点击input触发“焦点focus事件”,表示该input元素被选中,可以被操作,在页面屏幕中闪动的小竖线。在jquery中可以使用focus()方法触发或给元素绑定焦点事件,语法“$(selector).focus()”或“$(selector).focus(function)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery点击input触发“焦点focus事件”。
焦点就是关注的区域,即当前光标被激活的位置,在页面屏幕中闪动的小竖线,表示网页某个控件被选中,可以被操作。鼠标点击可获得光标,Tab键可按照设置的Tabindex切换焦点。
比如一个input文本框获得焦点,你在点击input元素就直接进入了input文本框;还比如一个下拉式列表框获得焦点,你按下键盘上的向下箭头,它就会把列表列出来。程序中还有获得焦点发生的事件(gotfocus())和失去焦点发生的事件(lostfocus())以及为控件设置焦点方法(setfocus())。利用好焦点,能使你的程序显得非常人性化。

当元素获得焦点时,发生 focus 事件。当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
jquery focus()获得焦点事件
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。
语法:
//触发 focus 事件 $(selector).focus() //将函数绑定到 focus 事件 $(selector).focus(function)
登录后复制
例:input 输入框获得焦点时改变其边框的颜色
示例代码:
<input type="text" name="" id="mochu"> <script> $('#mochu').focus(function(){ $(this).css('border-color','red'); }); </script>
登录后复制
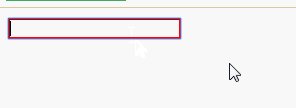
当鼠标移入input中并点击时,input元素会变成如下的形式

jq focus()事件,会为input加入一个CSS样式
<input type="text" name="" id="mochu" style="border-color: red;">
登录后复制

扩展知识:blur()方法设置失去焦点事件
blur()方法:当元素失去焦点时发生 blur 事件
语法:
//触发 blur 事件 $(selector).blur() //将函数绑定到 blur 事件 $(selector).blur(function)
登录后复制
例:input失去焦点后,弹出输入框中的内容
示例代码:
<input type="text" name="" id="mochu"> <script> $('#mochu').blur(function(){ alert($(this).val()); }); </script>
登录后复制
运行结果如图:

利用jq blur()失去焦点事件来验证用户输入的内容
JQuery中的blur()失去焦点事件,我们可以用来检查用户在input输入框中输入的内容是否合法,比如以下代码,如果用户输入的内容少于五个字符就给出提示
示例代码:
<input type="text" name="" id="mochu"> <script> $('#mochu').blur(function(){ if($(this).val().length < 5){ alert('字数太少了,多输入几个吧'); } }); </script>
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网