Vue3 正式发布已经快2年了,今年2月也正式变成 Vue 项目的默认版本,各大组件库、框架都对 Vue 3 做了支持和优化,下面本篇文章就给大家整理分享17个Vue3实用UI组件库,包含Web UI库和移动UI库,希望对大家有所帮助!
一、Web UI库
1. ElementUI Plus
一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。(学习视频分享:vuejs教程)
官方地址:https://element-plus.org/zh-CN/

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
2. Ant Design of Vue
Ant Design 的 Vue 实现,开发和服务于企业级后台产品
官方地址:https://www.antdv.com/docs/vue/introduce-cn

Ant Design Vue 是一个非常成熟的框架,使用 Ant Design Vue 创建用户界面非常简单,这些组件可以适应各种图标样式、字体和黑色主题。Ant Design Vue 不断改进其60多个组件,基本覆盖项目大部份需求,而且使它们变得更好,更易于访问。
Vue3 上的 Ant Design 包更小,感觉更轻,并且支持 SSR(还包括组合API),Ant Design 拥有成熟的复杂组件,如数据表、统计框、pop确认、模态和弹出窗口。
3. BalmUI
基于谷歌的 Material Design,附带 Vue 插件和指令,以及从简单到复杂的高度可定制组件
官方地址:https://next-material.balmjs.com/

BalmUI 是一款由 Balm.js (一款类似 Vue CLI 的前端工作流工具)团队打造前端 UI 组件库,基于最新的 Vue 3 构建,开箱即用,定制化强,设计风格完全遵循谷歌的 Material Design 设计规范,是一款交互体验非常优秀的 UI 组件库。
特色:
-
提炼自企业级中后台产品的交互效果和视觉风格,美观大方,细节体验极佳
-
开箱即用。不仅是一款高质量的 Vue 组件,还有大量封装好的插件/指令/常用工具库供调用
-
内置图标库。集成最新的 Material Icons 图标库
-
所有组件和插件均高可定制化,并且可被独立使用
4. Naive UI
图森Vue3的组件库,基于 Vue 3.0/TypeScript 的免费开源前端 UI 组件库,文档完整,非大厂 KPI 项目!
官方地址:https://www.naiveui.com/zh-CN/os-theme

Naive UI 是一款基于当前比较新的 Vue 3.0/TypeScript 技栈开发的前端 UI 组件库,作者来自图森未来公司,一开始内部维护并使用两年,如今在 Github 社区开源了,推荐给各位喜欢免费开源的伙伴们。
特点:
-
组件丰富完整,超过70个常用业务组件,支持按需引入
-
官方提供主题编辑器,不用繁琐的 less、sass、css 变量,也不用 webpack 的 loaders,使用的是由 TypeScript 构建的先进的类型安全主题系统
-
运行快小巧轻量,专门针对样式优化,所有组件都可以 treeshaking [1],不需要导入任何 CSS 就能让组件正常工作
5. arco.design
字节跳动企业级产品设计系统,支持React和Vue双版本
官方地址:https://arco.design/

ArcoDesign 基于字节跳动公司内部的 Byte Design 升级而来,在打磨了近 3 年之后,通过字节内部大量业务沉淀和验证,在由掘金举办的《稀土开发者大会2021》上开源了,这不仅仅是一款 UI 组件库,而是一个能力全面的企业级产品设计系统。
ArcoDesign 主要解决在打造中后台应用时,让产品设计和开发无缝连接,提高质量和效率。目前 ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,主要由 UED 设计和开发同学共同构建及维护。
亮点:
-
提供系统且全面的设计规范和资源,覆盖产品设计、UI 设计以及后期开发
-
React 和 Vue 同步支持。同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发
-
支持一键开启暗黑模式,无缝切换
-
提供了最佳实践 Arco Pro,整理了常见的页面场景,帮助用户快速初始化项目和使用页面模板,从 0 到 1 搭建中后台应用
6. Quasar
轻松构建高性能和高质量的Vue.js 3用户界面,好用,但没有中文文档
官方地址:https://quasar.dev/

Quasar 是一个完整的、以性能为中心的框架,可帮助构建 Vue 用户界面(SPA、PWA、SSR、移动和桌面),除了 Vue、Node 和 Webpack,Quasar 还包含 Cordova、Capacitor 和 Electron,它们可以帮助构建桌面和移动体验,而无需单独学习。
7. iDUX
Vue3.x 的 UI 组件库,完全使用 TypeScript 开发
官方地址:https://idux.site/

8. TDesign
腾讯业务团队在服务业务过程中沉淀的一套企业级设计体系
官方地址:https://tdesign.tencent.com/
开发文档:https://tdesign.tencent.com/vue-next/overview

9. PrimeVue
易于使用、多功能、高性能的 Vue UI 组件库
官方地址:https://www.primefaces.org/primevue/
基于 Vue 3 的免费开源、定制性强的前端 UI 组件库,来自国外的一个优秀的前端 UI 组件库,很有特色,值得研究学习和上手使用。

PrimeVue 是一套非常优秀的 Vue UI 组件库,支持 Vue 3 的 web UI 组件库,组件丰富,定制性很强,官网文档清晰,代码例子充足,而且中文化也做得很不错,是一款可用性很强的 Vue 组件库。
10. DevUI
华为基于 Vue3 和 DevUI 设计的 UI 组件
官方地址:https://vue-devui.github.io/

11. vuestic-ui
Vue 3 的免费和开源 UI 库 ,UI非常好看,并且有可用后台管理界面。
官方地址:https://vuestic.dev/
Vuestic UI 是一套由 Epicmax 团队开发的一套基于 Vue.js 的 web 开发组件库,最近更新发布了 Vue3 版本,希望用 Vue .js 的专业知识以最佳方式构建一个可用性强且全面的开源工具。Vuestic UI 在发布后不久,便成为使用 Vue 构建的最受欢迎的组件库之一。

Vuestic UI 的团队 Epicmax 是全球排名前15位的 Vue.js 开发团队,响应式的设计使这些组件不仅能用在 web PC 项目上,而且几乎适用于任何屏幕大小的分辨率。 键盘可用性是 Vuestic 的特色功能,在整个框架中提供无缝键盘操作支持。
技术特性:
-
兼容 Vue3,内置 52 个漂亮的响应式组件,功能丰富
-
支持键盘导航,体验流畅,这在流行的组件库中不多见
-
支持通过配置文件和 CSS 变量全局配置组件
-
内置 2 套颜色主题方案
-
支持树摇优化,减少打包体积
-
支持 i18n 国际化
-
兼容非 IE 浏览器
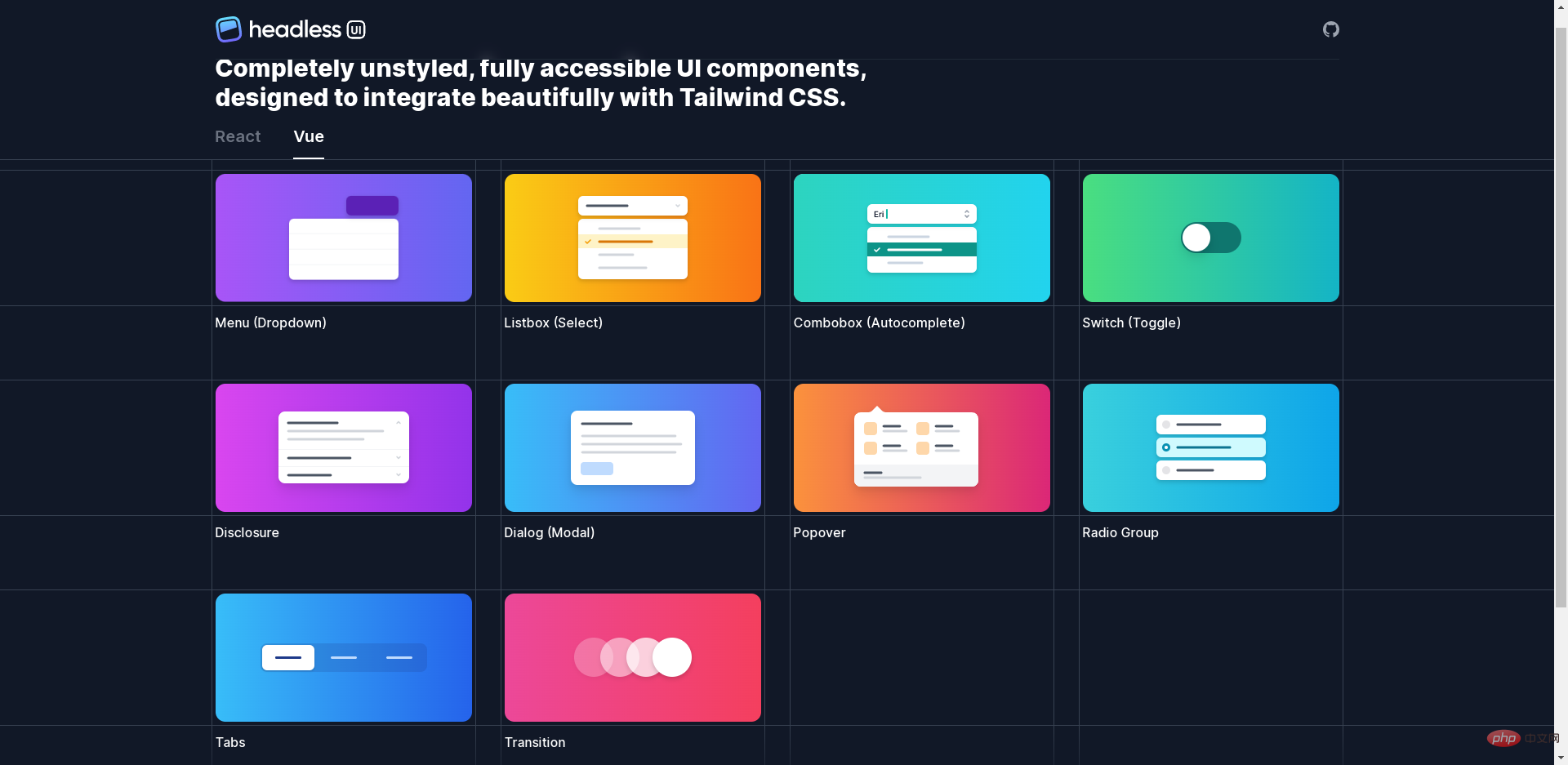
12. Headless UI
完全无样式、完全可访问的 UI 组件,旨在与 Tailwind CSS 完美集成。
官方地址:https://headlessui.com/

13. View UI Plus
基于 Vue.js 3 的企业级 UI 组件库和前端解决方案
官方地址:https://www.iviewui.com/

View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统。
二、移动UI库
14. Vant
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
官方地址:https://vant-contrib.gitee.io/vant/#/zh-CN/

特性
-
性能极佳,组件平均体积小于 1KB(min+gzip)
-
70+ 个高质量组件,覆盖移动端主流场景
-
零外部依赖,不依赖三方 npm 包
-
使用 TypeScript 编写,提供完整的类型定义
-
单元测试覆盖率超过 90%,提供稳定性保障
-
提供丰富的中英文文档和组件示例
-
提供 Sketch 和 Axure 设计资源
-
支持 Vue 2、Vue 3 和微信小程序
-
支持主题定制,内置 700+ 个主题变量
-
支持按需引入和 Tree Shaking
-
支持无障碍访问(持续改进中)
-
支持深色模式(从 Vant 4 开始支持)
-
支持服务器端渲染
-
支持国际化,内置 20+ 种语言包
15. NutUI
NutUI 是京东样式风格的 Vue 移动端组件库,开发和服务于移动 Web 界面的企业级产品。
官方地址:https://nutui.jd.com/#/

NutUI 3.0 新版特性
-
70+ 高质量组件(比旧版多了20+)
-
基于京东APP 9.0 视觉规范(旧版基于京东 APP 7.0)
-
同样支持按需引用
-
更详尽的文档和示例
-
支持 TypeScript
-
支持服务端渲染(对SEO需求友好)
-
支持定制主题
-
单元测试覆盖
16. Varlet
Material 风格移动端组件库 ,文档非常齐全。被尤雨溪推荐了,值得关注。
官方地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

Varlet 技术特性:
-
提供50个高质量、轻量的通用组件
-
由国人开发,并且提供完善的中/英文档
-
支持按需引入和主题定制,支持暗黑模式
-
支持国际化
-
支持 webstorm,vscode 编辑器的组件属性高亮
-
支持 SSR 服务器端渲染
-
支持 Typescript
-
确保 90% 以上单元测试覆盖率
17. nutui-bingo
由京东 NutUI 前端团队出品的一款基于 NutUI + Vue 3 的抽奖组件库,用于快速开发营销活动和小游戏场景的抽奖玩法。
官方地址:https://nutui.jd.com/bingo/#/

抽奖组件技术特性
-
一共包含 12 种抽奖组件
-
UI 设计基于京东 APP 10.0 视觉规范
-
官网提供详尽的文档和充足的代码示例
-
基于 Vue 3.0,也支持 TypeScript,支持按需引入
-
便捷灵活的自定义设置
覆盖12种常见的抽奖组件
-
TurnTable 大转盘抽奖
-
Marquee 跑马灯抽奖
-
SquareNine 九宫格抽奖
-
ScratchCard 刮刮卡抽奖
-
GiftBox 神秘大礼盒
-
LottoRoll 摇奖机
-
Hiteggs 砸金蛋
-
GiftRain 红包雨
-
LuckShake 摇一摇
-
DollMachine 娃娃机
-
ShakeDice 摇骰子
-
GuessGift 你藏我猜
(学习视频分享:web前端开发、编程入门)
 站长资讯网
站长资讯网