vue打包刷新报错的解决办法:1、将vue router的“mode”改成“hash”;2、修改Nginx为“location / {root …index …try_files $uri $uri/ /index.html;}”;3、修改Apache为“RewriteRule . /index.html [L]”并保存即可。

本教程操作环境:Windows10系统、Vue 3版、Dell G3电脑。
vue打包刷新报错怎么办?
vue项目部署后刷新报404 解决方法
一、原因
因之前vue搭建的项目的vue router mode 使用的默认模式hash,项目打包部署后刷新页面不会出现404这种情况
但是因项目需求把vue router 的mode改成了history,结果跳转页面没问题,刷新页面的时候报404错误
二、解决方案:
方案一:vue router 的mode改成hash
方案二:nginx修改
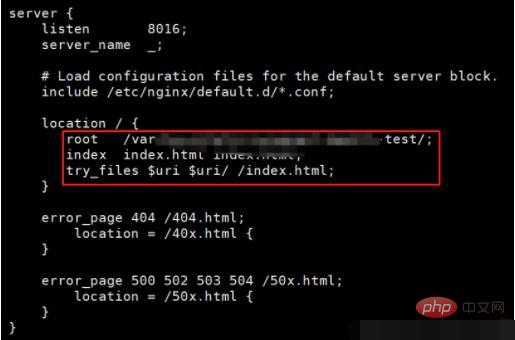
location / { root ... index ... try_files $uri $uri/ /index.html; ---解决页面刷新404问题 }
登录后复制
如图:

警告:
因为这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。或者,如果你是用 Node.js 作后台,可以使用服务端的路由来匹配 URL,当没有匹配到路由的时候返回 404,从而实现 fallback。
const router = new VueRouter({ mode: 'history', routes: [ { path: '*', component: NotFoundComponent } ] })
登录后复制
方案三:Apache
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule>
登录后复制
推荐学习:《vue.js视频教程》
 站长资讯网
站长资讯网