本篇文章给大家带来了关于CSS的相关知识,其中主要介绍了怎么用CSS实现一个简单又高大上的输入框,手把手教你哦~下面一起来看一下吧,希望对需要的朋友有所帮助。
一个商务简约的登陆界面
前几天在逛codepen的时候,发现了一个很有意思的登陆界面,于是就想着自己实现一下,于是就有了这个demo。
顺便将接下来网站的登陆界面也改成这个样式了。
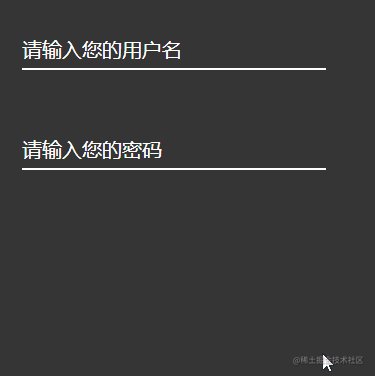
先上一个效果图:

在效果图里面我们看到有两个输入框,一个为文本输入框,一个为密码输入框。
由于两个输入框的样式大体差不多,所以我们只讲述第一个输入框的实现。
1.输入框结构
实际上,这个输入框有两部分组成:
分别是输入框的提示内容和输输入框本体。
我们将输入框的提示内容放进label标签中,并且给label标签添加一个for属性,值为输入框的id属性值。
这样用户在点击提示语句时,光标会自动聚焦到输入框中。
<div class="user_name"> <label for="userName" class="userNameTip">请输入您的用户名</label> <input type="text" id="userName"> </div>
登录后复制
到此为止,我们输入框的结构就搭建好了。
2.输入框样式
我们先给整个大盒子添加一个相对定位,方便后续我们对里面元素的位置调整。顺便设置一个整个盒子的大小。
.user_name { position: relative; width: 400px; height: 200px; }
登录后复制
接下来我们就给输入框改变一个样式,毕竟这样一个默认的框框实在太难看了。
.user_name{ width: 200px; height: 50px; position: absolute; top: 50px; left: 30px; font-size: 20px; }
登录后复制
这里我们首先给整个输入框的整体调整一个位置,然后设置一个字体大小,这样我们的输入框就有了一个基本的样式。
下面就开始设置输入框的样式:
#userName{ display: inline-block; width: 300px; height: 30px; color: #0FF; font-size: 20px; border: 0px transparent; border-bottom: 2px solid #fff; background-color: rgb(54, 54, 54); }
登录后复制
在这里我们设置了输入框的宽度,高度,字体颜色,字体大小,边框,背景颜色。
因为我此时整个大背景颜色为rgb(54, 54, 54),为了不让这个输入框这么突出没所以我设置了输入框的背景颜色与大背景颜色为一样的颜色。
但是这样还不够,因为在输入框获得焦点的时候,输入框外边还有一个边框,这样会使得输入框很丑。
通过outline属性我们可以设置输入框获得焦点时的边框样式。
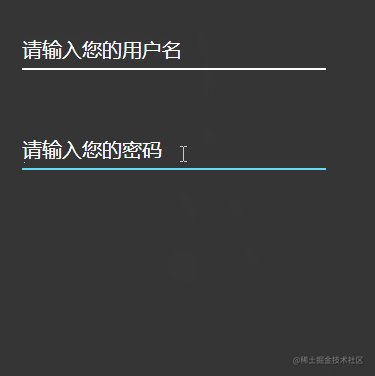
在效果图中,我们可以看见输入框获得焦点时,输入框下边有一个蓝色的边框,这个边框的宽度为2px,颜色为#0FF。
我们我们这样给输入框来一个样式:
#userName:focus{ outline: none; border-bottom: 2px solid #0FF; }
登录后复制
这样输入框的样式就出来了:
3.输入框提示语
在效果图里面输入框还未获得焦点的时候,提示语句在输入框里面的,这个就是我们使用绝对定位来实现的,调整到合适的位置,将提示语句放在输入框里面。
并且此时文字的颜色为白色。
.userNameTip{ position: absolute; top: 0px; left: 0px; font-size: 20px; color: #fff; }
登录后复制
最后这整个输入框的样式就是这样:
当然现在这是一个静态的输入框,没有任何的交互,我们接下来就来实现这个输入框的交互。
4.输入框交互
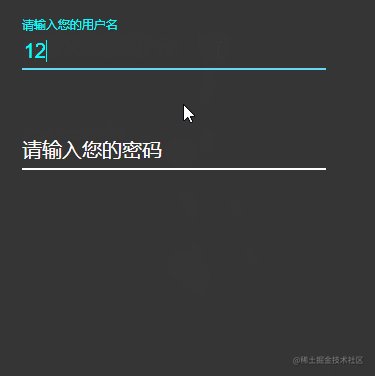
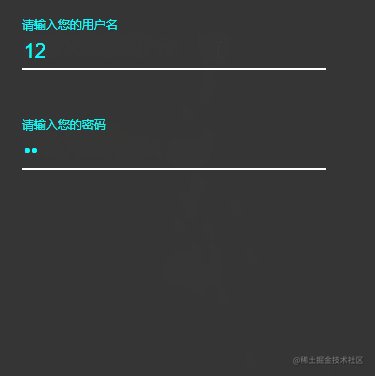
交互肯定需要一个动画来实现,这里我们发现在输入框获得焦点之后,提示文字会变小,颜色也会随之改变,然后移动到输入框的上方,这个就是我们需要实现的效果。
失去焦点之后,我们就会判断,这个输入框里面是否有内容:
如果有内容的话,动画就不移除,一直保持动画的结束状态;如果没有内容,就移除动画回到初识状态。
那么我们定义一个动画:
@keyframes user { from{ top: 0px; font-size: 20px; } to{ top: -20px; font-size: 12px; color: #0FF; } }
登录后复制
现在有一个问题,我们点击输入框,最后将这个动画添加到输入框的提示语句上,那么我们如何将动画添加上去呢?
我这里使用的jquery中对class的操作来实现,也就是利用jQuery中的addClass()和removeClass()方法来实现。
那么在此之前,我们就需要先将动画写进一个类里面,然后通过jQuery来操作这个类。
我这里简单的写了一个class,然后将动画写进去:
.userNameTipA{ animation: user 0.3s linear normal forwards; animation-iteration-count: 1; }
登录后复制
然后我们就可以通过jQuery来操作这个类了:
$('#userName').focus(function () { $('.userNameTip').addClass('userNameTipA'); console.log("点击了"); }) $('#userName').blur(function () { let val = $('#userName').val(); if (val) { return; } else { $('.userNameTip').removeClass('userNameTipA'); } });
登录后复制
最后点击保存,运行,就可以看到效果了。
总结
其实这个demo还是很简单的,就是利用一些定位来调整输入框的位置,然后针对输入框的聚焦样式和失焦样式来实现动画,最后通过jQuery来操作这个动画。
推荐学习:《css视频教程》
 站长资讯网
站长资讯网