vue中是有冒号的;通过查看Vue的API文档时,我们会发现冒号“:”其实是“v-bind”的缩写,所以在使用上,一般的常量属性不用添加冒号,如果是会产生变化的值则要加上冒号。

本教程操作环境:Windows10系统、Vue 3版、Dell G3电脑。
vue有没有冒号?
有。
Vue中的冒号变量
在使用Vue中经常看到HTML中有些标签属性前面添加了“:”,有些没有。
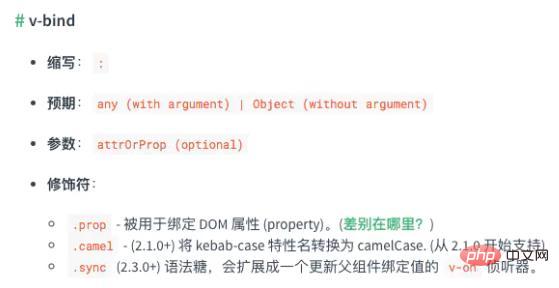
查看Vue的API文档时我们会发现冒号“:”其实是v-bind的缩写。

所以在使用上,一般的常量属性我们不用添加冒号;如果是会产生变化的值则要加上冒号。
关于vue属性使用和不使用冒号的区别说明
相关介绍:
为什么vue组件的属性,有的需要加冒号“:”,有的不用?
加冒号的,说明后面的是一个变量或者表达式;没加冒号的后面就是对应的字符串字面量!
例子:
<el-radio-group v-model="handle"> <el-radio :label="true">打开</el-radio> <el-radio :label="false">关闭</el-radio> </el-radio-group>
登录后复制
输出:true 或 false 值是Boolean类型
----- <el-radio-group v-model="handle"> <el-radio label="true">打开</el-radio> <el-radio label="false">关闭</el-radio> </el-radio-group>
登录后复制
输出:”true" 或 “false” 值是String类型
参考:
https://cn.vuejs.org/v2/api/#v-bind
https://cn.vuejs.org/v2/guide/class-and-style.html
推荐学习:《vue视频教程》
 站长资讯网
站长资讯网