本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于全局配置以及页面配置的详细解析,其中包括了全局配置文件及常用配置项、小程序窗口组成部分、设置导航栏的标题、背景色、标题颜色等等内容,下面一起来看一下,希望对大家有帮助。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序学习教程】
全局配置
全局配置文件及常用配置项

全局配置—window
小程序窗口组成部分

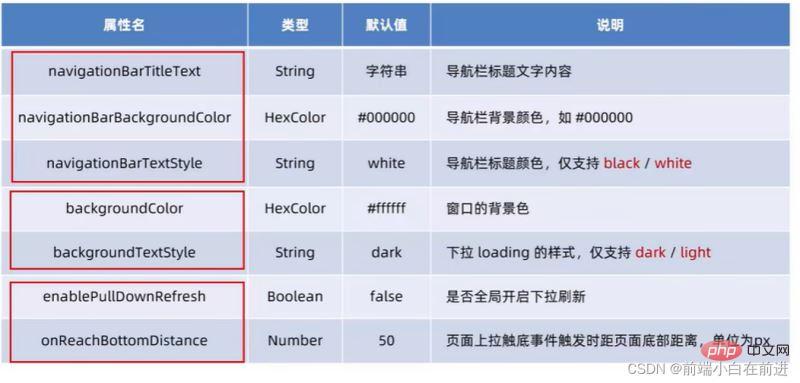
了解window节点常用的配置项

设置导航栏的标题
设置步骤:app.json => window => navigationBarTitteText
需求:把导航条上的标题,从默认的“WeChat”修改为"黑马程序员",效果如图所示:

设置导航栏的背景色
设置步骤:app.json => window => navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定dark值。效果如下:

注意: backgroundTextStyle 的可选值只有 light 和 dark
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载
 站长资讯网
站长资讯网