es6语法是一种标准。ES6全称是ECMAScript 6,是正式发布的JavaScript语言的一种标准,该标准的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。ECMAScript和JavaScript的关系是:前者是后者的规格,后者是前者的一种实现。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6全称是ECMAScript 6,是正式发布的JavaScript语言的一种标准,该标准的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ES6是继ES5之后发布的JavaScript语言的新一代标准,加入了很多新的特性和语法,该标准于2015年6月17日发布了正式版本,并被正式命名为ES2015。
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。 ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。 2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。我 们说 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
一、块作用域构造let和const
块作用域存在于:函数内部、块中(即:字符 “ { ” 与 “ } ” 之间的区域)
1.let声明
- 通过var声明的变量存在变量提升机制,而let声明的变量不会被提升,可将变量的作用域限制在当前代码块中
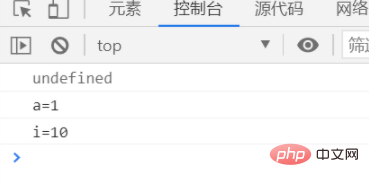
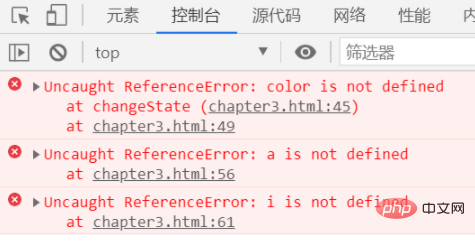
//通过var声明的变量 //函数内部 function changeState(flag) { if (flag) { var color = "red" } else { console.log(color); return null; } } changeState(false); //块中 { var a = 1; } console.log("a=" + a); //for循环中 for (var i = 0; i < 10; i++) {} console.log("i=" + i);

//通过let声明的变量 //函数内部 function changeState(flag) { if (flag) { let color = "red" } else { console.log(color); return null; } } changeState(false); //块中 { let a = 1; } console.log("a=" + a); //for循环中 for (let i = 0; i < 10; i++) {} console.log("i=" + i);

- 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的。
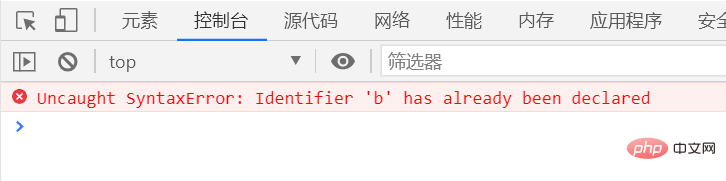
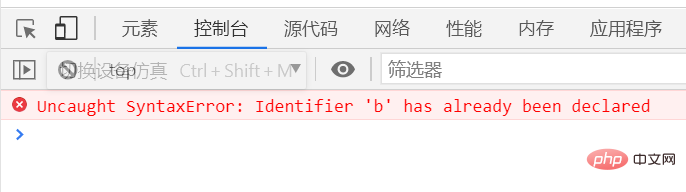
// 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的 var a=0; var b=0; { let a=0; } let b=0;

- 使用let声明变量,可以防止变量的重复声明
var a=0; var a=10;//ok var b=1 let b=100;

2.const声明
- 每个通过const关键字声明的变量必须在声明的同时进行初始化
- 在同一作用域下用const声明已经存在的标识符也会导致语法错误
- 使用const声明对象,对象本身的绑定不能修改,但对象的属性和值是可以修改的
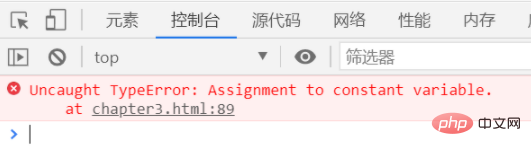
const person={ name:"zhangSan" }; person.name="lisi"; //ok person.age=19; //ok person={ name:"wangwu" };

3.全局块作用域绑定
- 在全局作用域中使用var声明的变量或对象,将作为浏览器环境中的window对象的属性(使用var很可能会无意中覆盖一个已经存在的全局属性)
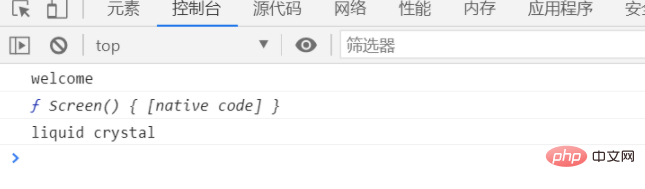
var greeting="welcome"; console.log(window.greeting); console.log(window.Screen); var Screen="liquid crystal"; console.log(window.Screen);

- 使用let或const声明变量和常量,避免覆盖window对象的属性
let greeting="welcome"; console.log(window.greeting); console.log(window.Screen); const Screen="liquid crystal"; console.log(window.Screen==Screen);

总结
- 通过var声明的变量存在变量提升机制,而let声明的变量不会被提升,可将变量的作用域限制在当前代码块中
- 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的
- 使用let声明变量,可以防止变量的重复声明
- 每个通过const关键字声明的变量必须在声明的同时进行初始化
- 在同一作用域下用const声明已经存在的标识符也会导致语法错误
- 使用const声明对象,对象本身的绑定不能修改,但对象的属性和值是可以修改的
- 在全局作用域中使用var声明的变量或对象,将作为浏览器环境中的window对象的属性(使用var很可能会无意中覆盖一个已经存在的全局属性)
- 使用let或const声明变量和常量,避免覆盖window对象的属性
二、解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;
也方便了复杂对象中数据字段获取。
//1、数组解构 // 传统 let a = 1, b = 2, c = 3 console.log(a, b, c) // ES6 let [x, y, z] = [1, 2, 3] console.log(x, y, z) /*********************************************************************************************************/ /*********************************************************************************************************/ //2、对象解构 let user = {name: 'Johon', age: 18} // 传统 let name1 = user.name let age1 = user.age console.log(name1, age1) // ES6 let { name, age } = user//注意:解构的变量必须和user中的属性同名 console.log(name, age)
三、模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,
还可以在字符串中加入变量和表达式。
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 let name = 'Kuangshen' let age = 27 let info = `My Name is ${name},I am ${age+1} years old next year.` console.log(info) // My Name is Kuangshen,I am 28 years old next year.
四、声明对象简写
const age = 12 const name = '小王' // 传统 const person1 = {age: age, name: name} console.log(person1) // ES6 const person2 = {age, name} console.log(person2) //{age: 12, name: '小王'}
五、定义方法简写
// 传统 const person1 = { sayHi:function(){ console.log('Hi') } } person1.sayHi();//'Hi' // ES6 const person2 = { sayHi(){ console.log('Hi') } } person2.sayHi() //'Hi'
六、对象拓展运算符
符号 (…)
let person = {nameL:"oAk",age:23} let someone1 = persion // 引用赋值 let someone2 = { ...person } // 对象拷贝 someone1.name = 'oAk_OLD' someone2.name = 'oAk_NEW' console.log(persion) // {name:'oAk_OLD', age:23} console.log(someone1) // {name:'oAk_OLD', age:23} console.log(someone2) // {name:'oAk_NEW', age:23}
【
 站长资讯网
站长资讯网