怎么使用Node将Excel转为JSON?下面本篇文章给大家介绍一下Node中转换Excel成JSON的方法,希望对大家有所帮助!

node.js极速入门课程:进入学习
目前想使用Cocos Creator做一个文字游戏,类似于我的人生重开模拟器。
那么其中最重要的一点就是关于数据的存储了。在我的人生重开模拟器中大部分事件和天赋的数据是存储在excel表格当中的,当然如果要使用Cocos Creator,因为我不准备布置服务器,所以需要将数据提前转换成JSON文件,那么可以创建一个项目,使用node读取excel文件,并通过格式转换,将数据转换成JSON。【相关教程推荐:nodejs视频教程】
这里网上有一些node调用excel的库,我使用了node-xlsx,此库底层基于强大的 SheetJS 构建,对 xlsx 文档的格式兼容性足够好。
npm地址:node-xlsx – npm (npmjs.com)
开始
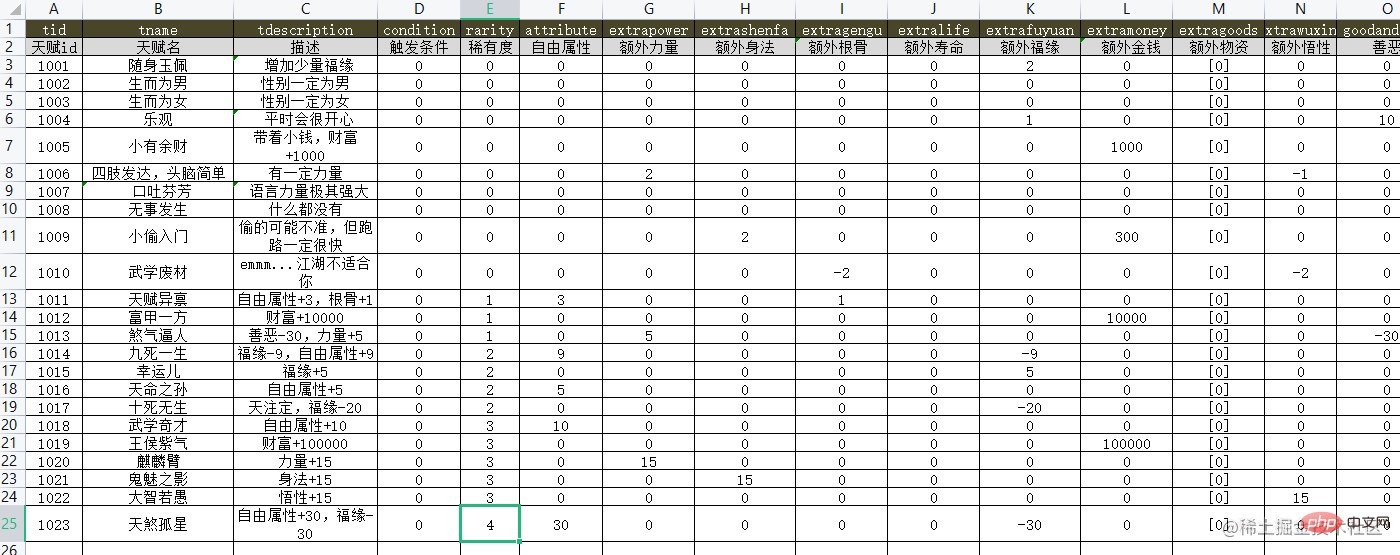
在此之前我已经新建了一个天赋表格talentTable.xlsx,里面已经添加了许多天赋,并且有不同的属性加成

pnpm init创建一个项目,然后使用pnpm add node-xlsx将库导入项目当中。
创建一个主文件excelMain.js,此文件中需要引入需要的库
import { fileURLToPath } from 'node:url' import path from 'path'; import fs from 'fs'; import xlsx from 'node-xlsx';
登录后复制
可以提前先将需要的存储的json文件talent.json创建好,通过path将xlsx和json的文件夹相对路径找到
// 获取 __dirname 的 ESM 写法 const __dirname = path.dirname(fileURLToPath(import.meta.url)) // xlsx文件路径 const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
登录后复制
因为我有很几个表格,所以可以创建一个表格的路径对象
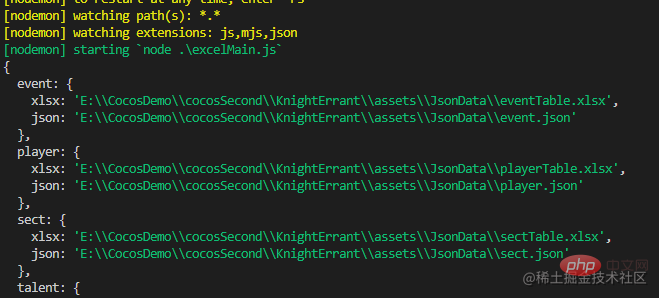
// 事件, 玩家, 门派, 天赋, 武学 let dataNames = ['event', 'player', 'sect', 'talent', 'skill'] let dataPaths = {}; for(let iname of dataNames) { dataPaths[iname] = { xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`), json: path.resolve(xlsxPath, `./${iname}.json`) } }
登录后复制

然后创建一个读取文件方法,这里需要用到fs中的readFileSync
// 读取数据表方法 const readFileData = (tableName)=>{ let fname = dataPaths[tableName].xlsx const xlsxData = xlsx.parse(fs.readFileSync(fname)); ...... }
登录后复制
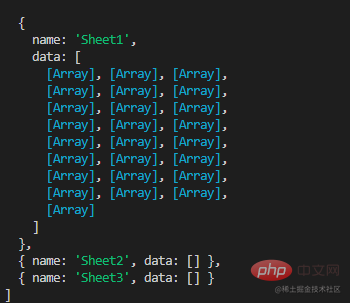
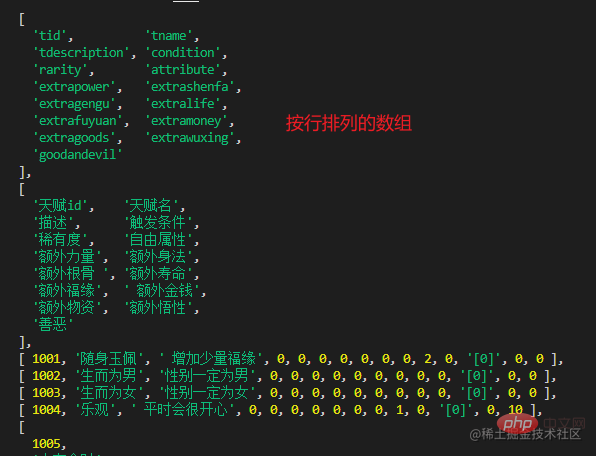
这里读取到的xlsxData是一个数组对象,数组中的元素代表的其实是一张张sheet表格,xlsx表格中并不是只有一个表格,所以才会是数组对象,不过我需要的只是第一张表格。


所以获取xlsxData[0].data的数据即可,data的数据是按照行排列的数组对象

然后到转换成JSON格式数据是,需要变成属性:属性值的格式,所以可创建一个方法,将第一行属性和从第三行开始的数据结合,创建一个对象数组。
const oneAndTwo = (arr)=>{ if (arr.length <= 2) return []; let newarr = [] for(let i = 2; i < arr.length; i++) { let newobj = {}; for(let j = 0; j < arr[0].length; j++) { let jname = arr[0][j]; newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null; } newarr.push(newobj) } return newarr; }
登录后复制
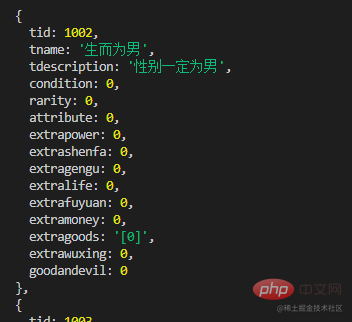
这样返回的对象就如下了

接下来就可以将数据开始写入json文件当中,使用fs.writeFile方法,格式使用utf-8即可
// 写入JSON文件方法 const writeJson = (arr, jsonName)=>{ let path = dataPaths[jsonName].json; let d = { data: arr } fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{ console.log(`${jsonName}写入成功`); }); }
登录后复制


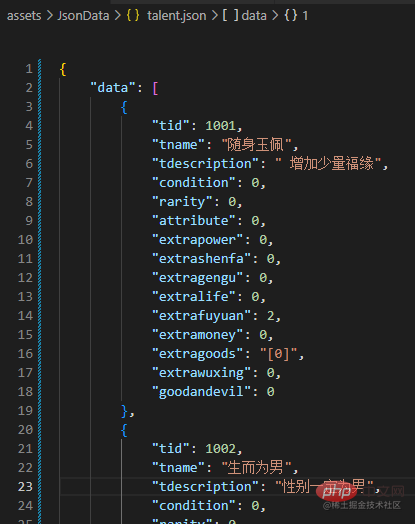
这样需要的游戏固定事件和天赋数据json就可以出现了。
对于JSON数据存储为excel对象也比较容易,需要用到xlsx.build方法,这里就不做过多的介绍了,可以去参考npm地址上的使用方法。
 站长资讯网
站长资讯网