VSCode怎么调试PhpStudy中代码?下面本篇文章给大家介绍一下使用VSCode调试PhpStudy环境里代码的方法,希望对大家有所帮助!

最近几个月把所有项目都迁过来 VS Code 了(除了因为Unity调试问题反而用回了 Visual Studio) 。
这段时间抽空在帮朋友处理PHP项目,然而从来没有用过PHP调试功能的我,突然发现一个项目的bug,但是却怎么也打印不出东西,并且又不抛出错误。这就很离谱。于是乎,又开始填补自己的知识盲区,咱也要用上PHP的调试功能。【推荐学习:vscode教程、编程教学】
配置 PhpStudy
我使用的是WNMP环境,web服务器是 Nginx ,Apache 环境也是一样的流程。
使用默认版本PHP
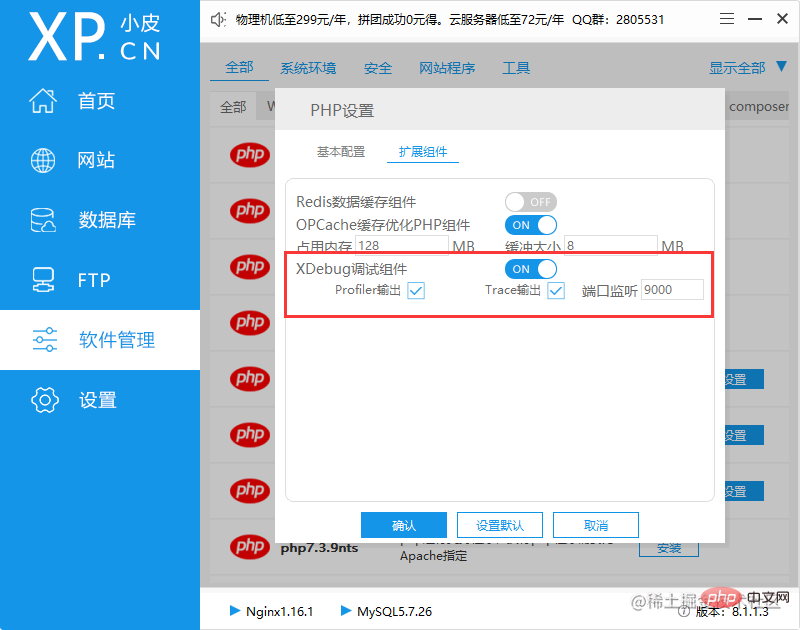
使用默认版本的PHP就相当简单了,直接打开 XDebug调试组件 即可。

配置好了就可以跳过下面的部分,直接去下面看 配置 VS Code 。
使用自定义版本PHP
要不说我这个人做东西怎么慢呢,因为经常想要知道 为什么 和 别的方法。所以我并没有使用默认的PHP版本,而是顺便想要更新到PHP 7.x的最新版。
下载新版PHP
先到官方网站下载最新的 PHP 7.4.33 – windows.php.net/download,我使… nts 版本。下载完成以后放到 phpstudy 的相应目录下,例如 X:pathtophpstudy_proExtensionsphp 。文件夹名称修改为相同规则,例如 php-7.4.33nts 。
下载并配置XDebug
刚才下载的包里是不包含 XDebug 插件的,我们需要自己去下载和配置。
XDebug 官方网站有个非常贴心的功能,就是将本地 php_info 输出的信息,粘贴到输入框后,可以帮你分析出要下载的版本,并给出下载地址。到网址 xdebug.org/wizard 输入,然后点击 *Analyse my phpinfo() output* 按钮即可。
把下载好的dll插件拷贝到刚才 php-7.4.33ntsext 目录中,然后在 php.ini 中加上以下信息(直接加在最末尾即可,确保是在 OPCache 配置的后面):
[XDebug] zend_extension="D:phpstudy_proExtensionsphpphp-7.4.33ntsextphp_xdebug.dll" xdebug.mode = debug xdebug.start_with_request = yes xdebug.client_port = 9000 xdebug.remote_autostart = 1 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp
记得把 zend_extension 的值改为你插件实际所在的路径和实际的名称。
测试配置是否成功
首先重启web服务器(无论 Nginx 还是 Apache),然后用 phpinfo() 打印PHP信息,看是否有 XDebug 插件。

配置 VS Code
确保 VSCode 中已经下载 PHP Debug 插件。可以搜索下载,也可以点击这里跳转后下载 – marketplace.visualstudio.com/items?itemN… 。
打开 文件->首选项->设置 , 在配置中添加如下内容:
"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
最后直接点击 *运行和调试* 按钮,在创建的 launch.json 里添加一个配置,或者找到已存在的配置来修改:
{ "name": "Listen for Xdebug", "type": "php", "request": "launch", "port": 9000 }
 站长资讯网
站长资讯网