jquery可以获取图片的src属性。获取方法:1、使用attr(),可获取img图片元素的src属性,语法“$(img).attr("src")”;2、使用prop(),可获取第一个匹配img图片元素的src属性,语法“$(img).prop("src")”。

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用两种方法来获取元素的属性:
-
attr()
-
prop()
方法1、使用attr()获取图片的src属性
attr()方法可以返回被选元素的属性值
语法:
元素对象.attr("属性名")
登录后复制
-
只需要获取指定img元素对象,并使用
attr("src")方法即可获取该图片的src属性
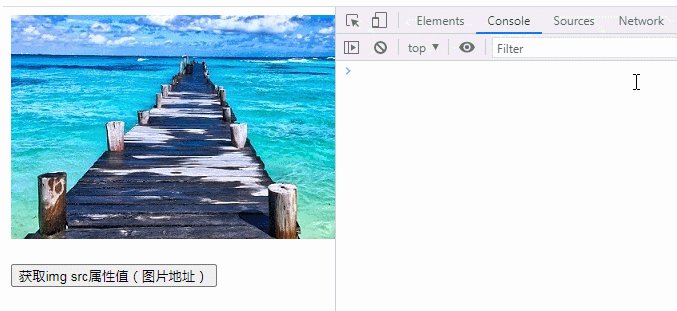
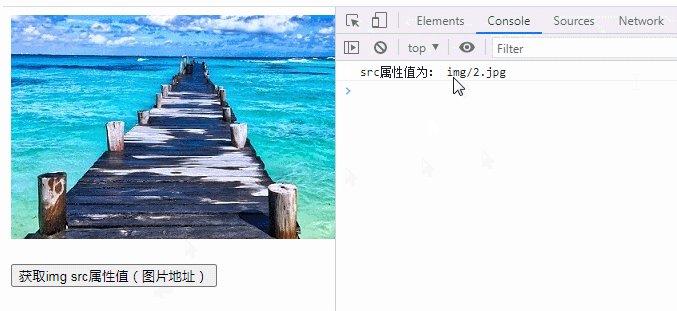
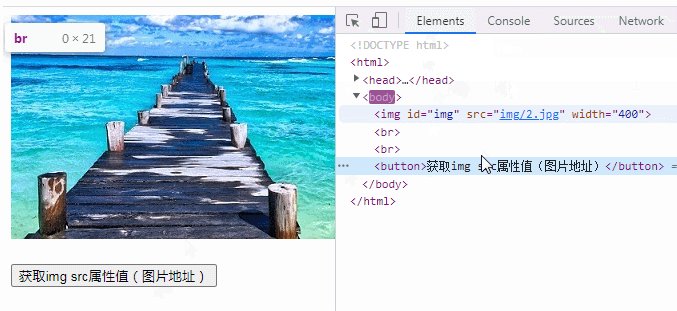
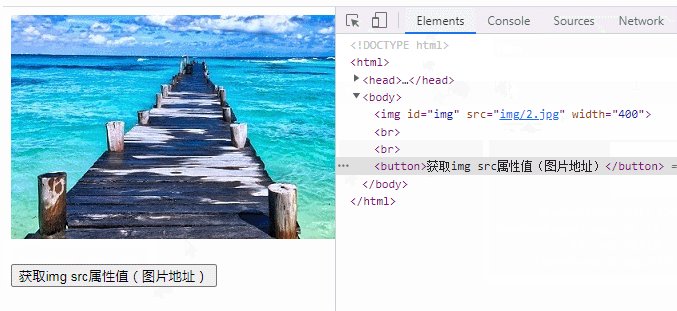
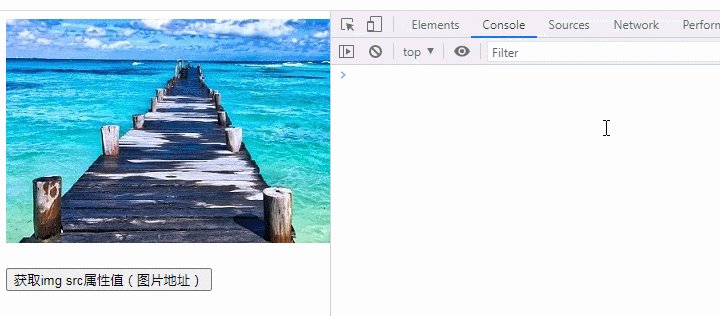
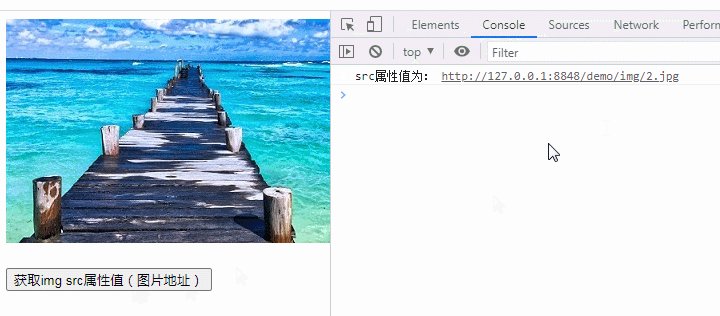
示例:获取img src属性值,即图片地址
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { var img=$("img").attr("src"); console.log("src属性值为: "+img) }); }); </script> </head> <body> <img id="img" src="img/2.jpg" width="400"/><br><br> <button>获取img src属性值(图片地址)</button> </body> </html>
登录后复制

2、使用prop()获取图片的src属性
prop() 方法可返回被选元素的属性值,会返回第一个匹配元素的属性值。
语法:
元素对象.prop("属性名")
登录后复制
-
只需要获取指定img元素对象,并使用
prop("src")方法即可获取该图片的src属性
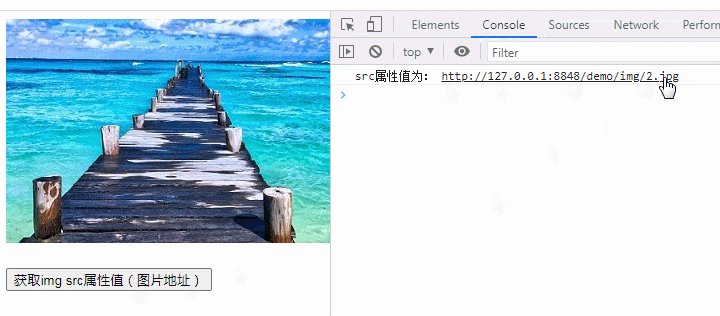
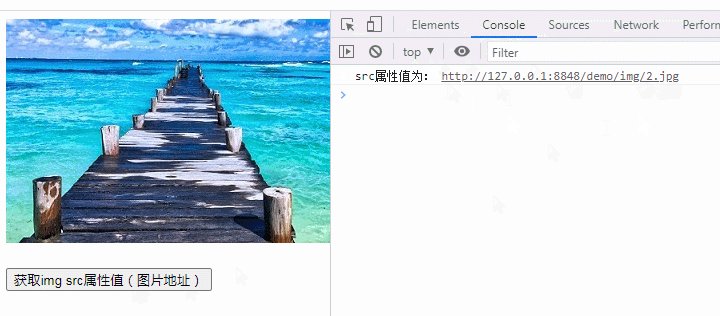
示例:获取img src属性值,即图片地址
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { var img=$("img").prop("src");; console.log("src属性值为: "+img) }); }); </script> </head> <body> <img id="img" src="img/2.jpg" width="400"/><br><br> <button>获取img src属性值(图片地址)</button> </body> </html>
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网