本篇文章带大家深入了解CSS Flex布局的三个属性:flex-grow、flex-shrink、flex-basis,希望对大家有所帮助!

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【推荐学习:css视频教程、web前端】
在我们日常开发中,flex布局可以说是家常便饭,对于很多的我们来说(你懂得^_^),可能我们用的比较多的应该就是垂直居中里,也就是下面这段代码:
.flex-box{ display: flex; justify-content: center; align-items: center; }
写的非常好(^_^)!然后我们都知道这个是定义在父元素的,布局效果是在子元素生效的!对吧!但是我们有没有想过这样的问题?
- 假如所有子元素宽度之和大于父元素的宽度时,这时候的子元素会如何变化?
- 假如所有子元素宽度之和小于父元素的宽度时,这时候的子元素又会如何变化?
我们先不管这两个问题是怎么样,又是怎么解决的!我们先来了解一下flex-grow、flex-shrink、flex-basis这三个元素是个啥,又是怎么用,下面我们一起来学习学习!
1 flex-grow
- flex-grow:grow的中文意思是
扩大,用来分配父元素剩余空间的相对比例。默认值为0。我们先看一个例子:
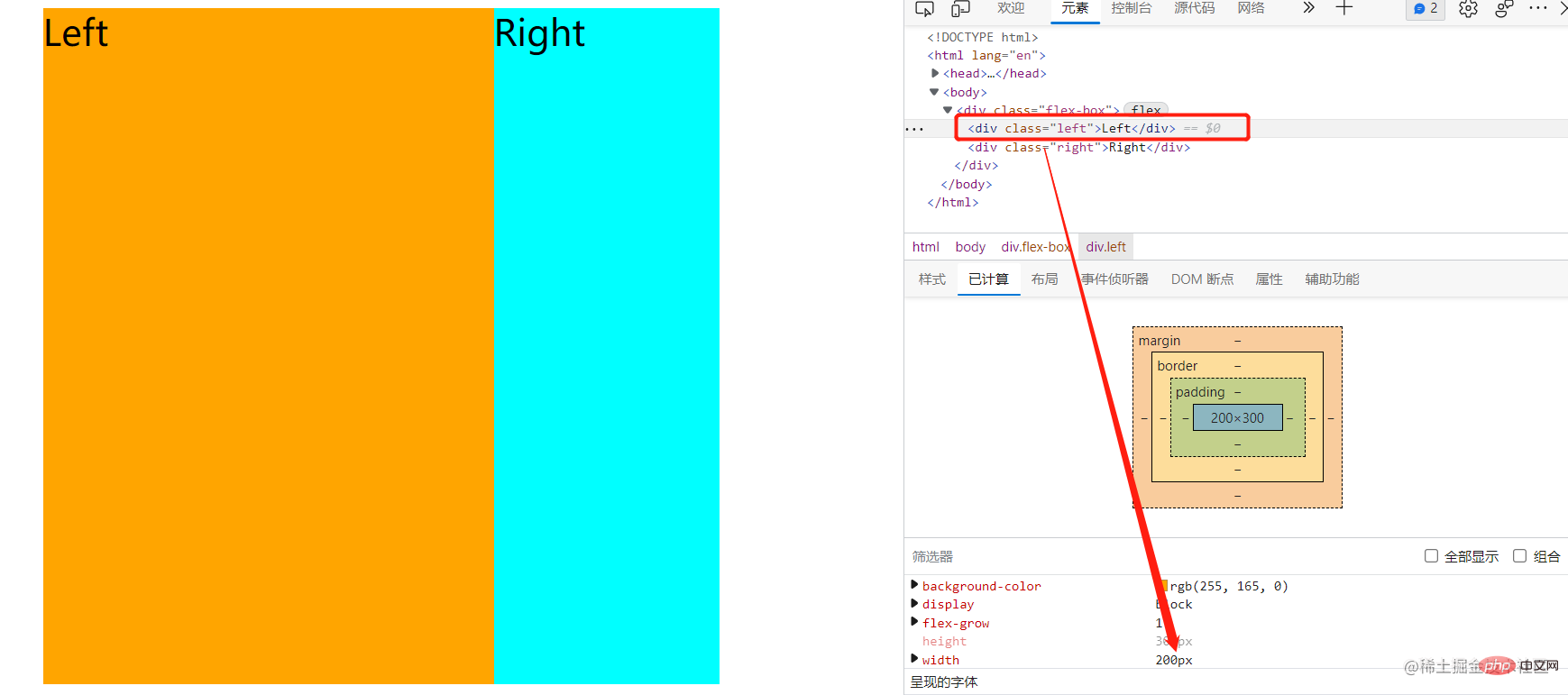
/* 父元素 */ .flex-box{ display: flex; width: 300px; height: 300px; margin:0 auto; background-color: #000; } /* 子元素left */ .left{ flex-grow: 1; width: 100px; background-color: orange; } /* 子元素right */ .right{ flex-grow: 0; width:100px; background-color: cyan; }
上面我们可以看出子元素left和right的宽度之和为200px,而父元素宽度为300px,也就是说父元素还有空余空间,而真正的效果如图所示。
 我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
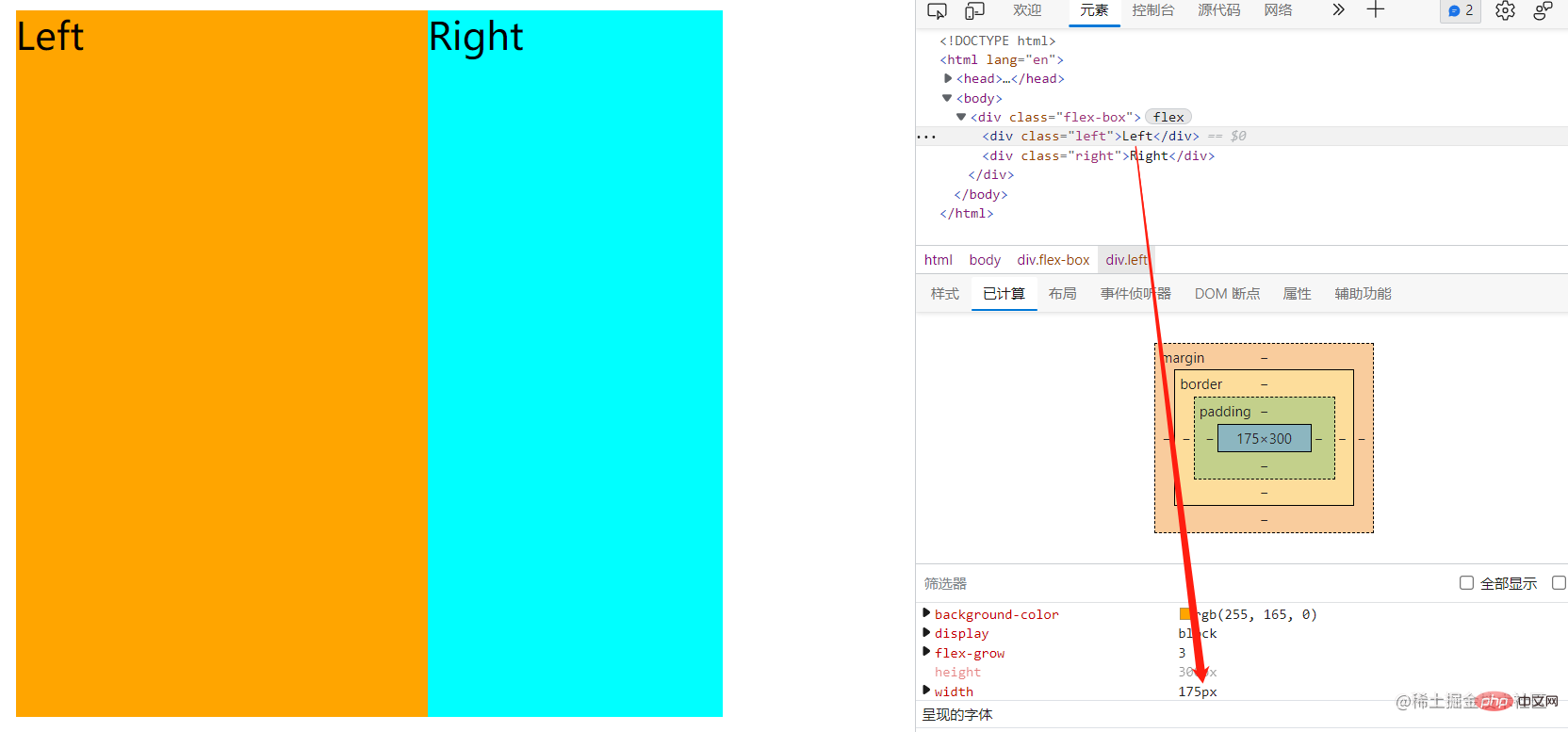
/* 子元素left */ .left{ ... flex-grow: 3; ... } /* 子元素right */ .right{ ... flex-grow: 1; ... }
这样处理的话也就是剩余空间按照left:right为3:1处理,多出来的空间:300px-(100px+100px)=100px;left的宽度:100px+100px*(100px*3/(100*3+100*1)) = 175px;right的宽度:100px+100px*(100px*1/(100*3+100*1)) = 125px;这就解析了当所有子元素宽度之和小于父元素宽度之和时,子元素如何处理?这个问题了。
注意地,如果所有子元素的flex-grow的值是一样的话,那么剩余空间就按照平均分配。

2 flex-shrink
- flex-shrink:shrink的中文意思是
收缩,用来指定flex元素的收缩规则。默认值为1。我们先看一个例子:
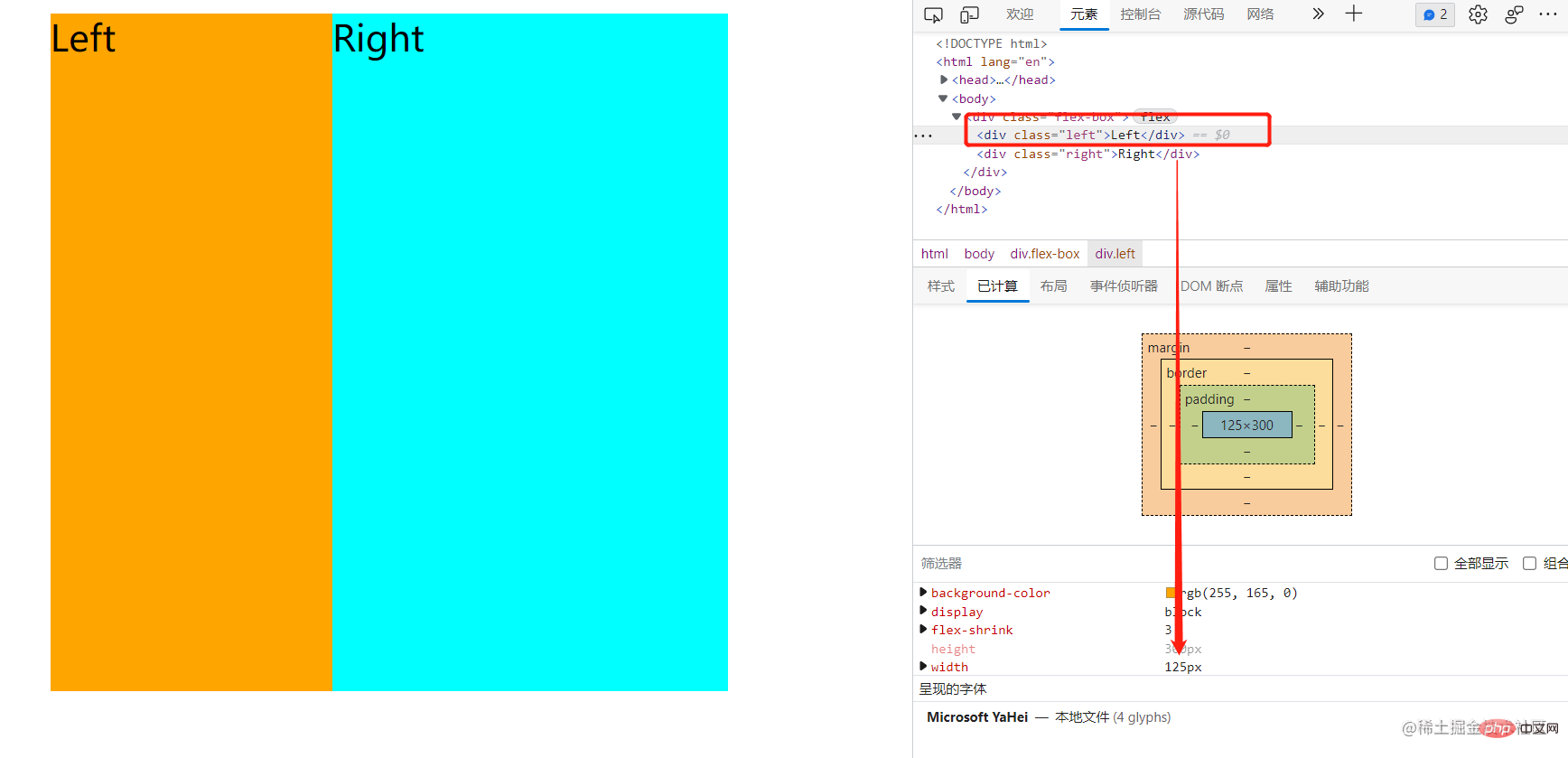
/* 父元素 */ .flex-box{ display: flex; width: 300px; height: 300px; ... } /* 子元素left */ .left{ flex-shrink: 3; width: 200px; background-color: orange; } /* 子元素right */ .right{ flex-shrink: 1; width:200px; background-color: cyan; }
 首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:
首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:200px-100px*(200px*3/(200px*3+200px*1)) = 125px;子元素right的宽度为:200px-100px*(200px*1/(200px*3+200px*1)) = 175px;这样也就解析了当所有子元素的宽度和大于父元素宽度和的时候,子元素是如何处理的这个问题的了。
3 flex-basis
- flex-basis:basis的中文意思是
基准,用来指定子元素内容盒尺寸大小。默认值为auto。我们先看一下下面这个例子:
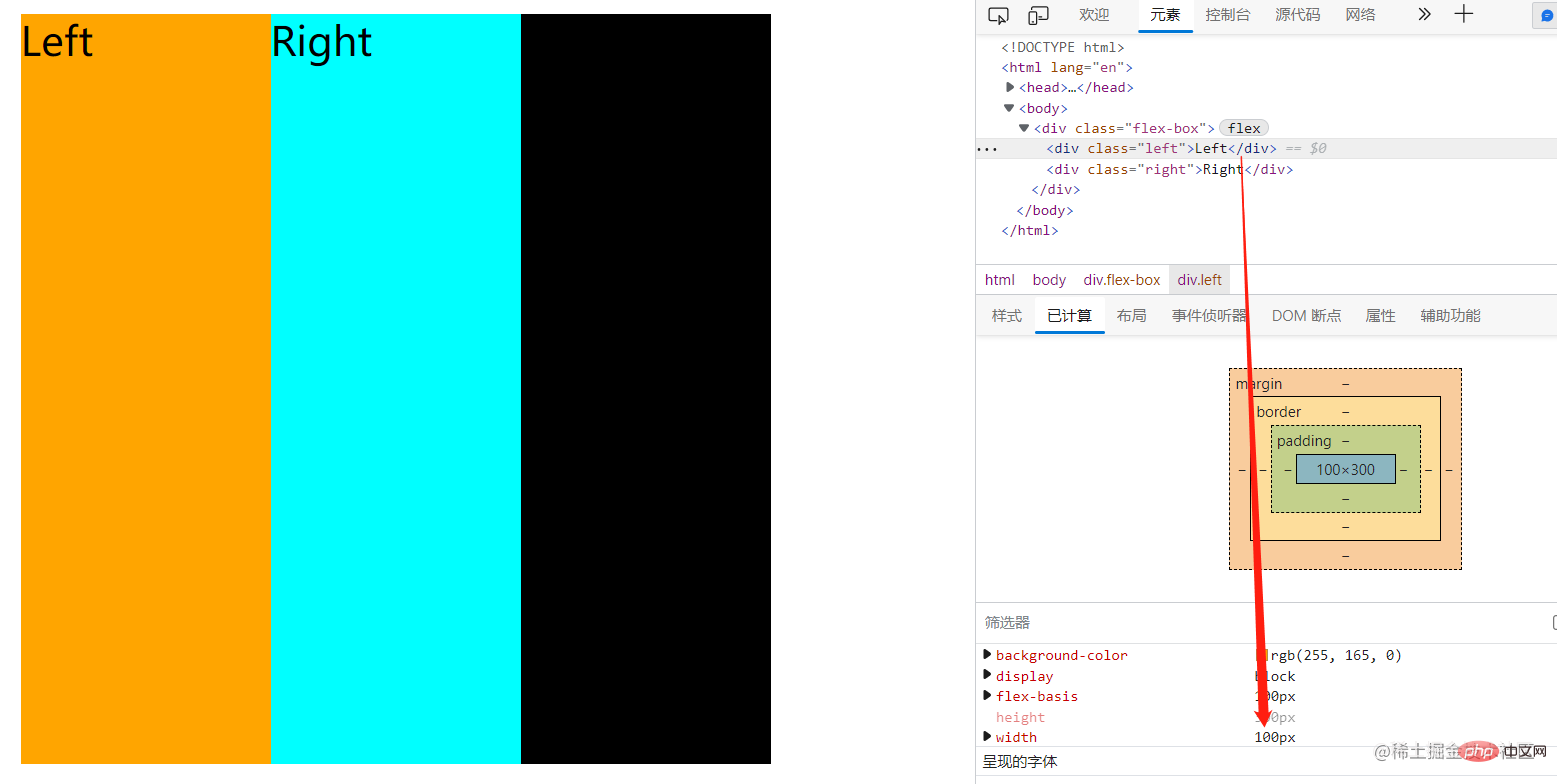
.flex-box{ display: flex; width: 300px; height: 300px; margin:0 auto; background-color: #000; } .left{ width: 200px; flex-basis: 100px; background-color: orange; } .right{ width:100px; background-color: cyan; }
 细心地我们发现,left的宽度是不是有点奇怪?上面left不是定义了一个width:200px,为什么效果会是100px的?我们都知道flex-basis是基准,其实在flex布局下,这个属性的优先级比width要高的,当flex-basis与width都存在时,是以前者的值为准的。 好了好了,三个元素我们都学完了,总结一下:
细心地我们发现,left的宽度是不是有点奇怪?上面left不是定义了一个width:200px,为什么效果会是100px的?我们都知道flex-basis是基准,其实在flex布局下,这个属性的优先级比width要高的,当flex-basis与width都存在时,是以前者的值为准的。 好了好了,三个元素我们都学完了,总结一下:
- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/ .flex{ display: flex; width: 200px; height: 100px; margin:0 auto; background-color: #000; } /*子元素*/ .left{ flex:3 2 50px; background-color: orange; } /*子元素*/ .right{ flex:2 1 200px; background-color: cyan; }
从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。 所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
 站长资讯网
站长资讯网