本篇文章带大家吃透JavaScript中的程序控制流与函数,希望对大家有所帮助!

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
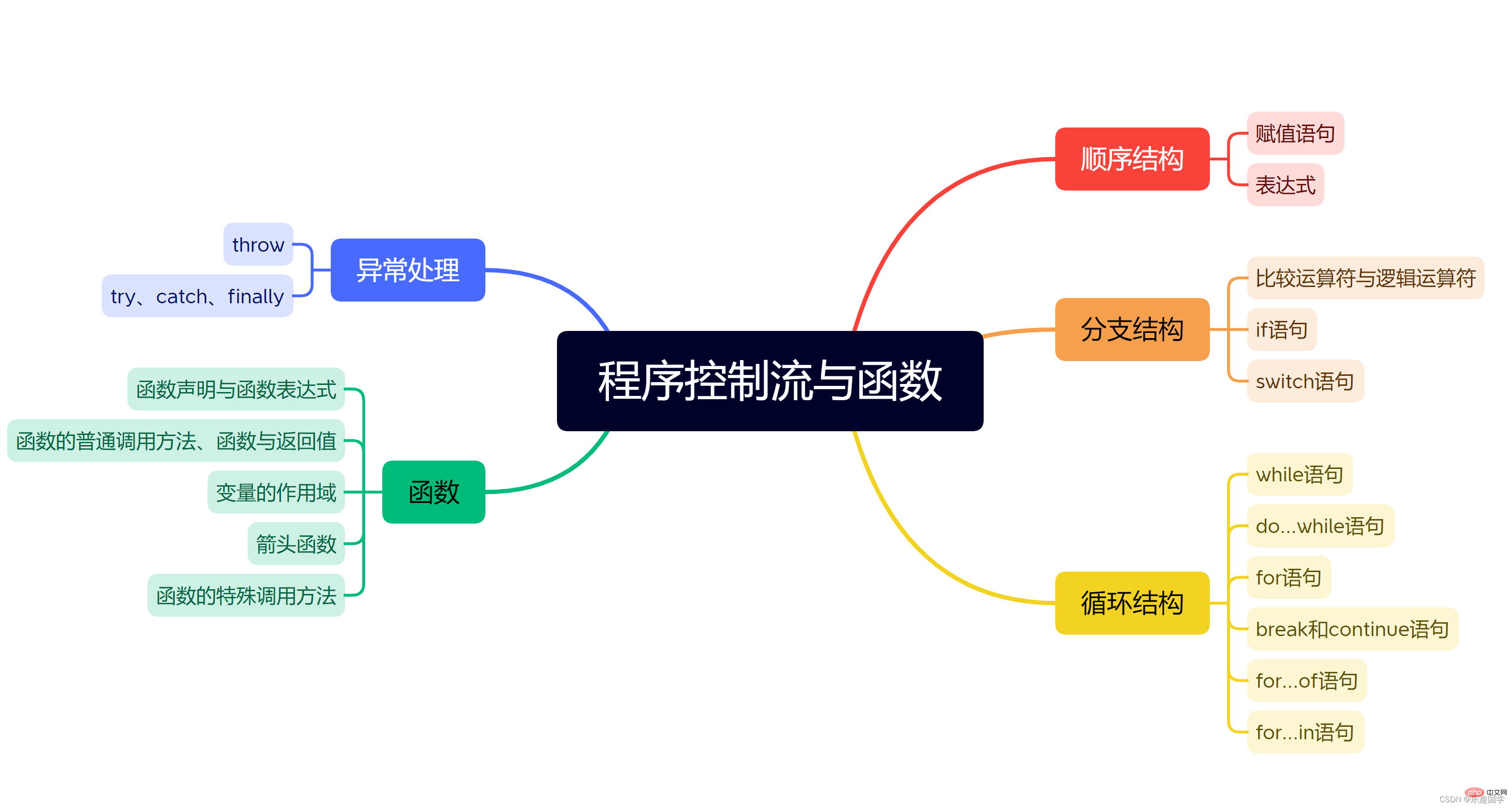
思维导图

?程序控制流
程序的运行可以被称为“指令流”的运行,也就是程序的指令就好像水一样在流动。
程序流有3种结构:
- 顺序结构
- 分支结构
- 循环结构
⛳️顺序结构
顾名思义,顺序结构就是语句一条一条地按照顺序编写好,执行的时候按照顺序依次执行。最常用的就是赋值语句,例如a=3;就是一个赋值语句——将3赋值给变量a。
与赋值语句相关的一个重要的概念是表达式。每种程序设计语言都会设计好若干种数据类型一级响应的一整套运算符。各种类型的字面量、常量以及变量通过运算符组织在一起,最终可以计算出某个特定的唯一的结果。
案例:
let a; a=(4+5)*4; const b=3*3;
登录后复制
以上的代码首先声明了一个变量a,此时还没有给它赋值,因此它的值是undefined。然后通过一个表达式给它赋值,它的值就变成了36。
接下来又通过const关键字声明了一个常量b。const和let很相似,区别在于const声明的是常量,也就是不再能修改值的量,而let声明的是变量。因此声明常量的时候必须要给它赋值,否则后面就不能给它赋值了。
⛳️分支结构
对于要先做判断再选择的问题就要使用分支结构。分支结构的执行是依据一定的条件选择执行路径,而不是严格按照语句出现的物理顺序。分支结构的程序设计方法的关键在于构造合适的分支条件和分析程序流程,根据不同的程序流程选择适当的分支语句。分支结构适合于带有逻辑或关系比较等条件判断的计算,设计这类程序时往往都要先绘制其程序流程图,然后根据程序流程写出源程序,这样做把程序设计分析与语言分开,使得问题简单化,易于理解。
?比较运算符
JavaScript中的比较运算符主要包括:
等于 ==
严格等于 ===
不等于 !=
不严格等于 !==
大于 >
大于等于 >=
小于 <
小于等于 <=
从字面上就能理解他们的含义。简单示例如下:
<script> console.log("Pear"=="Pear"); console.log(5<4); console.log(8>=6); </script>
登录后复制
以上代码的输出结果如下:
true
false
true
特别说明:在JavaScript中要区分==和===。
- 使用==的时候,如果两个比较对象的类型不相同,则会先进性类型转换,然后作比较;如果转换后二者相等,则返回true。
- 使用===的时候,如果两个比较对象的类型不相同,则不会进行类型转换,而会直接返回false。
只有类型相同才会进行比较,并根据比较结果返回true和false。
注意:当前很多软件开发团队的最简时间规定,在实际开发过程中,一律使用===。
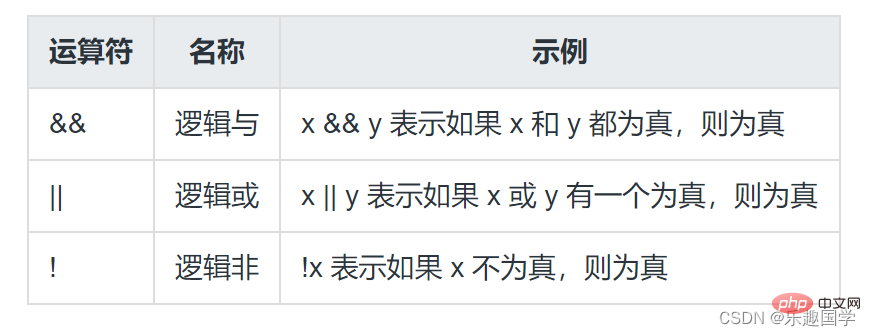
?逻辑运算符
javascript的逻辑运算符有:
-
逻辑与“&&”,只有两个操作数都为true时,才返回true;
-
逻辑或“||”,如果两个操作数都为true,或其中一个为true,就返回true;
-
逻辑非“!”,把操作数的值转换为布尔值,并取反。

示例
<script> console.log(3>2 && 4>3); console.log(3>2 && 4<3); console.log(3>2 || 4<3); console.log(!(3>2)); </script>
登录后复制
输出结果如下:
true
false
true
false
?if语句
- if 语句 – 只有当指定条件为 true 时,使用该语句来执行代码
语法:
if (condition) { 当条件为 true 时执行的代码 }
登录后复制
案例:如果时间早于 20:00,会获得问候 “Good day”。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>if 语句</title> </head> <body> <p>如果时间早于 20:00,会获得问候 "Good day"。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x=""; var time=new Date().getHours(); if (time<20){ x="Good day"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行结果:
- if…else 语句 – 当条件为 true 时执行代码,当条件为 false 时执行其他代码
语法:
if (condition) { 当条件为 true 时执行的代码 } else { 当条件不为 true 时执行的代码 }
登录后复制
案例:当时间小于 20:00 时,生成问候 “Good day”:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>if...else 语句</title> </head> <body> <p>点击这个按钮,获得基于时间的问候。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x=""; var time=new Date().getHours(); if (time<20){ x="Good day"; } else{ x="Good evening"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行结果:
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
语法:
if (condition1) { 当条件 1 为 true 时执行的代码 } else if (condition2) { 当条件 2 为 true 时执行的代码 } else { 当条件 1 和 条件 2 都不为 true 时执行的代码 }
登录后复制
案例:如果时间小于 10:00,则生成问候 “Good morning”,如果时间大于 10:00 小于 20:00,则生成问候 “Good day”,否则生成问候 “Good evening”。
<html> <head> <meta charset="utf-8"> <title>if...else if....else 语句</title> </head> <body> <script type="text/javascript"> var d = new Date(); var time = d.getHours(); if (time<10) { document.write("<b>早上好</b>"); } else if (time>=10 && time<20) { document.write("<b>今天好</b>"); } else { document.write("<b>晚上好!</b>"); } </script> <p> 这个例子演示了 if..else if...else 语句。 </p> </body> </html>
登录后复制
运行结果:
?switch语句
当需要判断的情况比较多的时候,通常采用switch语句来实现
语法:
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: 与 case 1 和 case 2 不同时执行的代码 }
登录后复制
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
案例:显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>switch语句</title> </head> <body> <p>点击下面的按钮来显示今天是周几:</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x; var d=new Date().getDay(); switch (d){ case 0:x="今天是星期日"; break; case 1:x="今天是星期一"; break; case 2:x="今天是星期二"; break; case 3:x="今天是星期三"; break; case 4:x="今天是星期四"; break; case 5:x="今天是星期五"; break; case 6:x="今天是星期六"; break; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行效果:
⛳️循环结构
循环结构的作用是反复执行同一段代码。尽管循环结构可分为几种不同的类型,但是他们的基本原理都是一样的。只要给定的条件仍能得到满足,包含在循环体里的代码就会重复执行下去,一旦条件不再满足则终止。在JavaScript中有三种循环结构,while、do…while、for循环。它们都含有初始值,循环条件,循环操作和迭代部分。
?while语句
while 循环会在指定条件为真时循环执行代码块。
语法:
while (条件) { 需要执行的代码 }
登录后复制
案例:本例中的循环将继续运行,只要变量 i 小于 5;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>while语句</title> </head> <body> <p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; while (i<5){ x=x + "该数字为 " + i + "<br>"; i++; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行结果:
?do…while语句
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
语法
do { 需要执行的代码 } while (条件);
登录后复制
案例:如上
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>do...while语句</title> </head> <body> <p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; do{ x=x + "该数字为 " + i + "<br>"; i++; } while (i<5) document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行结果
?for语句
for语句是前测试循环语句,也称for循环,进入循环之前能够初始化变量,并且能够定义循环后要执行的代码。
语法:
for (语句 1; 语句 2; 语句 3) { 被执行的代码块 }
登录后复制
语句 1 (代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
案例:点击按钮循环代码5次。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>for语句</title> </head> <body> <p>点击按钮循环代码5次。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x=""; for (var i=0;i<5;i++){ x=x + "该数字为 " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行结果:
?break和continue语句
break 语句用于跳出循环,阻止程序再次运行循环体中的任何代码。
continue 用于跳过循环中的一个迭代,即当前循环,根据控制表达式还允许进行下一次循环。
break 语句示例:点击按钮,测试带有 break 语句的循环。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>break 语句</title> </head> <body> <p>点击按钮,测试带有 break 语句的循环。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; for (i=0;i<10;i++){ if (i==3){ break; } x=x + "该数字为 " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行结果:
continue 语句示例:循环跳过 i=3 的数字。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>continue 语句</title> </head> <body> <p>点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; for (i=0;i<10;i++){ if (i==3){ continue; } x=x + "该数字为 " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
登录后复制
运行效果:
?for…of语句
在ES6中引入了一个心的概念——“迭代器”。数组或其他集合类的对象内部都实现了迭代器,从而可以更方便地遍历其中的元素。在实际开发中,大多数需要对数组元素进行循环处理的场景,采用for…of语句都会比使用传统的for语句更方便。
案例:假设在一个数组中记录了所有团队成员的名字:
let team=[“Tom”,“Mike”,“Jane”];
现在需要将所有成员两两配对,组成二人小组,每组由一个组长及一个组员组成。那么如何求出所有可能的二人小组呢?
方法一:传统for循环实现(二重for循环)
let pairs=[]; //用于保存最终的结果 for(let i=0;i<team.length;i++){ for(let j=0;j<team.length;j++){ if(team[i]!=team[j]) pairs.push([team[i],team[j]]); } }
登录后复制
方法二:使用for…of迭代器
let pairs=[]; //用于保存最终的结果 for(let a of team){ for(let b of team){ if(a!=b) pairs.push([a,b]); } }
登录后复制
?for…in语句
通常用来枚举对象的属性,但是到目前为止我们还没有真正讲解对象和属性的支持,所以只能做一点简单的介绍。for…in语句的作用是遍历一个对象的所有属性。
语法:
for(property in expression) statement
登录后复制
它将遍历expression对象中的所有属性,并且每一个属性都执行一次statement循环体。
案例:遍历显示window对象的所有属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" value="显示window对象" onclick="show();"></input> <script> function show() { for (let i in window) { document.write(i+"="+window[i]+"<br>"); } } </script> </body> </html>
登录后复制
运行效果:
?函数
函数是一组可以随时随地运行的语句。简单来说,函数是完成某个功能的一组语句,或者说是一组语句的封装。它可以接收0个或多个参数,然后执行函数体来完成某些功能,最优根据需要返回或者不返回处理结果。
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname() { // 执行代码 }
登录后复制
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
注意:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2) { 代码 }
登录后复制
案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>带参数的函数</title> </head> <body> <p>点击这个按钮,来调用带参数的函数。</p> <button onclick="myFunction('Harry Potter','Wizard')">点击这里</button> <script> function myFunction(name,job){ alert("Welcome " + name + ", the " + job); } </script> </body> </html>
登录后复制
运行效果:

带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
语法
function myFunction() { var x=5; return x; }
登录后复制
上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 “myFunction()” 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById(“demo”).innerHTML=myFunction();
“demo” 元素的 innerHTML 将成为 5,也就是函数 “myFunction()” 所返回的值。
您可以使返回值基于传递到函数中的参数:
案例:计算两个数字的乘积,并返回结果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>乐趣国学</title> </head> <body> <p>本例调用的函数会执行一个计算,然后返回结果:</p> <p id="demo"></p> <script> function myFunction(a,b){ return a*b; } document.getElementById("demo").innerHTML=myFunction(4,3); </script> </body> </html>
登录后复制
运行结果:
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
?异常处理
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
try { ... //异常的抛出 } catch(e) { ... //异常的捕获与处理 } finally { ... //结束处理 }
登录后复制
案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>乐趣国学</title> <script> var txt=""; function message(){ try { adddlert("Welcome guest!"); } catch(err) { txt="本页有一个错误。nn"; txt+="错误描述:" + err.message + "nn"; txt+="点击确定继续。nn"; alert(txt); } } </script> </head> <body> <input type="button" value="查看消息" onclick="message()" /> </body> </html>
登录后复制
运行结果:
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>乐趣国学</title> </head> <body> <p>不管输入是否正确,输入框都会再输入后清空。</p> <p>请输入 5 ~ 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">点我</button> <p id="p01"></p> <script> function myFunction() { var message, x; message = document.getElementById("p01"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值是空的"; if(isNaN(x)) throw "值不是一个数字"; x = Number(x); if(x > 10) throw "太大"; if(x < 5) throw "太小"; } catch(err) { message.innerHTML = "错误: " + err + "."; } finally { document.getElementById("demo").value = ""; } } </script> </body> </html>
登录后复制
运行结果:
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
案例:本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>乐趣国学</title> </head> <body> <p>请输出一个 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入</button> <p id="message"></p> <script> function myFunction() { var message, x; message = document.getElementById("message"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值为空"; if(isNaN(x)) throw "不是数字"; x = Number(x); if(x < 5) throw "太小"; if(x > 10) throw "太大"; } catch(err) { message.innerHTML = "错误: " + err; } } </script> </body> </html>
登录后复制
运行结果:
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网