3种方法:1、使用width()将宽度设置为0,语法“$("指定元素").width("0");”;2、使用css()将width属性的值设置为0,语法“$("指定元素").css("width","0");”;3、使用attr()将width的值设置为0,语法“$("指定元素").attr("style","width:0");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
清除元素的width(宽度),就是将元素的width属性(样式)清除(属性值设置为0)。
jquery清除元素宽度(width)的3种方法
1、使用width()将宽度设置为0
width() 方法返回或设置匹配元素的宽度。
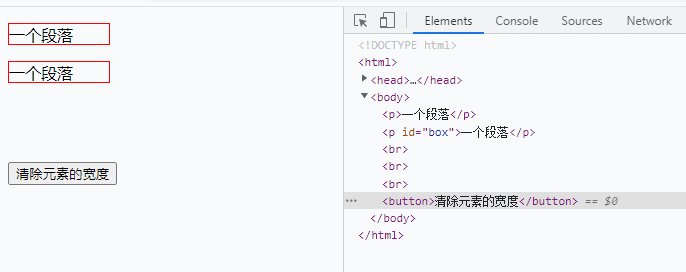
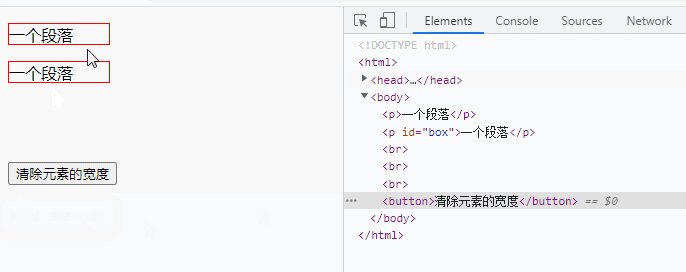
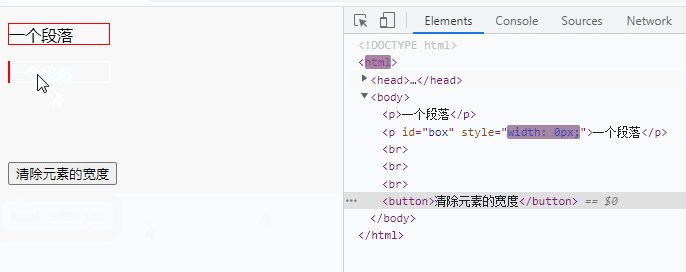
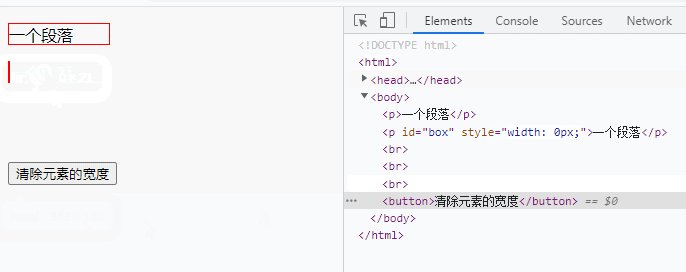
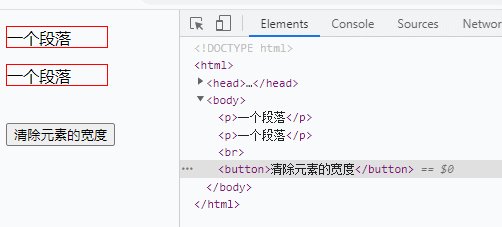
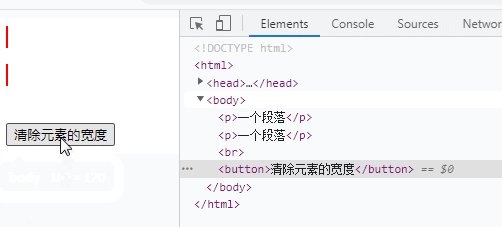
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("#box").width("0"); }); }); </script> <style> p{ width: 100px; height: 20px; border: 1px solid red; overflow: hidden; } </style> </head> <body> <p>一个段落</p> <p id="box">一个段落</p> <br><br><br> <button>清除元素的宽度</button> </body> </html>
登录后复制

2、使用css()将width属性的值设置为0
css() 方法可以设置被选元素的一个或多个样式属性。
语法:
$(selector).css(name,value)
登录后复制
| 参数 | 描述 |
|---|---|
| name | 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。 |
| value |
可选。规定 CSS 属性的值。该参数可包含任何 CSS 属性值,比如 "red"。 如果设置了空字符串值,则从元素中删除指定属性。 |
只需要将name设置为“width”,value设置为“0”.
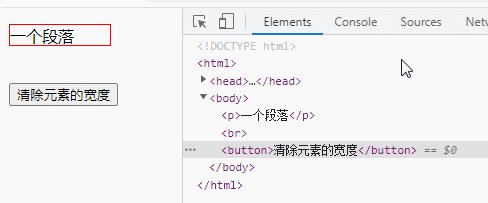
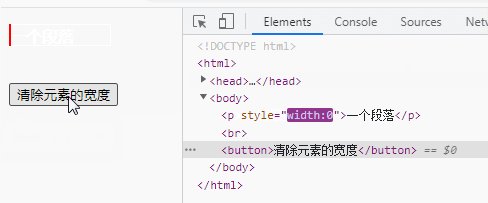
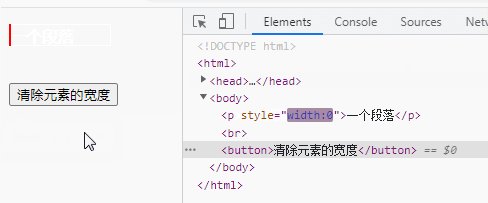
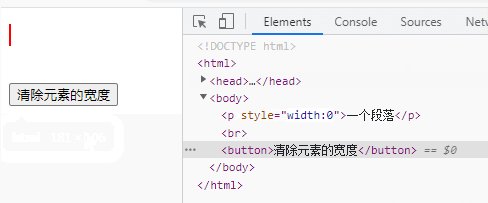
示例:
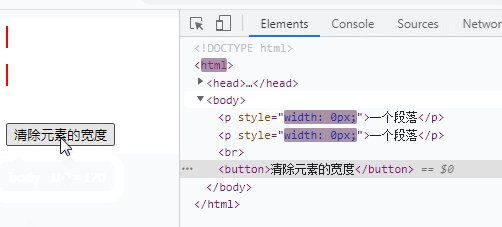
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").css("width","0"); }); }); </script> <style> p{ width: 100px; height: 20px; border: 1px solid red; overflow: hidden; } </style> </head> <body> <p>一个段落</p> <p>一个段落</p> <br> <button>清除元素的宽度</button> </body> </html>
登录后复制

方法3:使用attr()将width的值设置为0
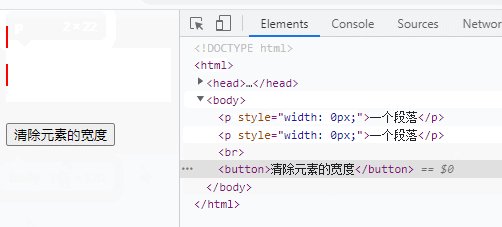
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").attr("style","width:0"); }); }); </script> <style> p{ width: 100px; height: 20px; border: 1px solid red; overflow: hidden; } </style> </head> <body> <p>一个段落</p> <br> <button>清除元素的宽度</button> </body> </html>
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网