里面可以放任何元素,文字链接图片等后可以
后书写表格属性属性
-
用到宽度高度边框 cellpadding 和 cellspacing
-
浏览器中对齐 align
具体代码如下:
<table align="center" width="500" height="249" border="1" cellspacing="0"> <thead> <tr> <th>排名</th> <th>关键词</th> <th>封面</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>靠近你会掉刺</td> <td><img src="images/1.jpg"></td> </tr> <tr> <td>2</td> <td>魔尊要抱抱</td> <td><img src="images/2.jpg"></td> </tr> <tr> <td>3</td> <td>触碰的旋律</td> <td><img src="images/3.jpg"></td> </tr> <tr> <td>4</td> <td>穿越成反派要如何活命</td> <td><img src="images/4.jpg"></td> </tr> </tbody> </table>
合并单元格
特殊情况下,可以把多格单元格合并为一个单元格。
合并单元格方式
跨行合并: rowspan=“合并单元格的个数”。
跨列合并: colspan=“合并单元格的个数”。
目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三部曲:
-
1.先确定是跨行还是跨列合并。
-
2.找到目标单元格,写合并方式 = 合并的单元格数量 。
比如:<td colspan = "2"></td>。 -
3.删除多余的单元格。
例子:
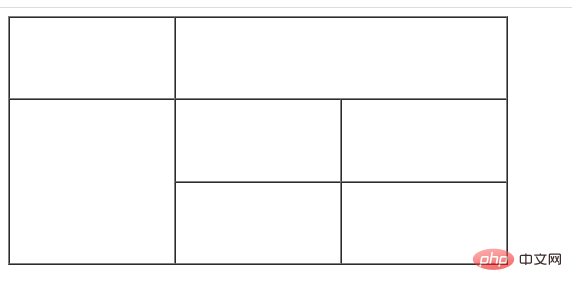
<table width="500" height="249" border="1" cellspacing="0"> <tr> <td></td> <td colspan="2"></td> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>

(学习视频分享:web前端)
 站长资讯网
站长资讯网