react中禁止button渲染的方法:1、打开相应的js代码文件;2、找到“const flags = true;<Button disabled={flags}/>”并将其中的“true”值修改为“false”即可禁止button。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react中怎么禁止button渲染?
react 中 button按钮的禁用和启用状态
disabled 为false 是启用状态
// 启用状态 const flags = true; <Button disabled={flags}/>
登录后复制
disabled 为 true 是禁用状态
// 禁用状态 <Button disabled/> // 禁用状态2 变量控制 const flags = false; <Button disabled={flags}/>
登录后复制
下面拓展聊聊React自定义组件–Button
这是主要js代码
import React, { Component } from 'react' import "./dist/index.css"; import PropTypes from "prop-types"; import classnames from "classnames"; class Button extends Component { constructor(props) { super(props); this.state = { } } handleClick = () => { if (!this.props.onClick) return; this.props.onClick(); }; render() { //为了能让 Button 组件有多个样式选择,于是安装 classnames 插件来帮助切换类名来切换样式: const ClassName = classnames({ //根据父组件传进来的 size 来判断使用什么类名 "btn": true, [`btn_${this.props.type}`]: true, [`btn_${this.props.size}`]: true, "btn_disabled": this.props.disabled, "btn_circle": this.props.circle, }); return ( <button className = {ClassName} onClick = {this.handleClick} > {this.props.children} </button> ); } } // 组件的默认属性 Button.defaultProps = { children: "Button", type: "primary", size: "default", disabled: false, circle: false, }; // 使用propTypes 进行组件属性的检查 Button.propTypes = { children: PropTypes.string, type: PropTypes.oneOf(["primary", "success", "warning", "danger", "info"]), size: PropTypes.oneOf(["default", "small", "large"]), disabled: PropTypes.bool, circle: PropTypes.bool, }; export default Button;
登录后复制
这是样式代码
@bG-0: #fff; @bF-1: #c0c4cc; @PRIMARY: #409eff; @SUCCESS: #67c23a; @DANGER: #f65c6c; @WARNING: #e6a23c; @INFO: #909399; @FONTSIZE: 14px; @radius: 4px; @btnBorderRadius: 4px; @btnBorder: 1px solid transparent; @btnMargin: 0 8px 12px 0; @btnFontSize: 14px; @btnLargeFontSize: 16px; @btnSmallFontSize: 12px; @btnPadding: 4px 15px; @btnLargePadding: 6.4px 15px; @btnSmallPadding: 1px 7px; @btnDisabledCol: #909399; .btn { width: 60px; height: 30px; border-radius: @btnBorderRadius; border: @btnBorder; outline: none; appearance: none; text-align: center; margin: @btnMargin; cursor: pointer; justify-content: center; align-items: center; text-align: center; &_primary { background-color: @PRIMARY; color: @bG-0; &:hover { opacity: 0.8; } } &_success { background: @SUCCESS; color: @bG-0; &:hover { opacity: 0.8; } } &_danger { background: @DANGER; color: @bG-0; &:hover { opacity: 0.8; } } &_warning { background: @WARNING; color: @bG-0; &:hover { opacity: 0.8; } } &_info { background-color: @bG-0; color: black; border: 1px dashed #999; &:hover { opacity: 0.8; } } &_disabled { background-color: @bF-1; color: @btnDisabledCol; cursor: not-allowed; &:hover { opacity: 1; } } &_circle { padding: 0; font-size: 16px; text-align: center; width: 30px; height: 30px; overflow: hidden; border-radius: 50%; word-break: break-all; } &_large { font-size: @btnLargeFontSize; } &_default { font-size: @btnFontSize; } &_small { font-size: @btnSmallFontSize; } }
登录后复制
最后引用示例
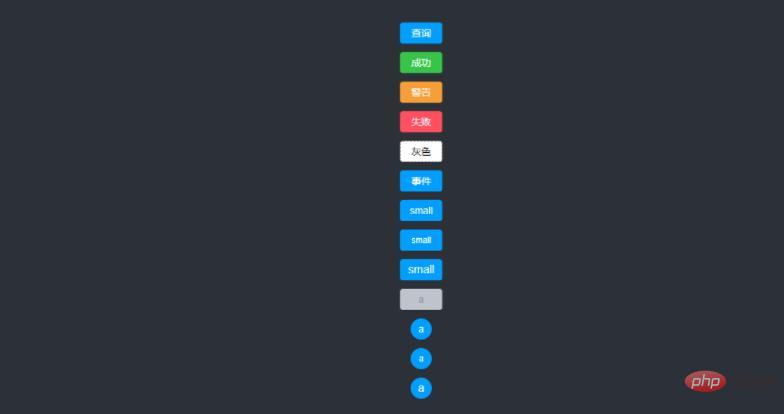
import './App.css'; import Button from './component/Button/index' function App() { const handleClick = () => { alert('我是组件'); } return ( <div className="App"> <header className="App-header"> <Button>查询</Button> <Button type = "success">成功</Button> <Button type = "warning">警告</Button> <Button type = "danger">失败</Button> <Button type = "info">灰色</Button> <Button onClick={ handleClick }>事件</Button> <Button size='default'>small</Button> <Button size='small'>small</Button> <Button size='large'>small</Button> <Button disabled={true} >a</Button> <Button size='default' circle={true} >a</Button> <Button size='small' circle={true} >a</Button> <Button size='large' circle={true} >a</Button> </header> </div> ); } export default App;
登录后复制
成果

给自己留个印象 还有很多不足的地方 希望大家一起进步
推荐学习:《react视频教程》
 站长资讯网
站长资讯网