搭建步骤:1、安装babel-cli工具,语法“npm install –save-dev babel-cli”;2、安装依赖,语法“npm install –save-dev babel-preset-es2015 babel-cli”;3、配置根目录下的“.babelrc”文件,设定转码规则;4、在package.json中修改scripts命令执行项即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6的优点(题外话):
es6是ECMAScript2015。es6是js的子集,但是我们一般说的js是es6之前的版本。js本身是很不完美的语言,但是es6将js很多丑陋的部分通过语法糖隐藏了。它提供了很多特性,像jascript数据处理,箭头函数,解构赋值,Default Parameters(默认参数),Classes(类),Modules(模块)等,包括前后端分离用的这些异步请求方法,能非常好的解决大前端遇到的问题。
es6的开发环境搭建(es6转码为es5)
工欲善其事必先利其器,哈哈,所以第一步就是搭建一个es6的开发环境。低版本的浏览器不支持es6的语法,这就需要在运行环境中把es6的语法转换成es5的语法 ,在vue中Webpack是有自动编译和转换能力的,除了Webpack还有babel可以使用
Babel使用规则
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。下面是一个例子。
// 转码前 input.map(item => item + 1); // 转码后 input.map(function (item) { return item + 1; }); //上面的原始代码用了箭头函数,这个特性还没有得到广泛支持,Babel将其转为普通函数,就能在现有的JavaScript环境执行了。
登录后复制
1.安装babel
Babel提供babel-cli工具,用于命令行转码。
它的安装命令如下:
//需要先安装babel-cli npm install --global babel-cli
登录后复制
2.配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
{ "presets": [], "plugins": [] }
登录后复制
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
登录后复制
然后,将这些规则加入.babelrc。
//例如:按需求添加 { "presets": [ "es2015", "stage-2" ], "plugins": [] }
登录后复制
3.用法
# 转码结果输出到标准输出 $ babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel example.js --out-file compiled.js # 或者 $ babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
登录后复制
上面代码是在全局环境下,进行Babel转码。这意味着,如果项目要运行,全局环境必须有Babel,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的Babel。
一个解决办法是将babel-cli安装在项目之中。
# 安装 npm install --save-dev babel-cli
登录后复制
然后,改写package.json。
{ // ... "devDependencies": { "babel-cli": "^6.0.0" }, "scripts": { "build": "babel src -d lib" }, }
登录后复制
转码的时候,就执行下面的命令。
npm run build
登录后复制
看一万遍,不如自己真正实践一遍
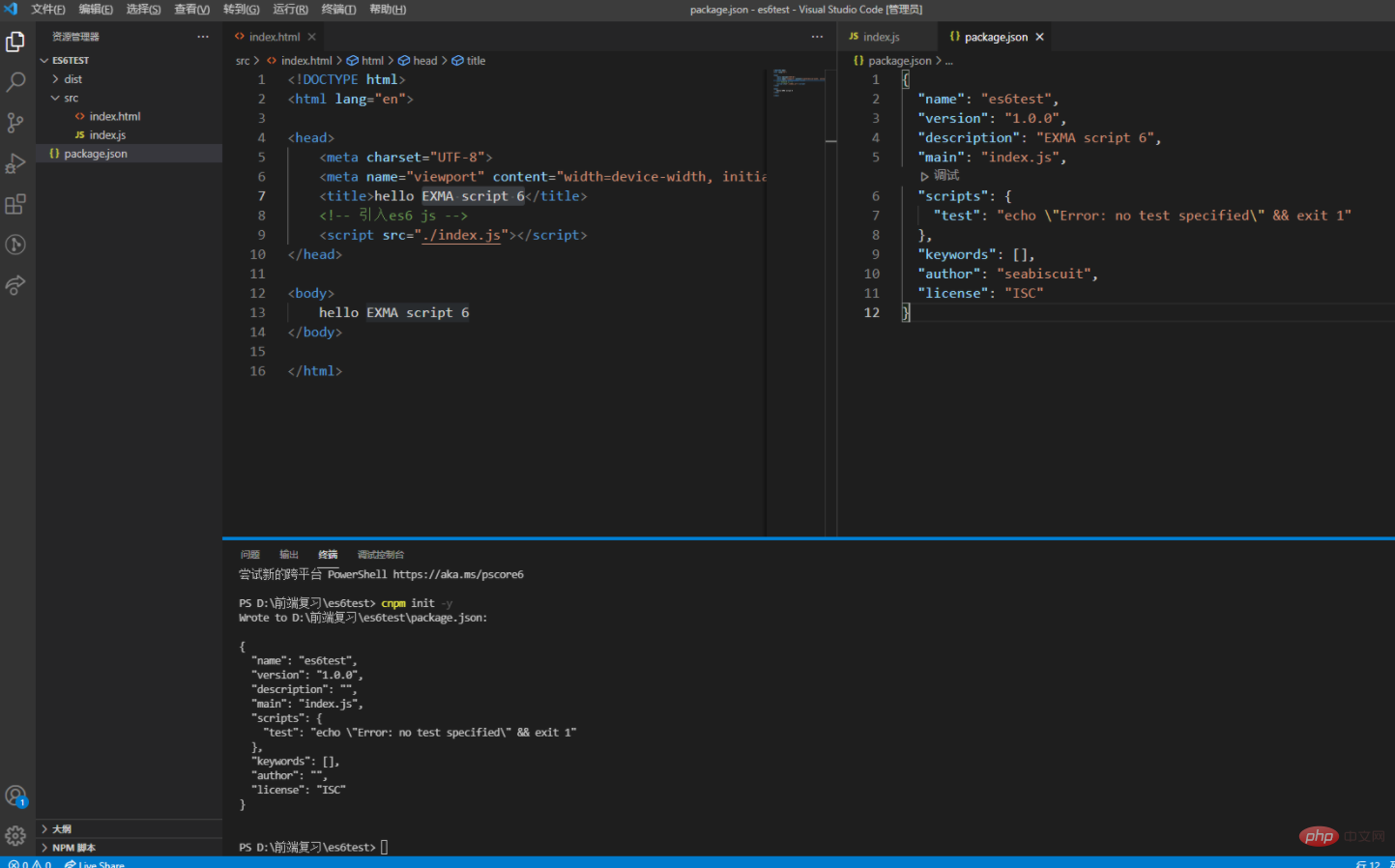
第一步:(创建本地项目以及目录)
本地新建文件夹,重命名为es6test,用vscode代码编辑器打开,在文件夹下新建两个文件,分别是项目文件src,以及打包文件dist文件,在src文件夹下新建index.html文件,并列新建index.js文件,并将index.js文件引入index.html

第二步:(初始化项目,添加转码依赖包)
打开vscode终端 ctrl +~,在文件根目录下初始化项目:
npm init -y
登录后复制
会生成一个package.json文件, -y的目的是在初始化时配置默认值,后续在生成的文件中修改即可。

npm太慢,先安装个cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
登录后复制
在终端全局安装babel-cli工具,用于命令行转码
cnpm install -g babel-cli
登录后复制
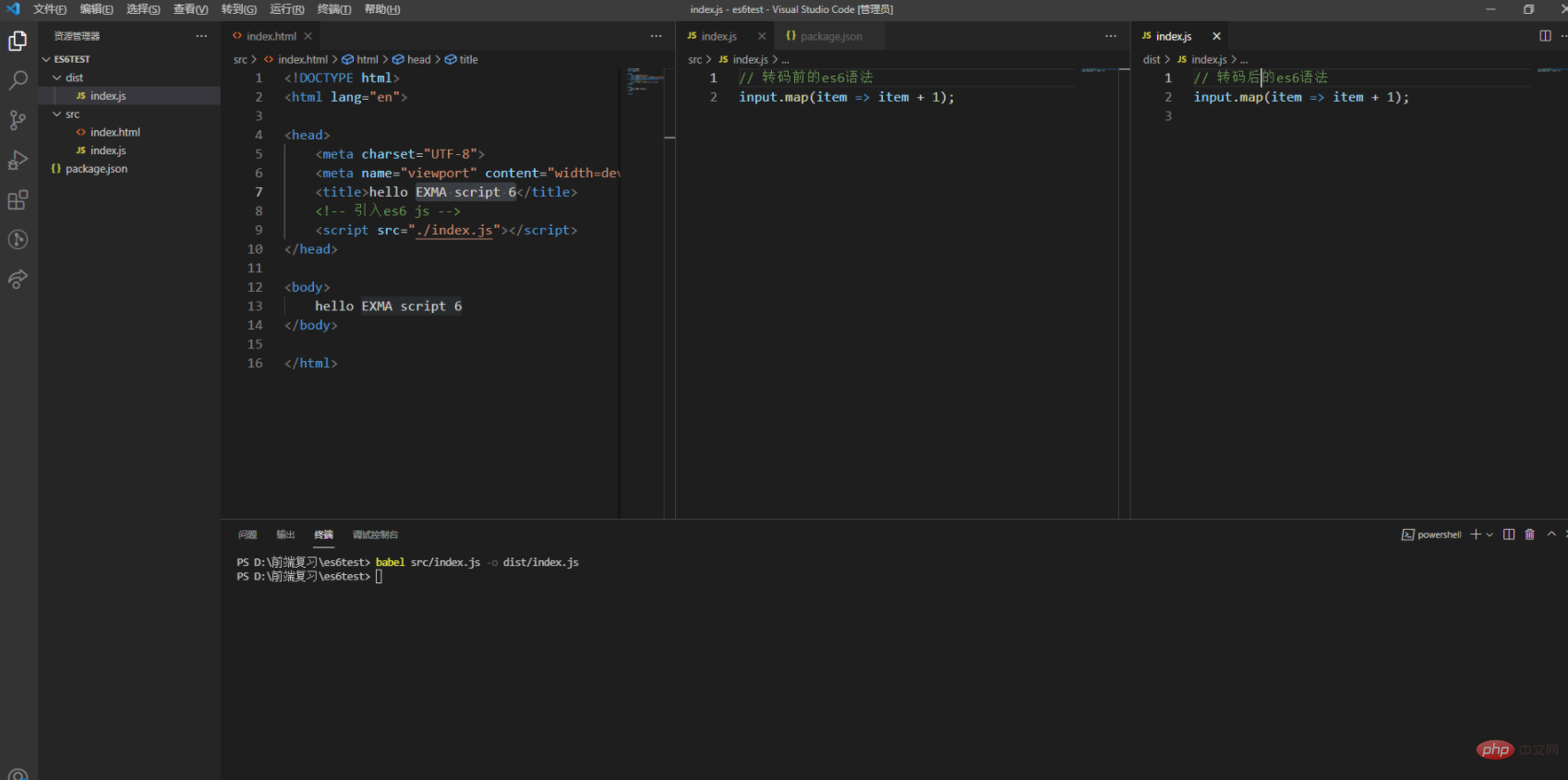
这里迫不及待的想试一试有没有用,能转码不,就先在终端测了一下
babel src/index.js -o dist/index.js
登录后复制
不出我所料啊,肯定不行!dist文件下是生成了个index.js文件,但是并未转换成es5的语法

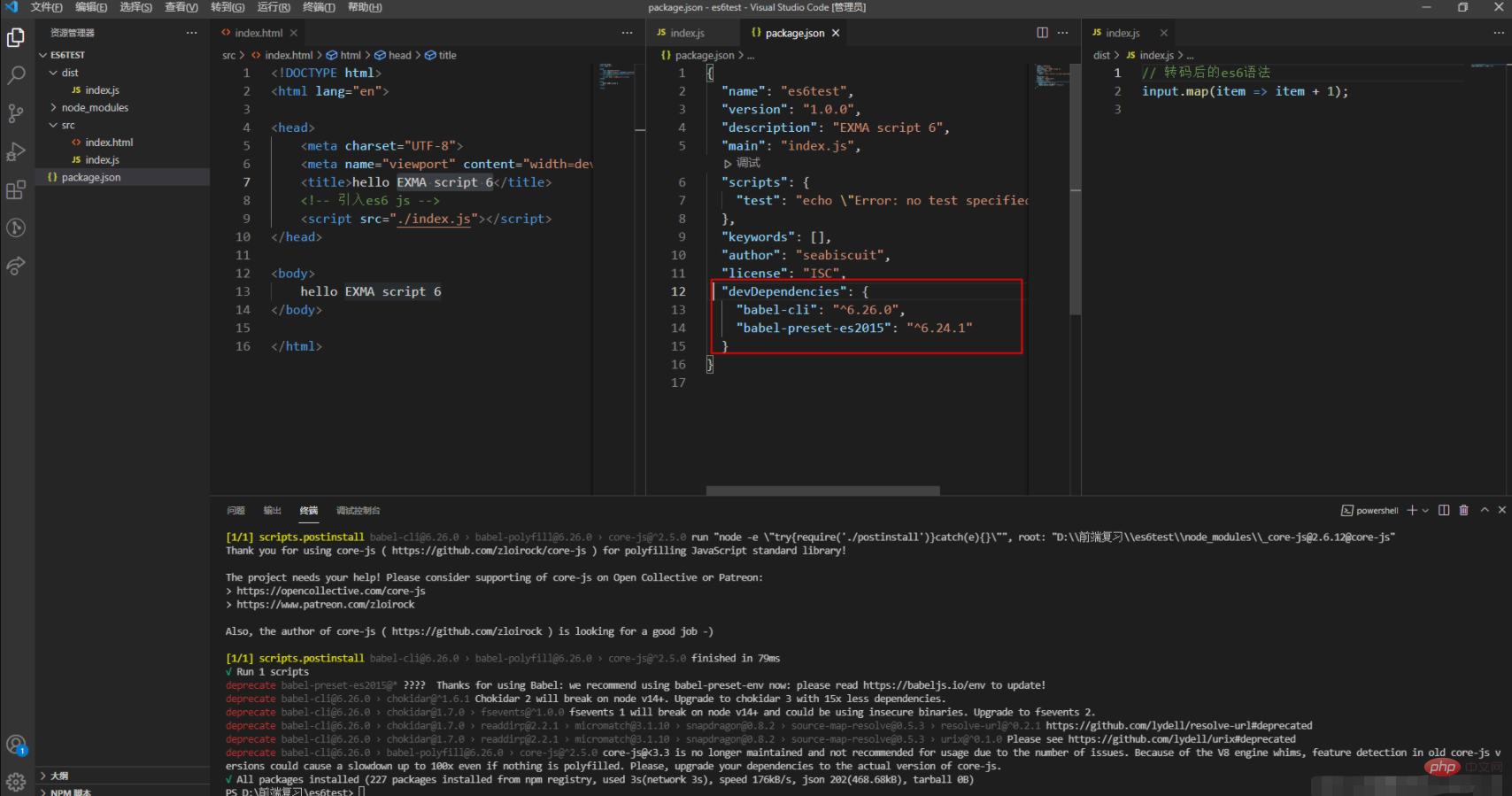
再在本地安装两个依赖包
cnpm install --save-dev babel-preset-es2015 babel-cli
登录后复制
package.json中如果出现下面的内容,恭喜你,所有的依赖包都安装完了

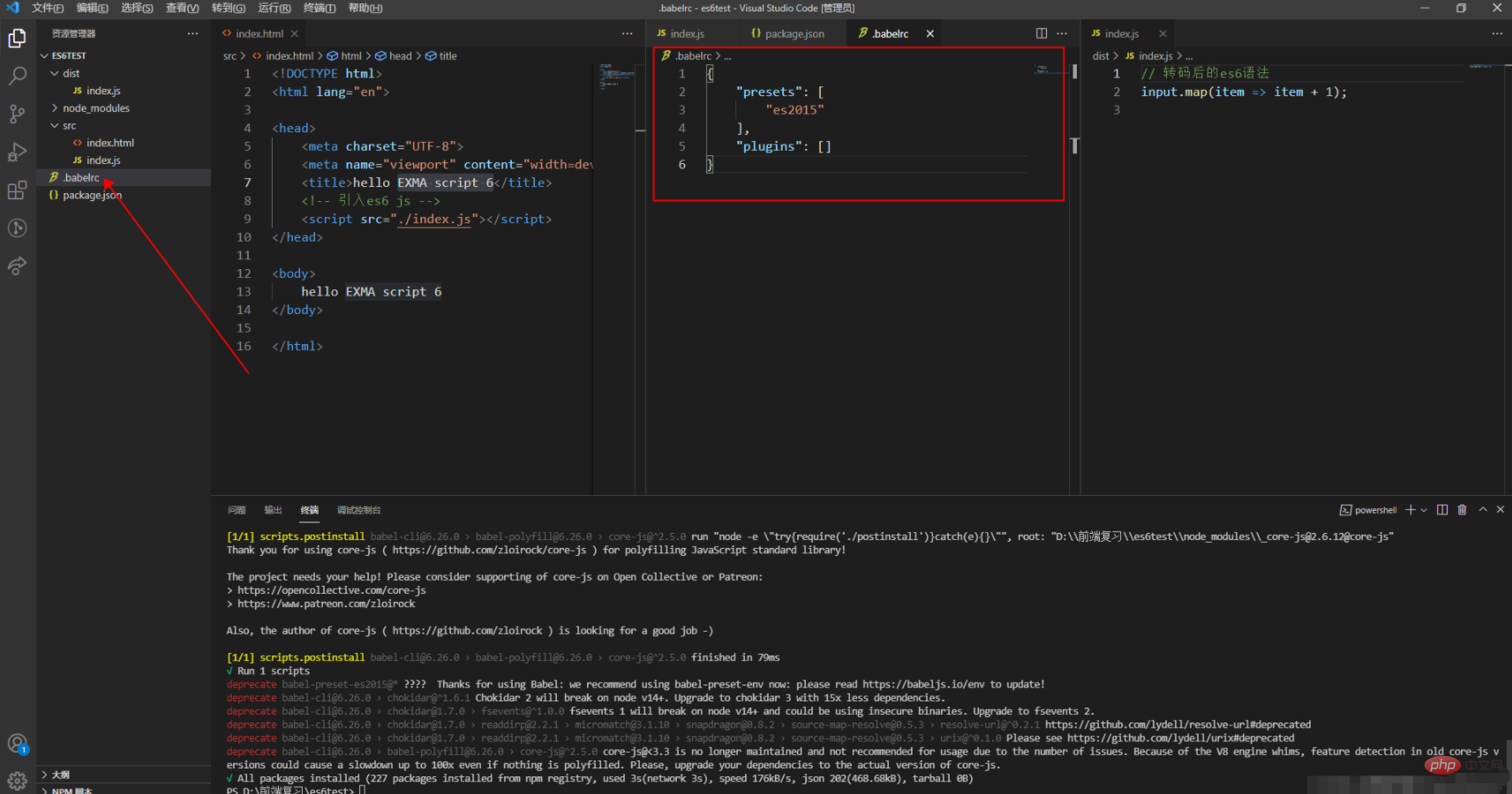
第三步:(根目录下.babelrc文件配置)

第四步:(package.json中修改scripts命令执行项)

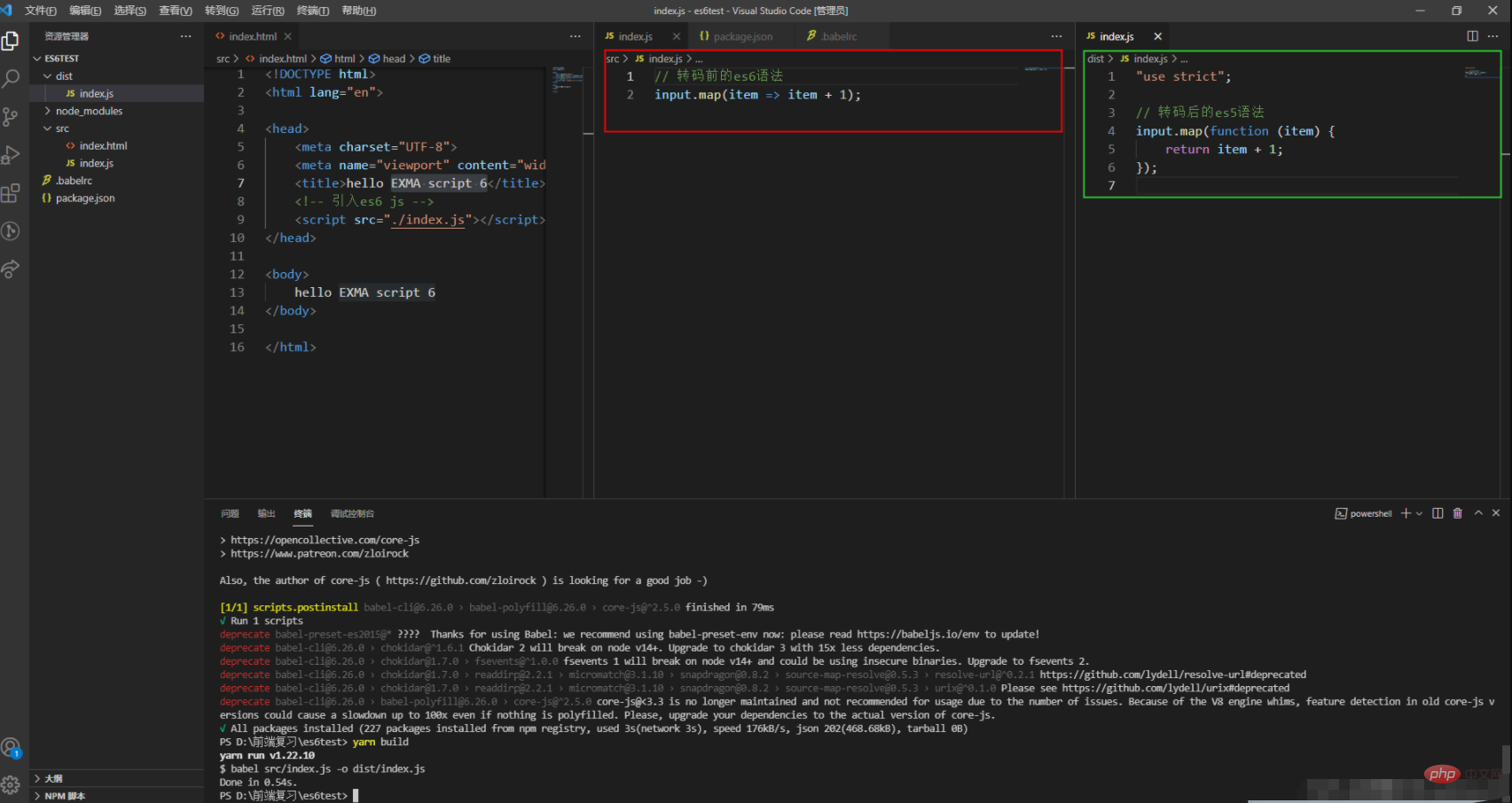
第五步:(验收成果,哈哈!)
cnpm run build
登录后复制

你也可以在src/index.js中再写些es6的语法,测试下。
【
 站长资讯网
站长资讯网