Angular DevUI 14.1.0版本发布啦~ 现在你可以在 Angular 14 的项目中愉快地使用 Ng DevUI 组件库啦!我们一起来看看 Ng DevUI 14.1.0 都更新了哪些新特性吧!

新增特性
- 新增UserGuide组件
- typography: 重构组件,新增文字编辑功能、文字省略指令
textOverflow。【相关教程推荐:《angular教程》】 - ✏️ gantt: 新增状态及标题模板
- editable-select: 添加下拉自定义区域,添加
hover事件 - progress: 优化文字显示;新增多段颜色和渐变色配置
- tree-select: 新增自定义无数据模板;新增
searchPlaceholder,允许配置搜索文字 - fullscreen: 新增api
beforeChange,可用于阻止esc或click方式开关全屏(无法阻止沉浸式全屏浏览器默认响应,如按f11和esc退出) - datatable: 新增自定义表头及样式的配置器;表格尺寸添加mini;column模式下添加编辑结束时的拦截方法
beforeCellEditEnd - category-search: treeSelect类型新增
searchPlaceholder,允许配置搜索文字
Bug修复
- cascader: 修复叶子节点的模板参数不一致;修复父子关联取消后的触发逻辑
- category-search: 修复date赋值问题,使用组件默认ngModel;修复无数据时backspace删除报错;修复treeSelect类型选中后节点自动关闭无法展示
- datatable: 修复filter激活内外逻辑优先级问题;修复侧边阴影定位问题;修复内部checkbox不会冒泡触发rowclick,用户自定义内容拦截点击需要拦截mouseup事件 closes #272 #261
- inputNumber: 修复数字输入框增减按钮禁用逻辑
- layout: 修复栅格布局样式不生效
- mention: 修复选择选项时未触发ngModelChange
- rate: 修复只读模式下小于1的值不显示
- tabs: 修复当activeTab不存在时,slider类型仍有白色背景块;修复tabs较长和包含删除时内容错位的问题;修复滚动至右边尽头时禁用样式未显示
- tree: 修复可操作树拖拽视图截取错误的问题;修复合并节点后parentId还是原父节点,导致展开收起等逻辑未响应的问题
- datepicker-pro: 修复范围选择器时间模式下结束日期与开始日期相同时时间相同
- tags-input: 修复超长tag遮挡关闭按钮导致无法关闭
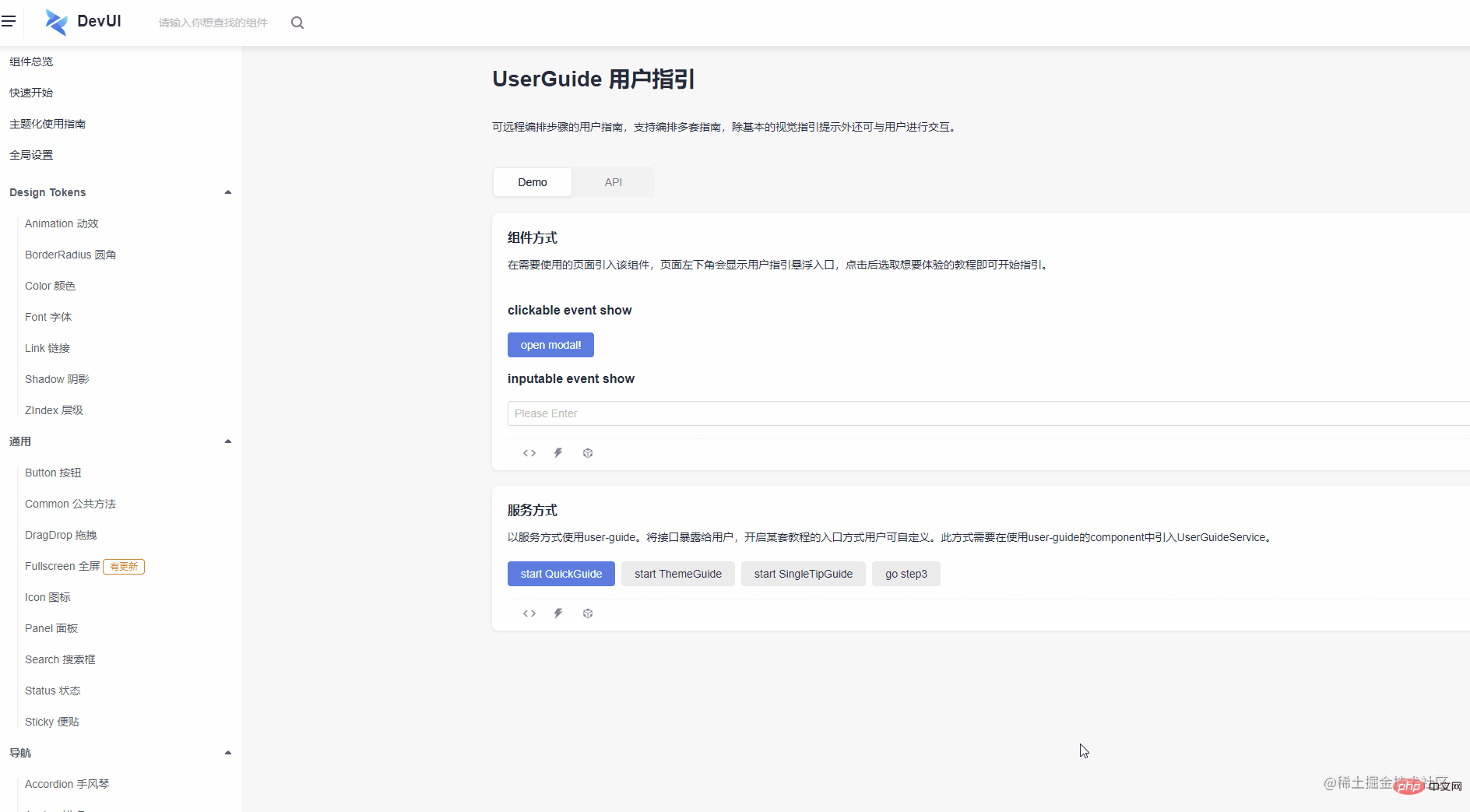
UserGuide介绍
本次更新为大家带来了UserGuide组件,除了常规的指引外还支持点击、输入等可交互事件模式,欢迎大家使用!

 站长资讯网
站长资讯网