vue项目中怎么做图片裁剪?下面本篇文章给大家介绍一下怎么使用vue-cropper做图片裁剪,希望给大家有所帮助!

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
由于项目需要,需要做图片裁剪。之前的项目已经由cropper.js实现过,因为这次使用的是vue,所以采用了vue-cropper这个组件,使用起来很简单,但是坑也很多。(学习视频分享:vue视频教程)
一、安装
npm install vue-cropper
main.js
import VueCropper from 'vue-cropper' Vue.use(VueCropper)
二、图片裁剪

1、引入VueCropper组件,并设置相关的属性。
<div style="display: flex;justify-content: center;align-items: center;width: 100%;height: 100%;"> <vueCropper @mouseenter.native="enter" @mouseleave.native="leave" ref="cropper" :img="uploadImg" :outputSize="option.size" :outputType="option.outputType" :info="true" :full="option.full" :canMove="option.canMove" :canMoveBox="option.canMoveBox" :original="option.original" :autoCrop="option.autoCrop" :fixed="option.fixed" :fixedNumber="option.fixedNumber" :centerBox="option.centerBox" :infoTrue="option.infoTrue" :fixedBox="option.fixedBox" style="background-image:none" ></vueCropper> </div>
option: { info: true, // 裁剪框的大小信息 outputSize: 0.8, // 裁剪生成图片的质量 outputType: "jpeg", // 裁剪生成图片的格式 canScale: false, // 图片是否允许滚轮缩放 autoCrop: false, // 是否默认生成截图框 fixedBox: false, // 固定截图框大小 不允许改变 fixed: false, // 是否开启截图框宽高固定比例 fixedNumber: [7, 5], // 截图框的宽高比例 full: true, // 是否输出原图比例的截图 canMove: false, //时候可以移动原图 canMoveBox: true, // 截图框能否拖动 original: false, // 上传图片按照原始比例渲染 centerBox: false, // 截图框是否被限制在图片里面 infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高 }
❗️默认的裁剪图片的背景带有贼丑的马赛克,其实是它用了一张马赛克的图片做背景,去掉只需在VueCropper上设置去除背景图片的样式style="background-image:none".
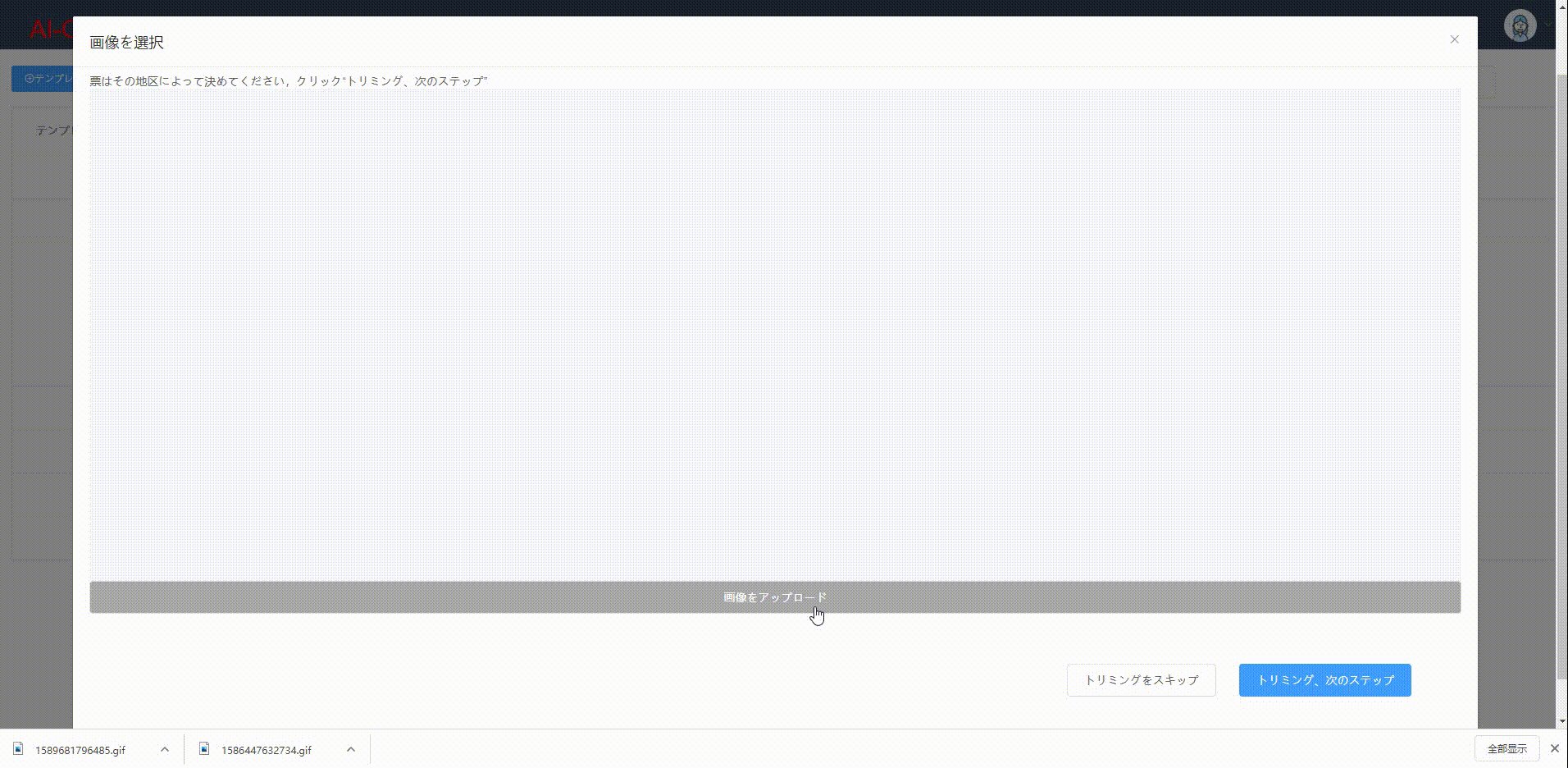
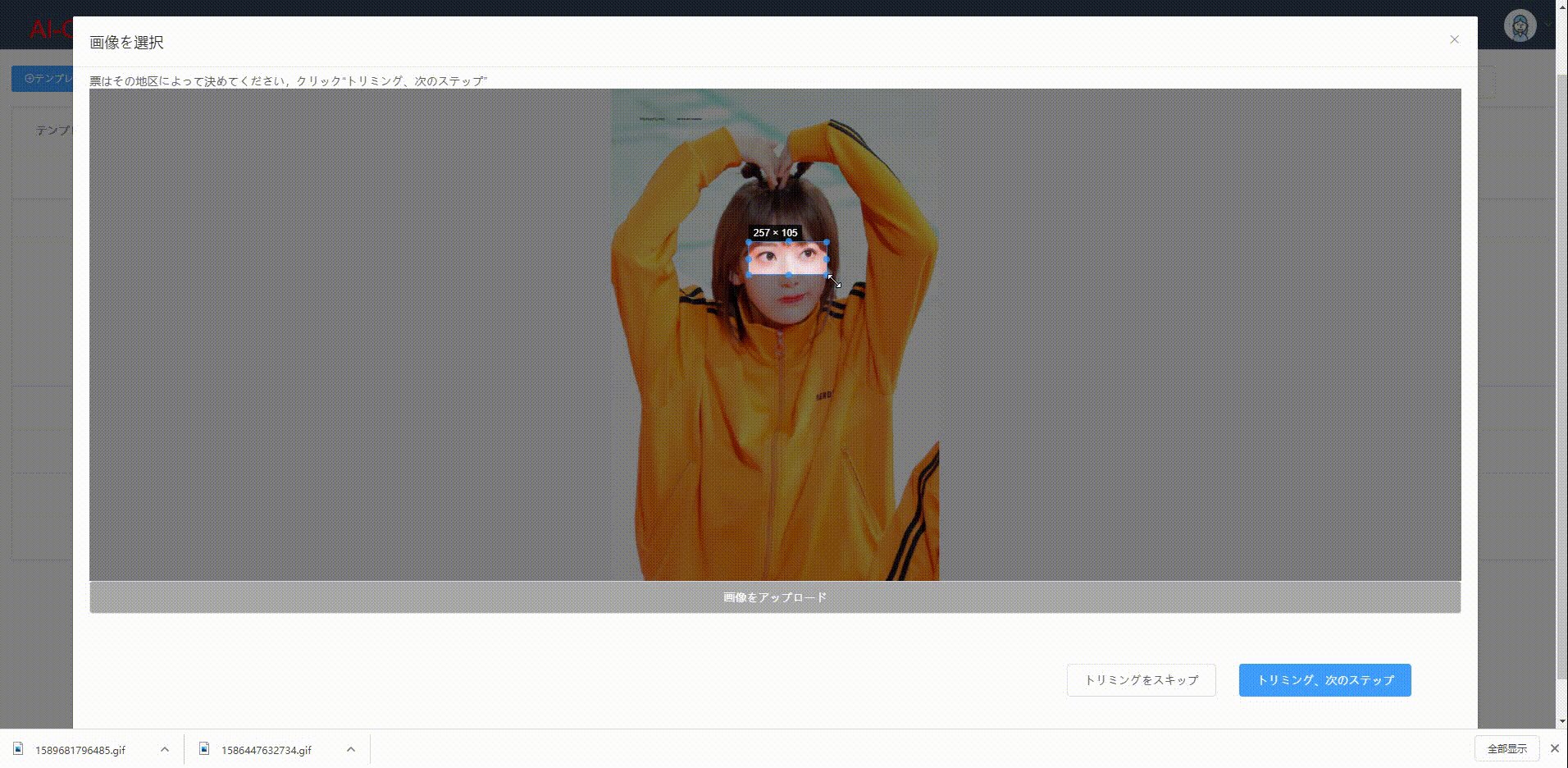
2、上传完成后鼠标进入VueCropper即可以开始裁剪
在VueCroper上设置@mouseenter.native="enter"事件(⭐️组件上使用原生事件需要加上native关键字)
enter() { if (this.uploadImg == "") { return; } this.$refs.cropper.startCrop(); //开始裁剪 },
3、离开VueCropper即停止裁剪,得到裁剪图片。
在VueCroper上设置@mouseleave.native="leave"事件
leave() { this.$refs.cropper.stopCrop();//停止裁剪 this.$refs.cropper.getCropData(data => { //获取截图的base64格式数据 this.cutImg = data; }); // this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据 // this.cutImg = data; // }); },
我这里是离开p就会裁剪,点击裁剪按钮后传递裁剪图片,而不是点击裁剪按钮才裁剪,因为我点击裁剪按钮裁剪的话,拿到的图片并没有裁剪过,我也不知道为什么,就想出了这个办法。
vue-cropper图片裁剪问题
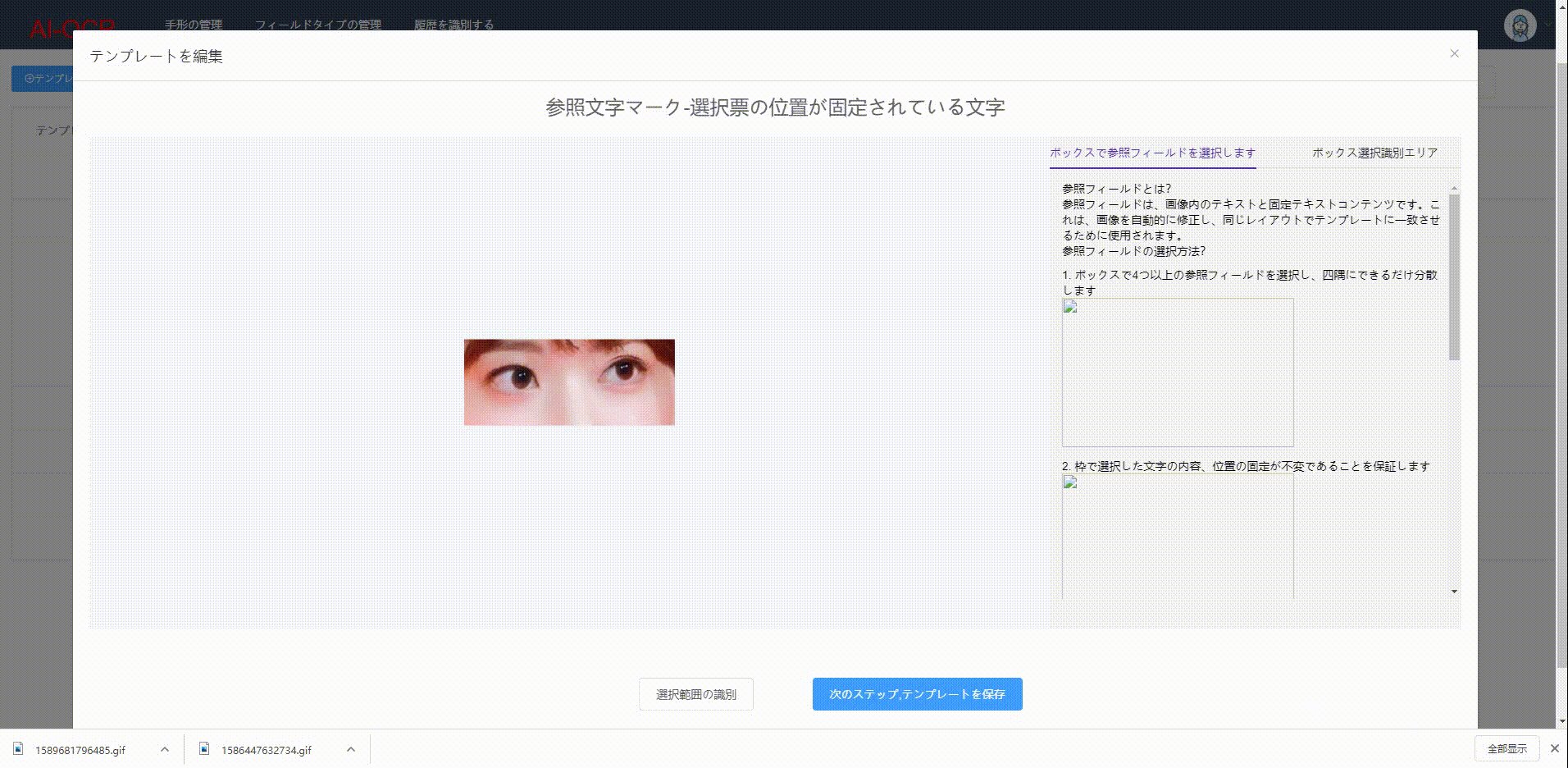
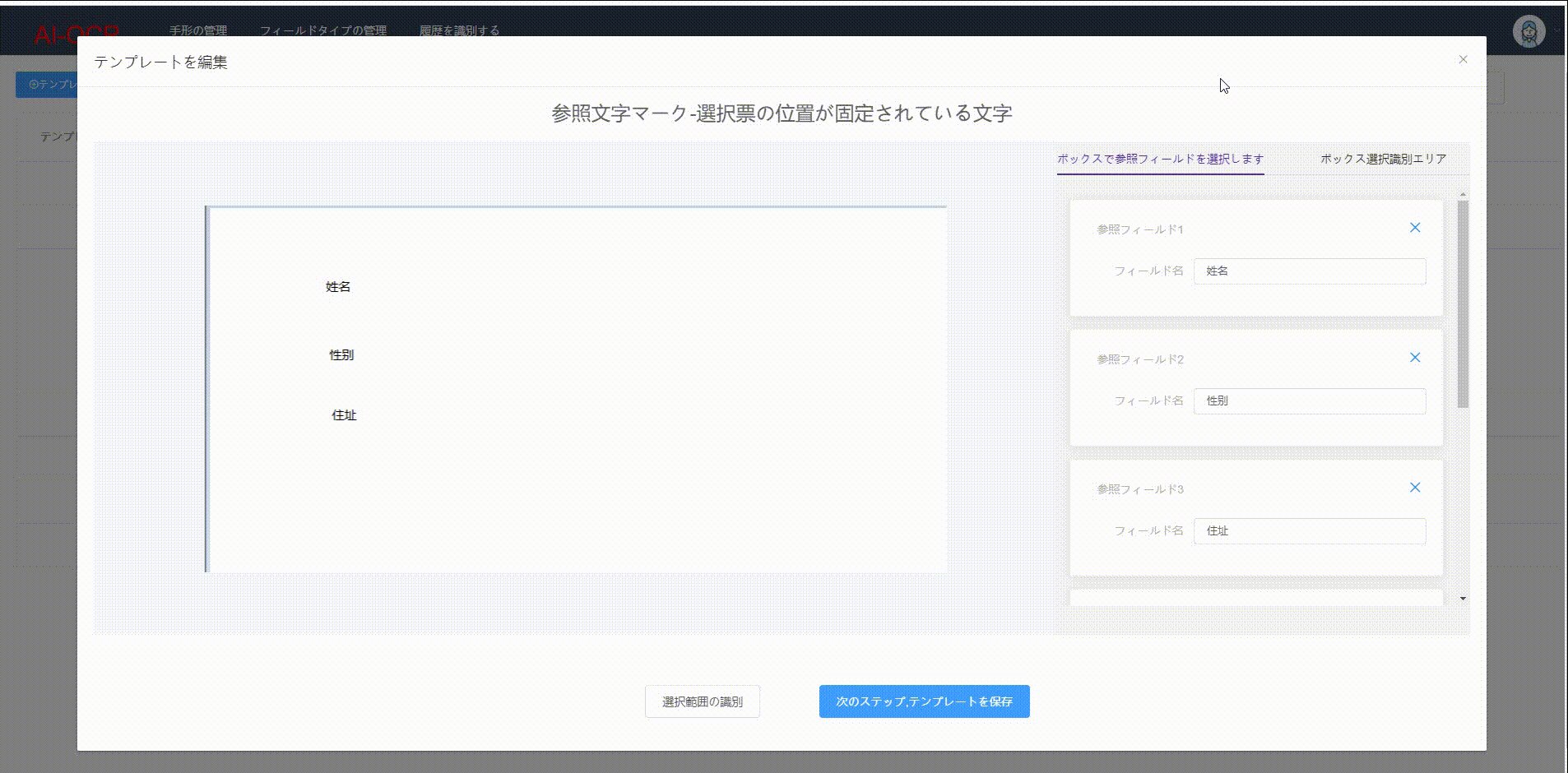
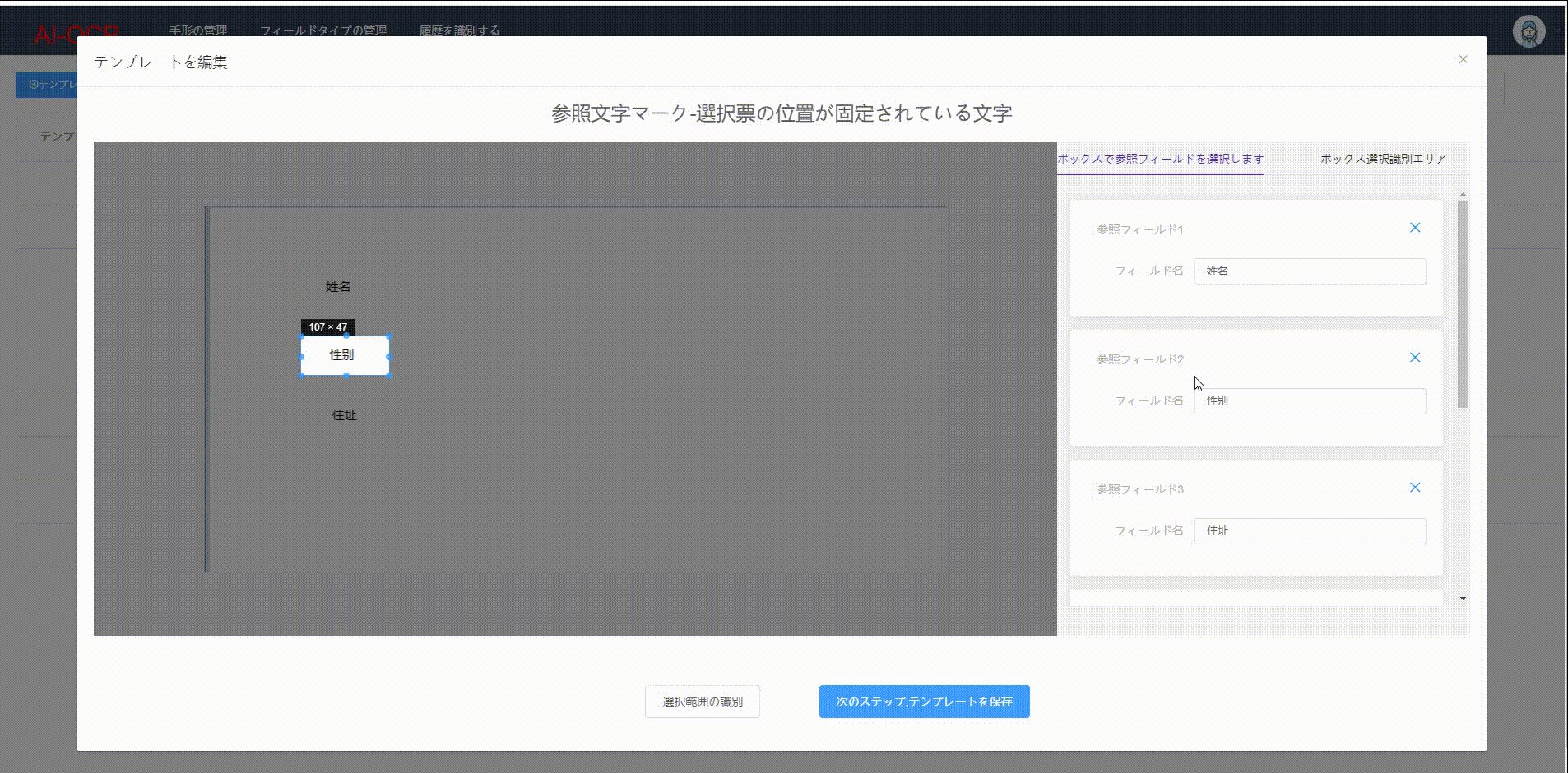
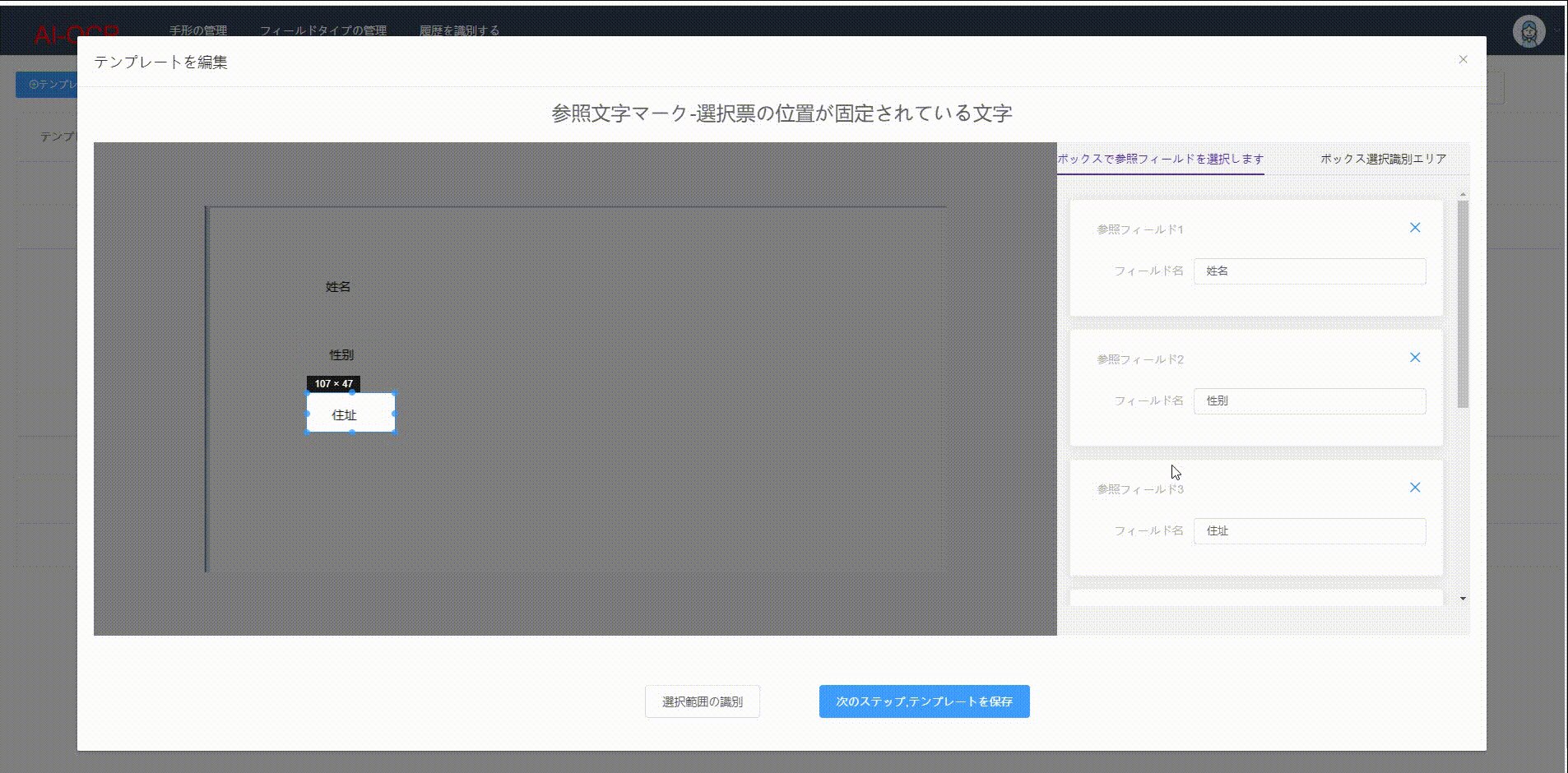
三、将截图框回显到原图上

基本原理:
this.$refs.cropper.getCropAxis() //获取截图框基于容器的坐标点 {x1: 174, x2: 131, y1: 86, y2: 58} this.$refs.cropper.cropW //截图框宽 this.$refs.cropper.cropH //截图框高
通过上面的方式获取截图框的宽、高和基于容器的坐标点,然后让VueCropper的自动截取框显示出来并设置自动截取框的大小和位置。
以姓名字段为例:
{ id: 1, name: "姓名", cropInfo: { width: 108, //this.$refs.cropper.cropW height: 56, //this.$refs.cropper.cropH offsetX: 174, //this.$refs.cropper.getCropAxis().x1 offsetY: 86 //this.$refs.cropper.getCropAxis().y1 }
1、在"姓名"el-card上设置enter事件<el-card @mouseenter.native="enterCard(refWord)" />
enterCard(refWord) { this.$refs.cropper.goAutoCrop();//重新生成自动裁剪框 this.$nextTick(() => { // if cropped and has position message, update crop box //设置自动裁剪框的宽高和位置 this.$refs.cropper.cropOffsertX = refWord.cropInfo.offsetX; this.$refs.cropper.cropOffsertY = refWord.cropInfo.offsetY; this.$refs.cropper.cropW = refWord.cropInfo.width; this.$refs.cropper.cropH = refWord.cropInfo.height; }); }
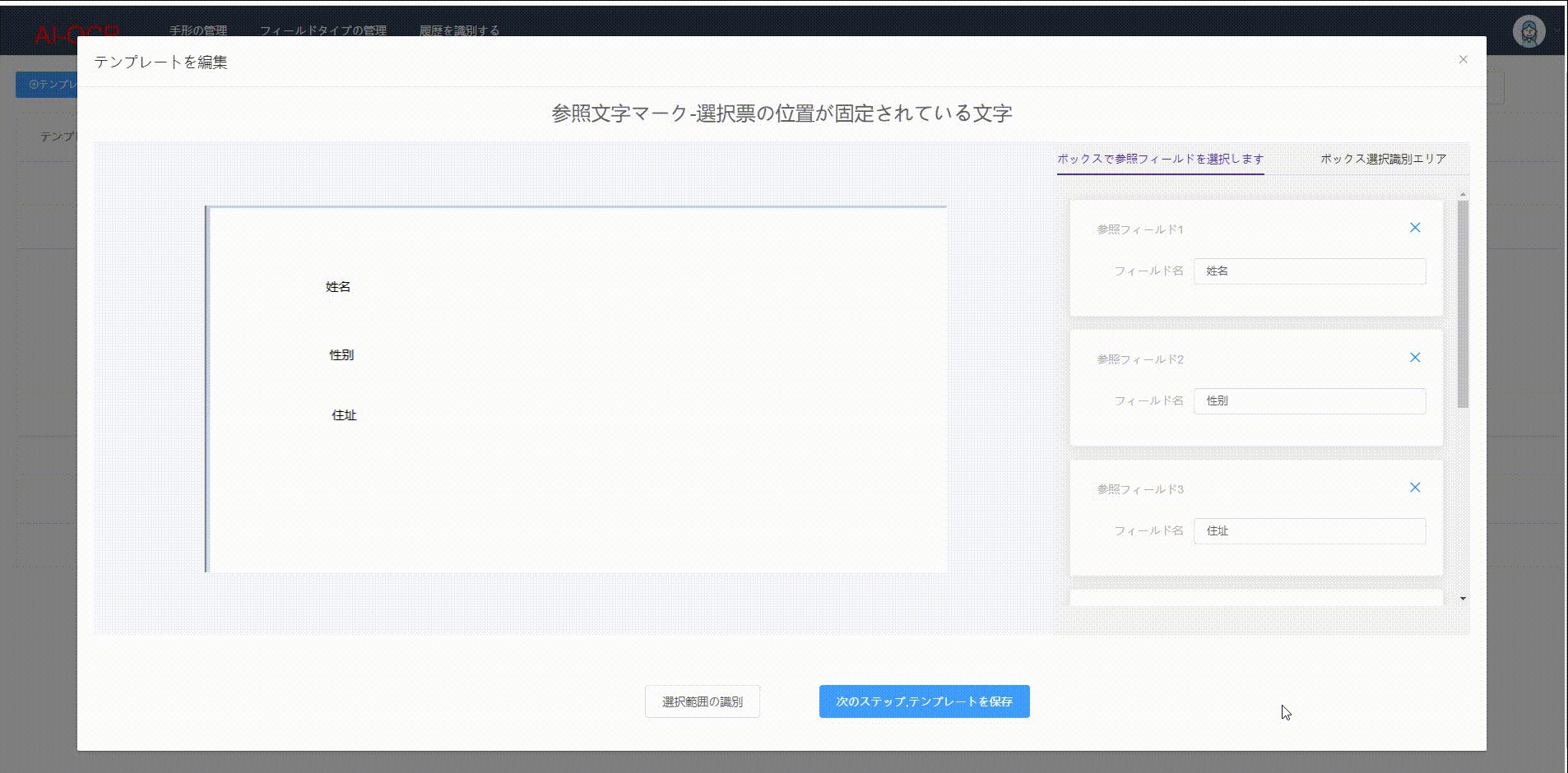
2、在所有el-card外层的el-tabs上设置leave事件<el-tabs @mouseleave.native="leaveCard()" />
leaveCard() { this.$refs.cropper.clearCrop(); //取消裁剪框 }
❗️注意不要在el-card上设置leave事件,不然进行鼠标移动到下一个el-card的时候会取消裁剪框又重新生成,导致页面出现闪烁的现象。
四、其它
-
将截图框限制在图片内:https://github.com/xyxiao001/vue-cropper/issues/429
解决方案:centerBox设置为true,并且只有autoCrop=true时才会生效 -
项目需要将裁剪框框出的位置信息和裁剪框大小给后台,让后台裁剪或者进行OCR,但是传给后台后裁剪出来的图片总是向右下角偏移:https://github.com/xyxiao001/vue-cropper/issues/386
解决方案:图片是缩放过的,传递position时,需要将position*scale. -
裁剪大部分图片没有问题,但是裁剪某些图片时总是有偏差:https://github.com/xyxiao001/vue-cropper/issues/439
解决方法: 原来默认的裁剪图片大小有限制,宽高最高为2000px,将这个值设置为了10000,问题解决.

【相关视频教程推荐:vuejs入门教程、web前端入门】
 站长资讯网
站长资讯网