这篇文章主要介绍了这么多年来我在使用 VSCode 过程中用到的一些不错的插件。这些VSCode插件,帮你打造地表最强IDE!

一、主题及图标
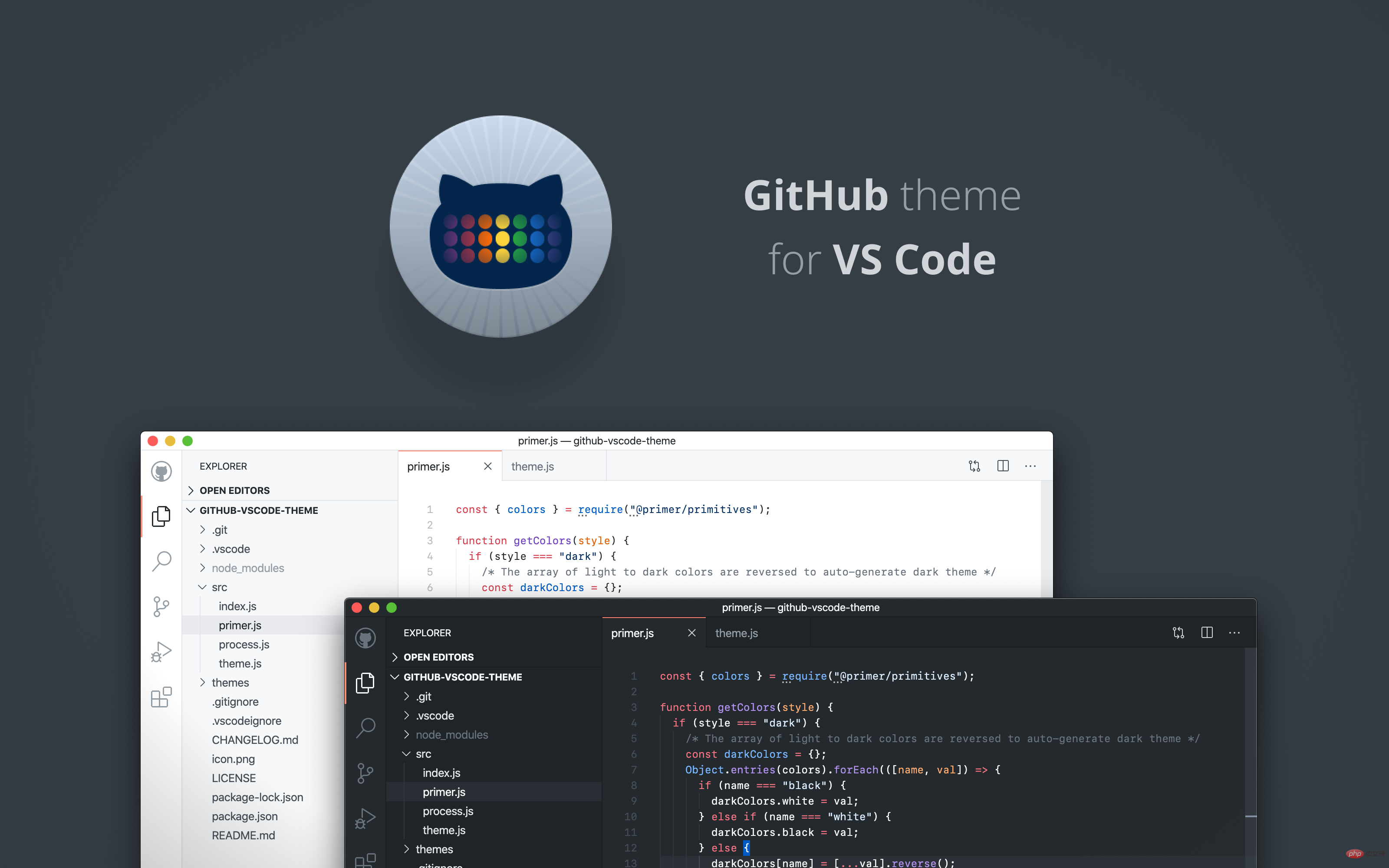
黑白两款皮肤


集成了多种主题皮肤,搭配 Material Icon Theme 食用更佳。【推荐学习:vscode教程、编程教学】

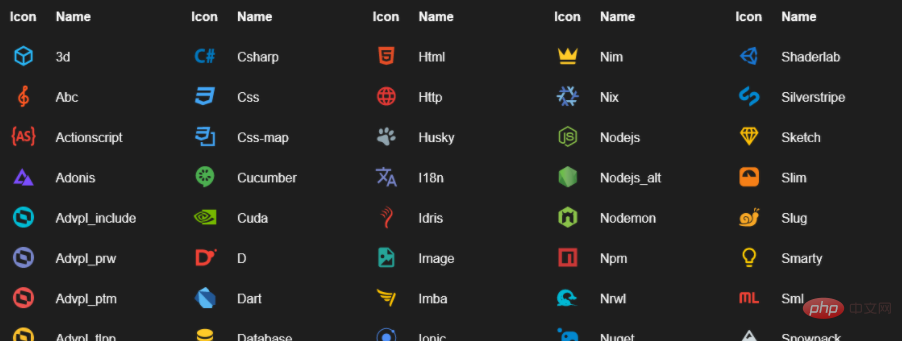
扁平化的主题图标库


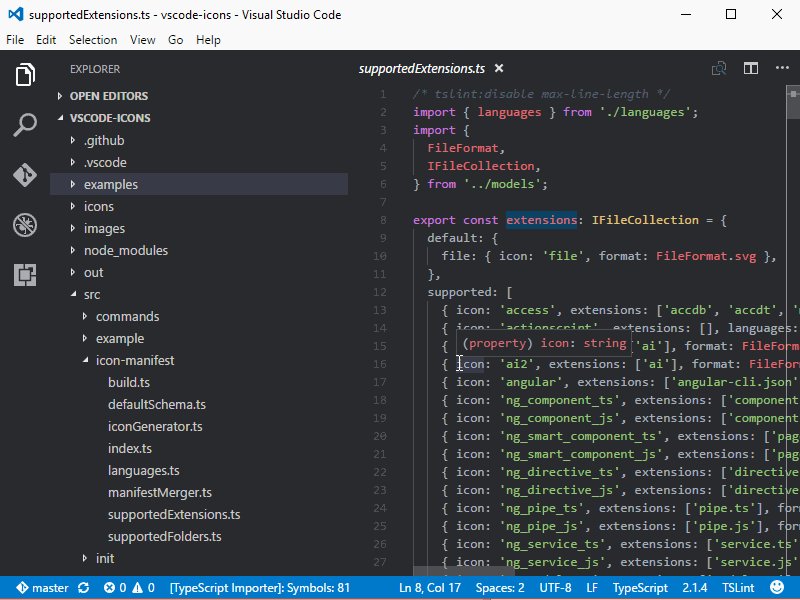
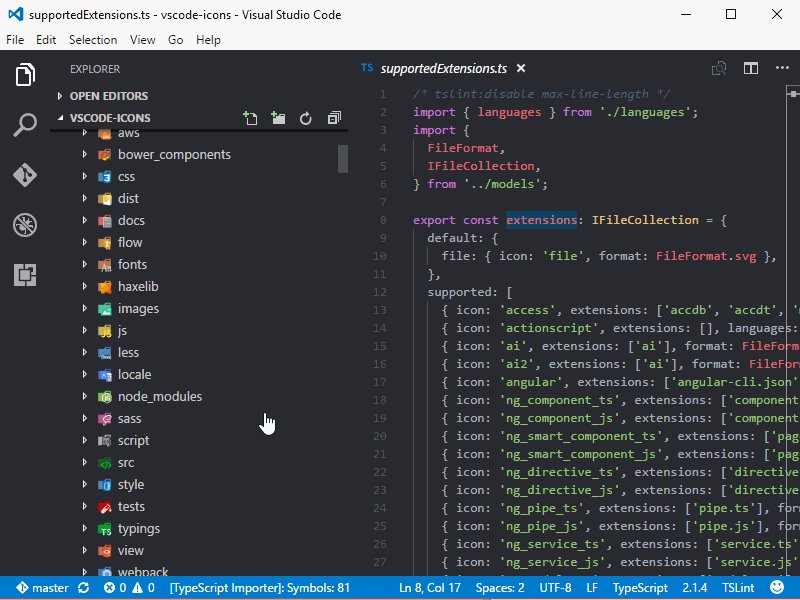
VSCode官方出品的图标库


二、功能强化
同步所有设置和插件

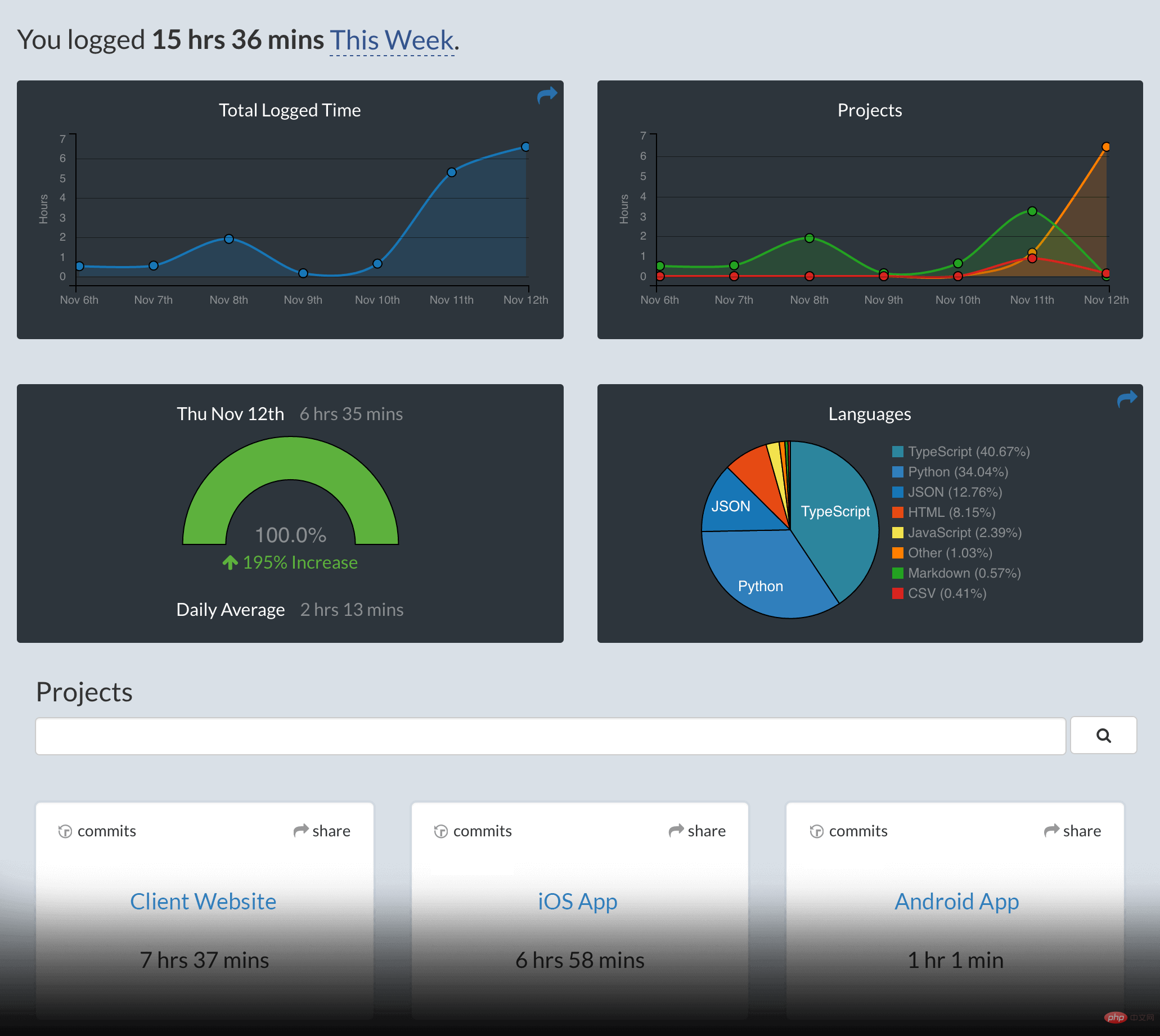
编程时间及行为跟踪统计


代码截图

Chinese (Simplified) Language Pack for Visual Studio Code
中文语言包

三、Git 集成插件
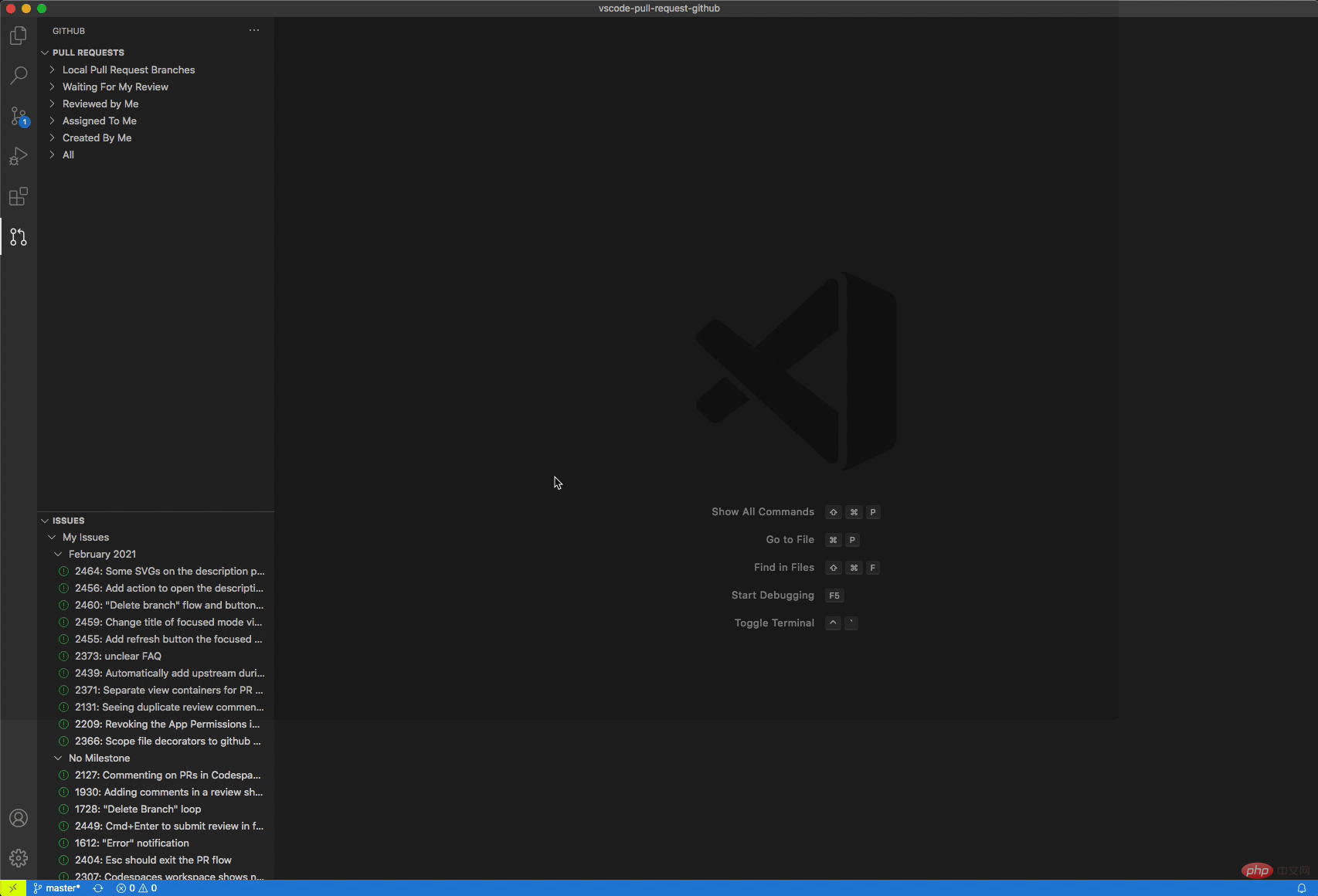
在Visual Studio Code中查看和管理GitHub拉取请求和问题



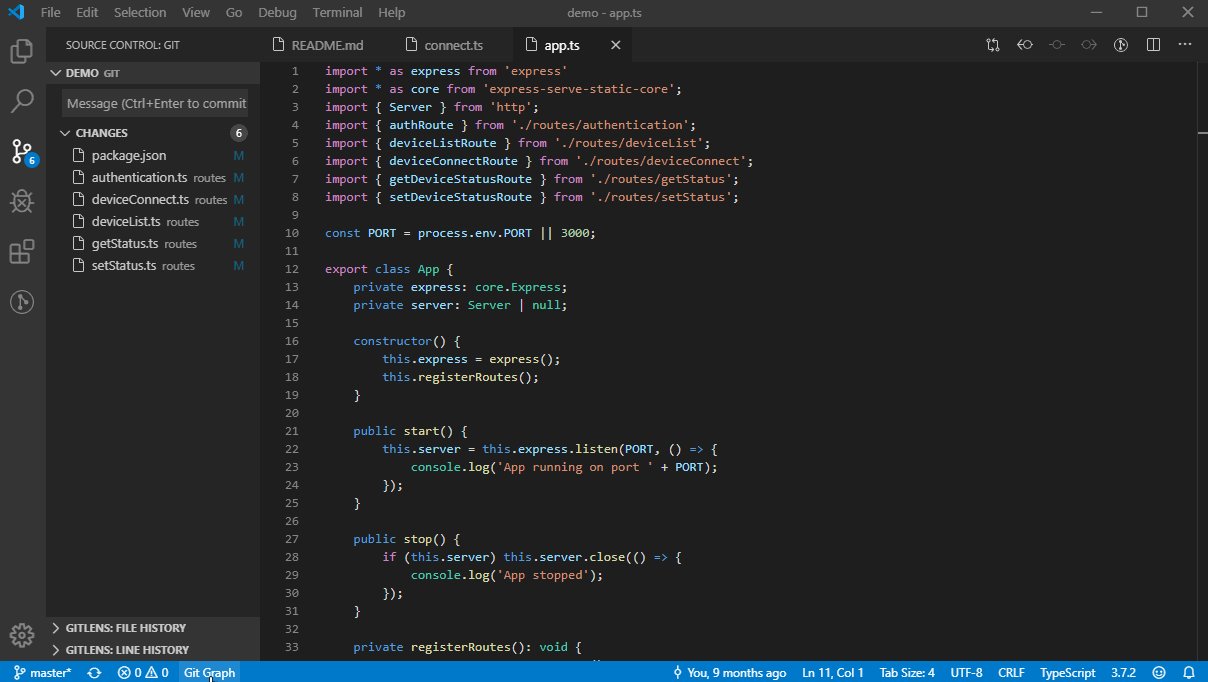
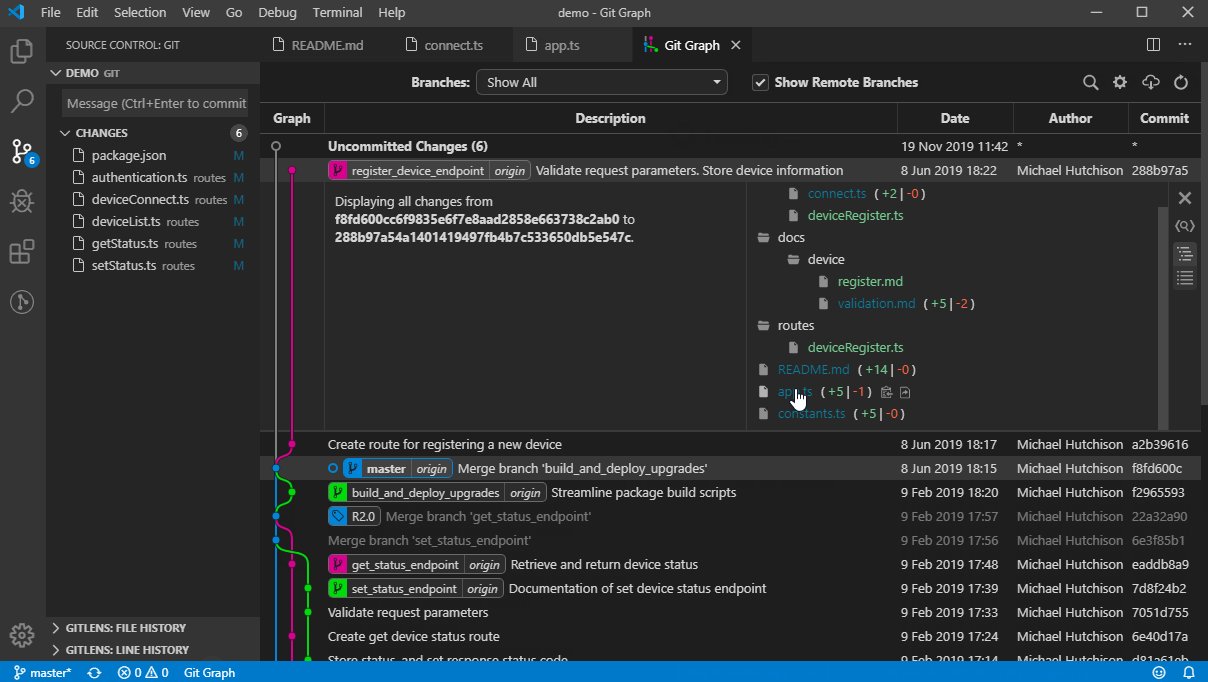
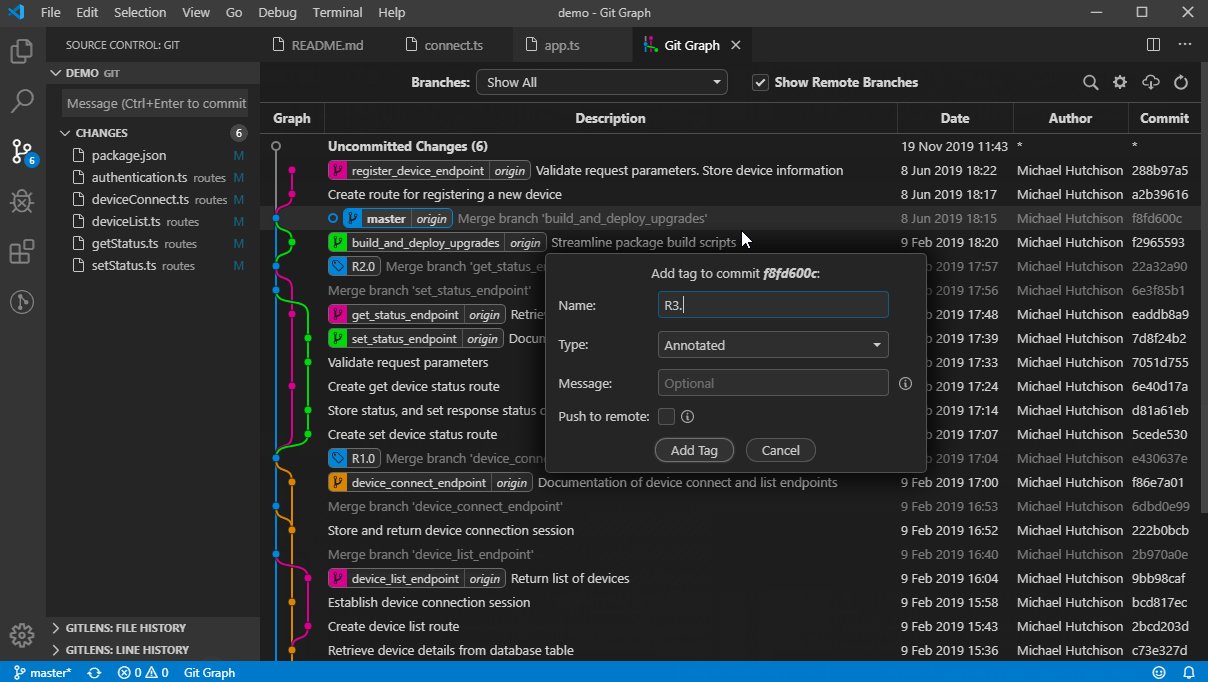
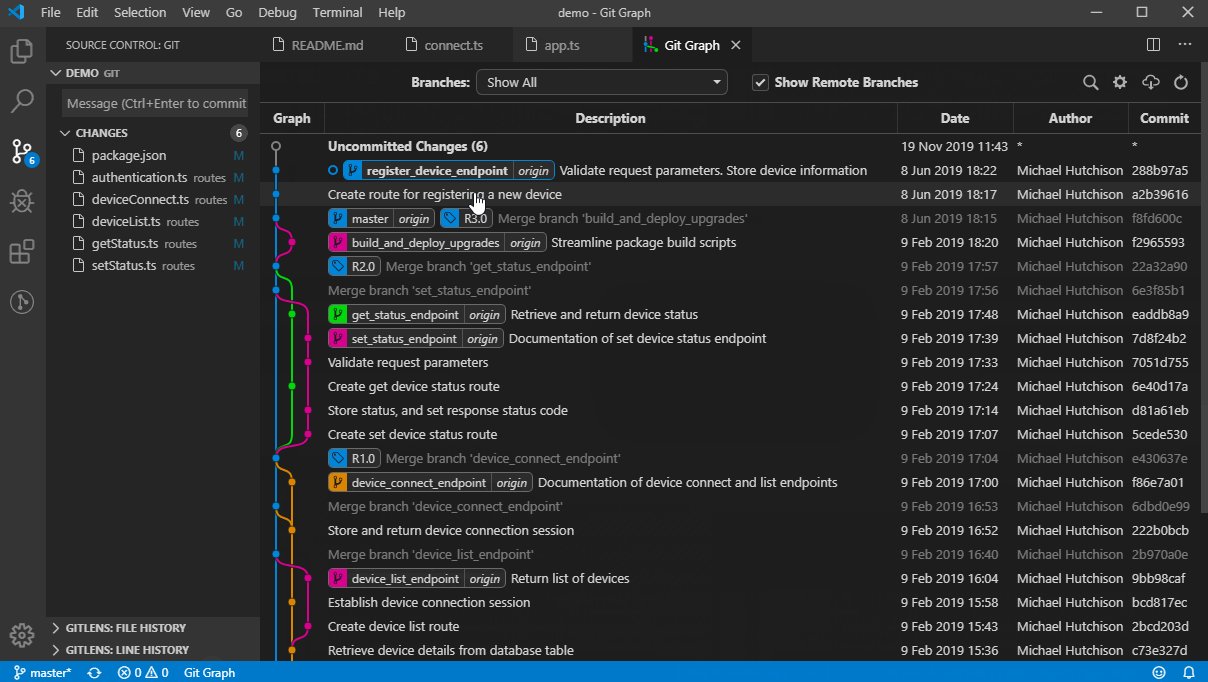
Git 图形化显示和操作


CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
团队协作开发,评审,讨论


四、数据库
Oracle Developer Tools for VS Code
Oracle 数据库支持

Microsoft SQL Server 数据库支持

支持 MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch

MongoDB 数据库支持

五、编程美化
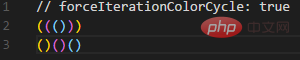
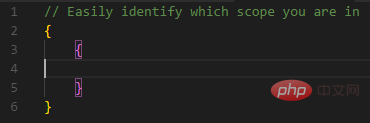
给匹配的括号上色,可以自定义配置
注意:该插件已经内置到 vscode,不用重复安装,
设置方法:setting 里搜索 editor.bracketPairColorization.enabled,设置为 true 即可生效



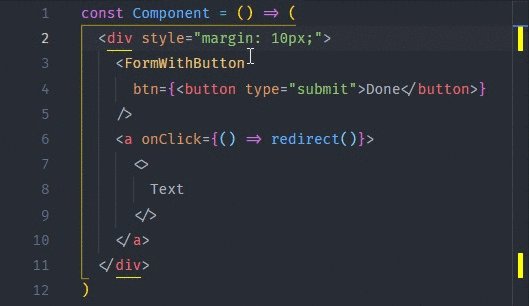
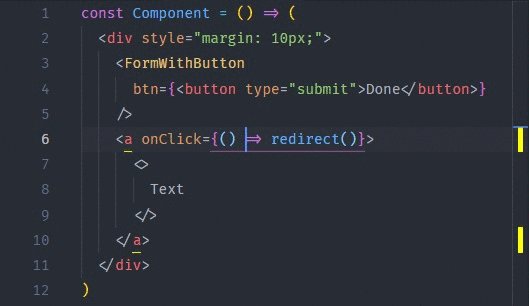
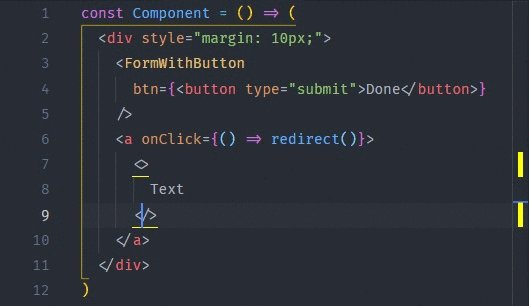
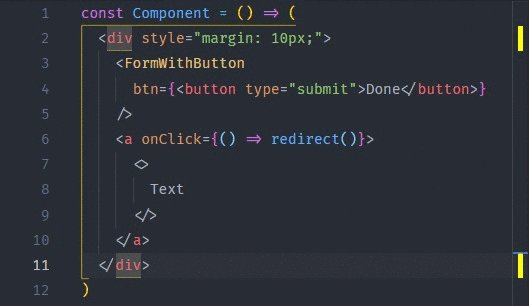
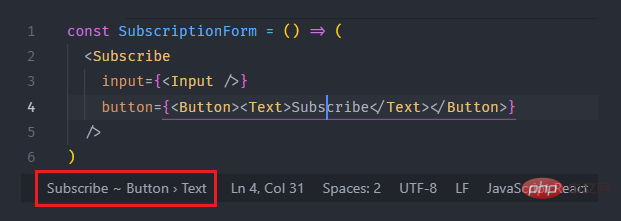
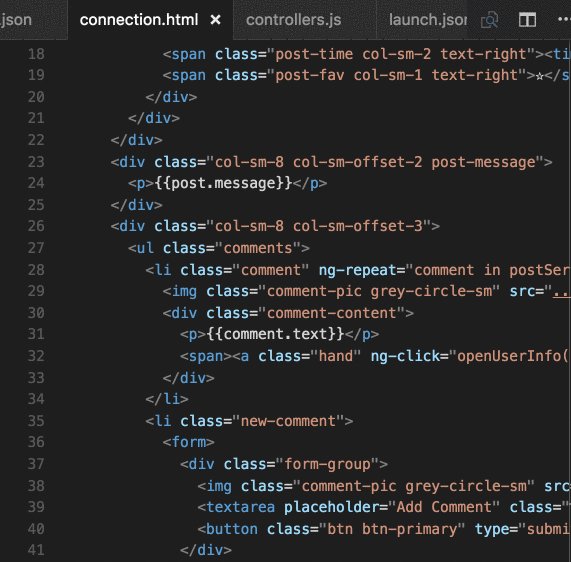
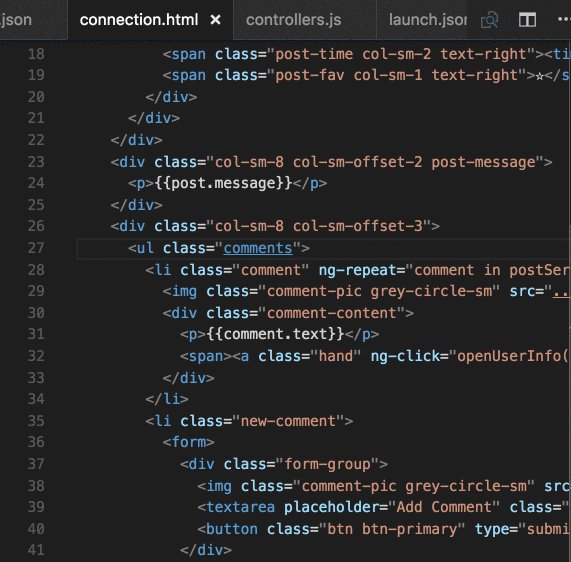
突出显示匹配的开始和/或结束标签
官方支持的标记:HTML和JSX。其他样式(XML,Vue,Angular,PHP)也可以使用,但不能保证正常使用。

在状态栏中显示标记的路径

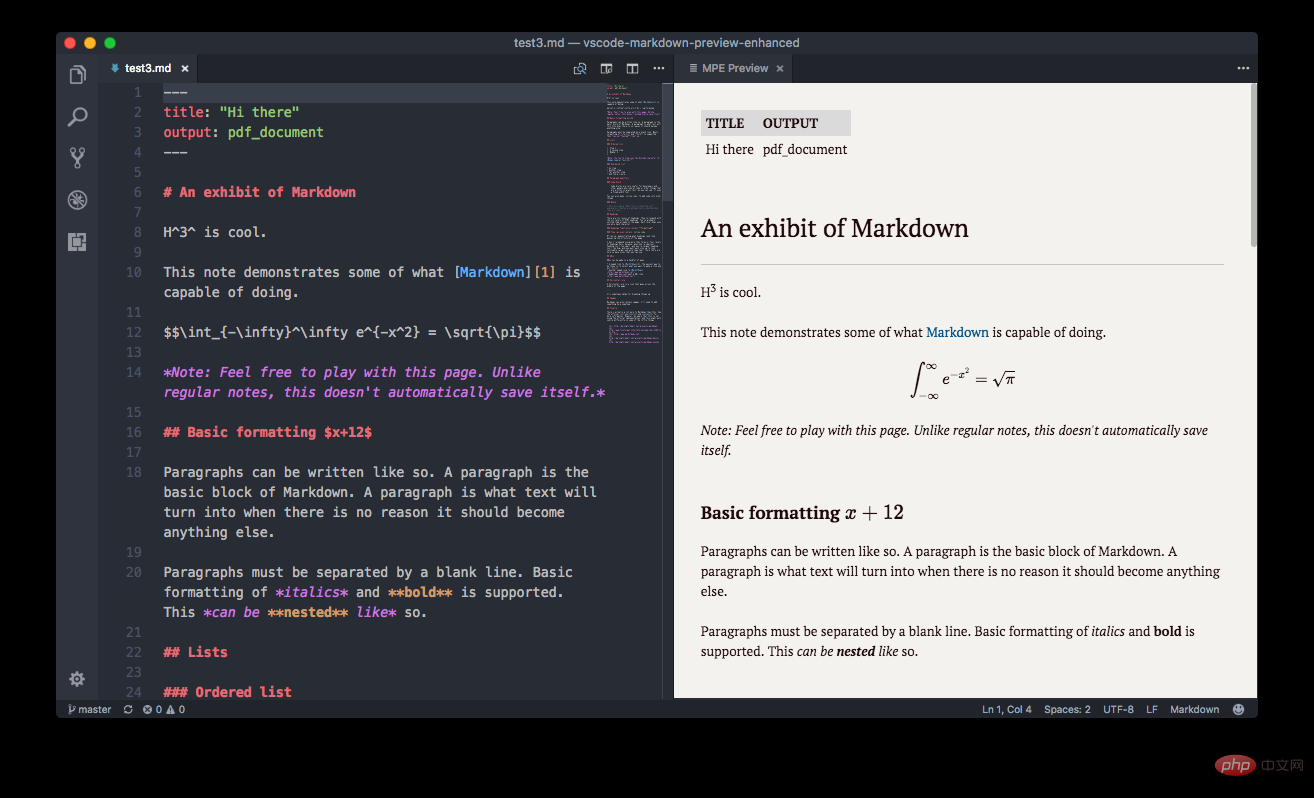
在 VSCode 里编写 Markdown,支持预览


预览图片


六、开发效率
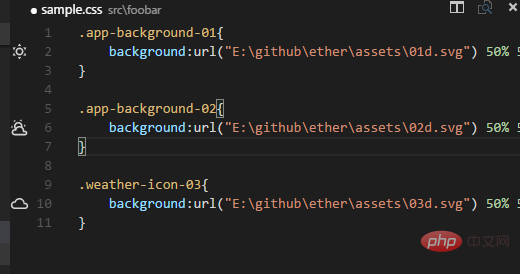
代码风格统一

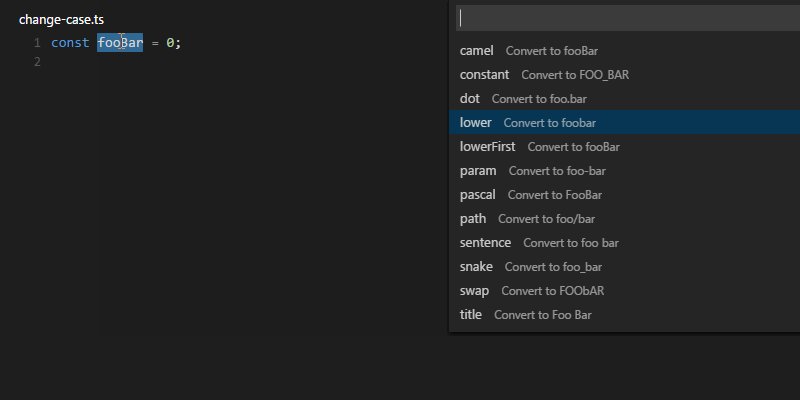
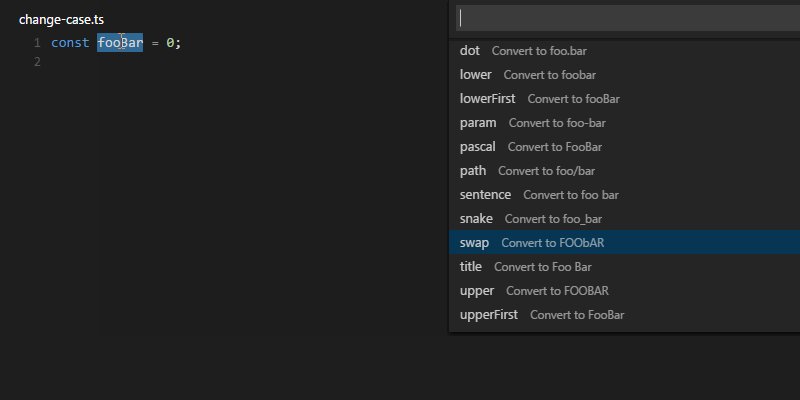
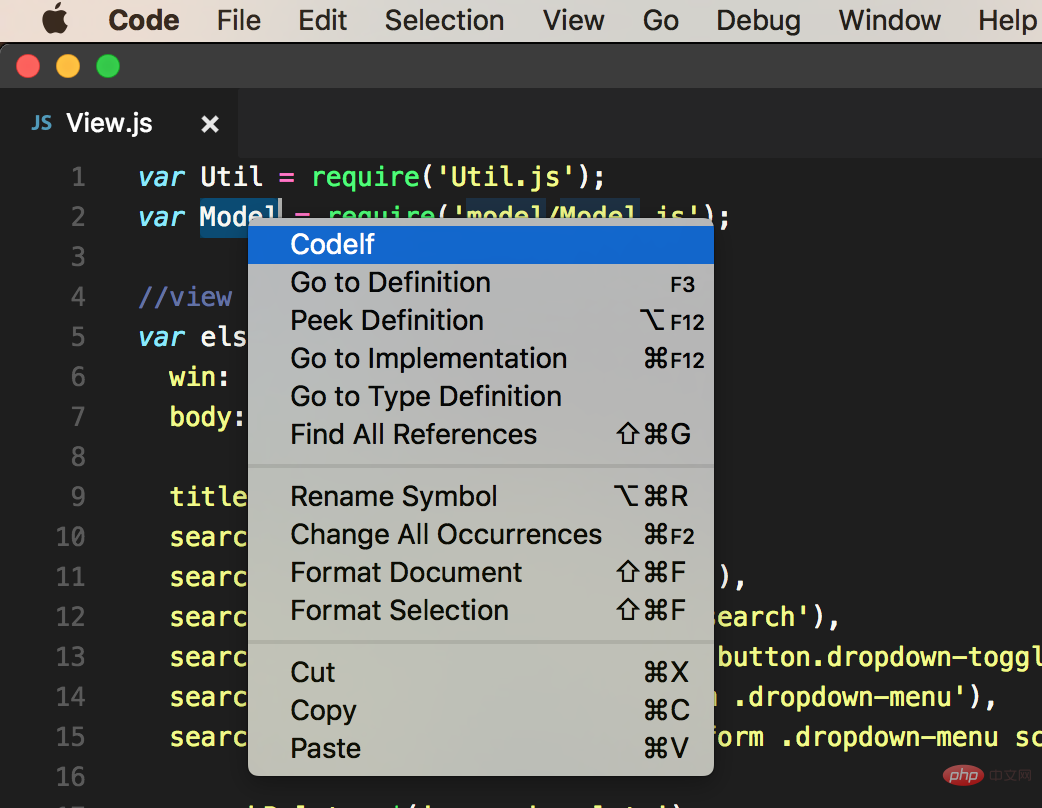
更改命名风格


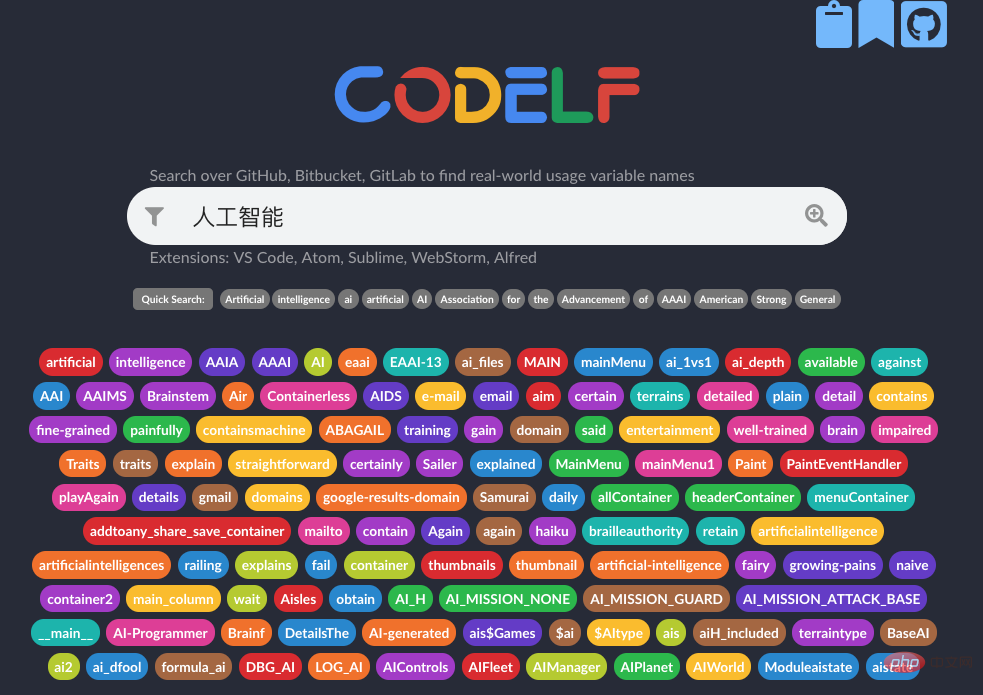
给变量起名的神器



自动格式化代码

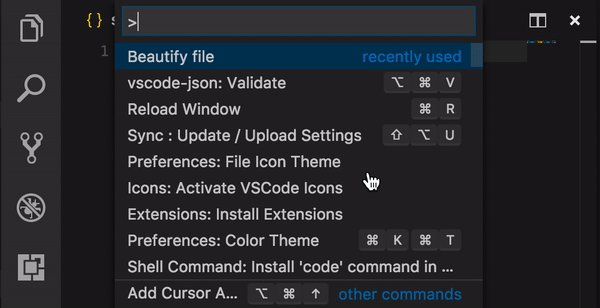
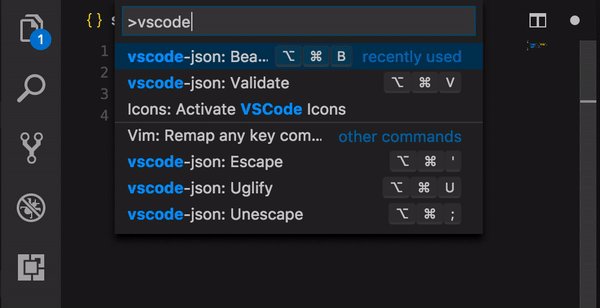
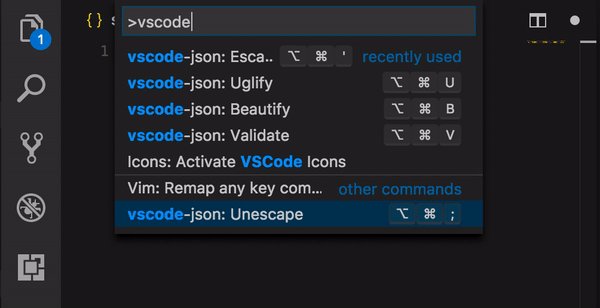
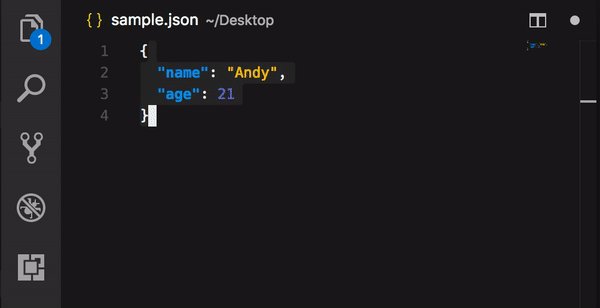
操作美化 json
快捷键
cmd+alt+v,验证cmd+alt+b,格式化cmd+alt+u,压缩cmd+alt+',加转义字符-
cmd+alt+;,去转义字符


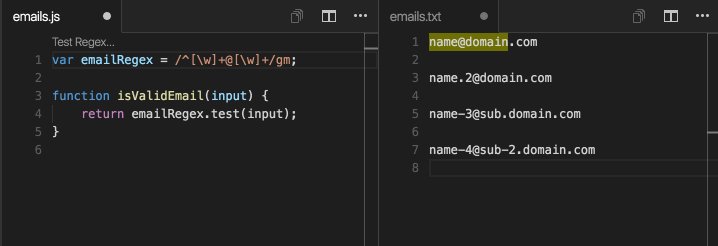
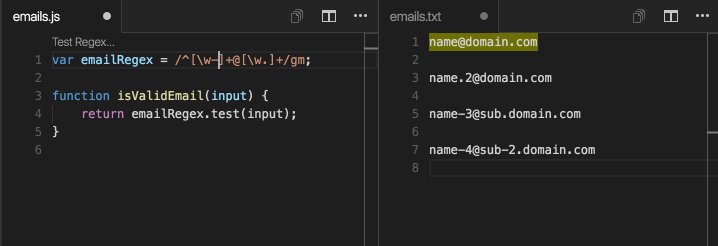
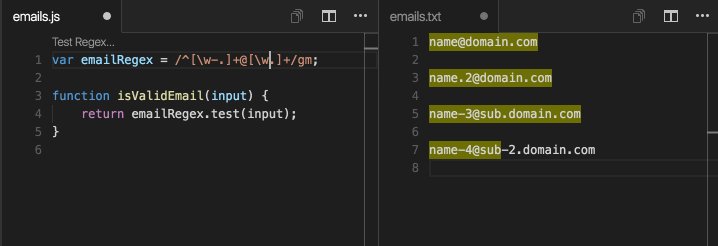
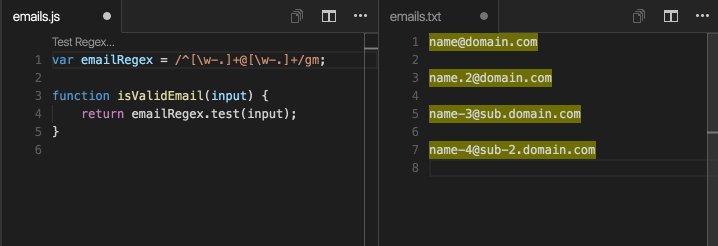
预览正则表达式效果


七、前端开发
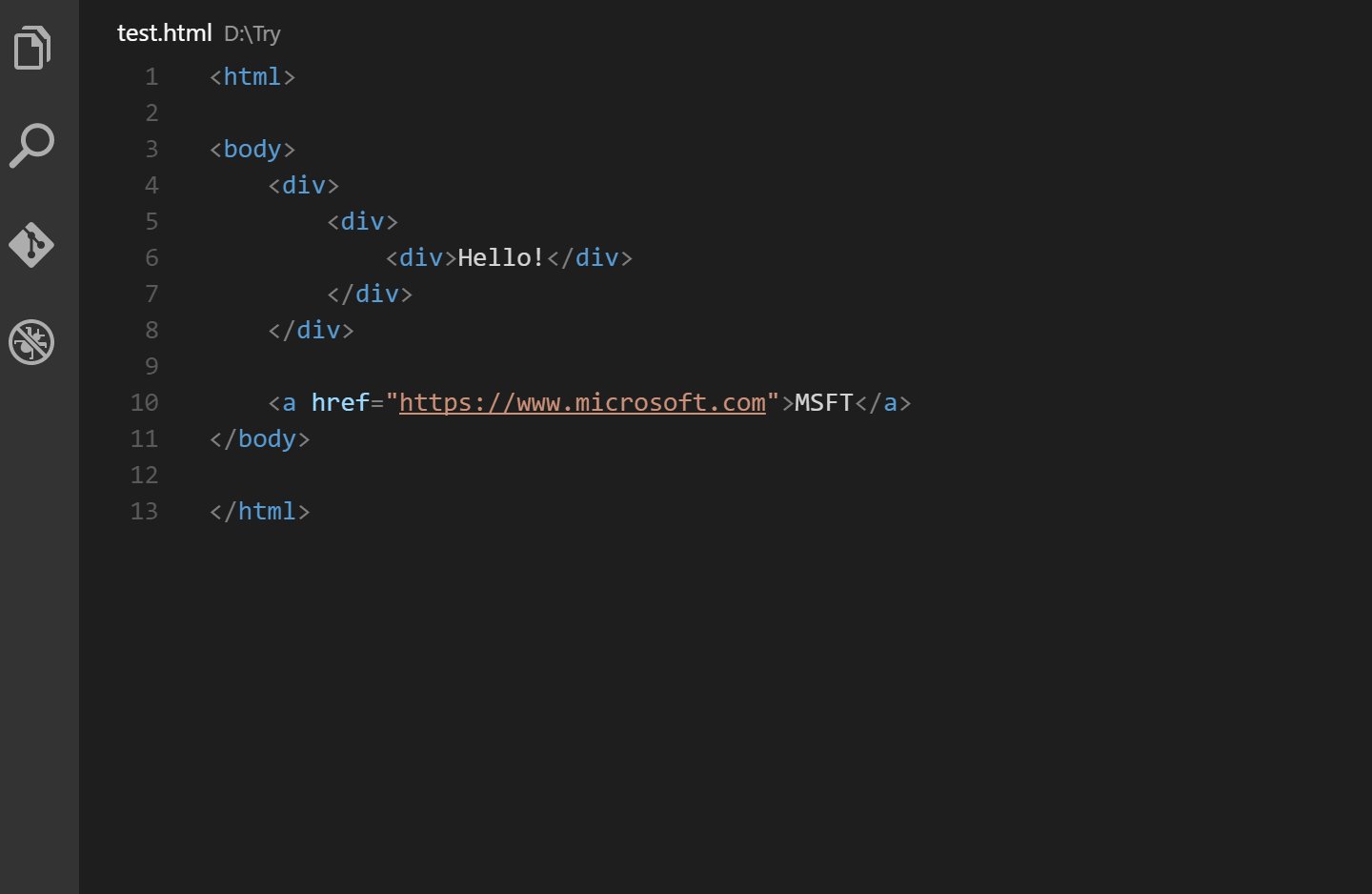
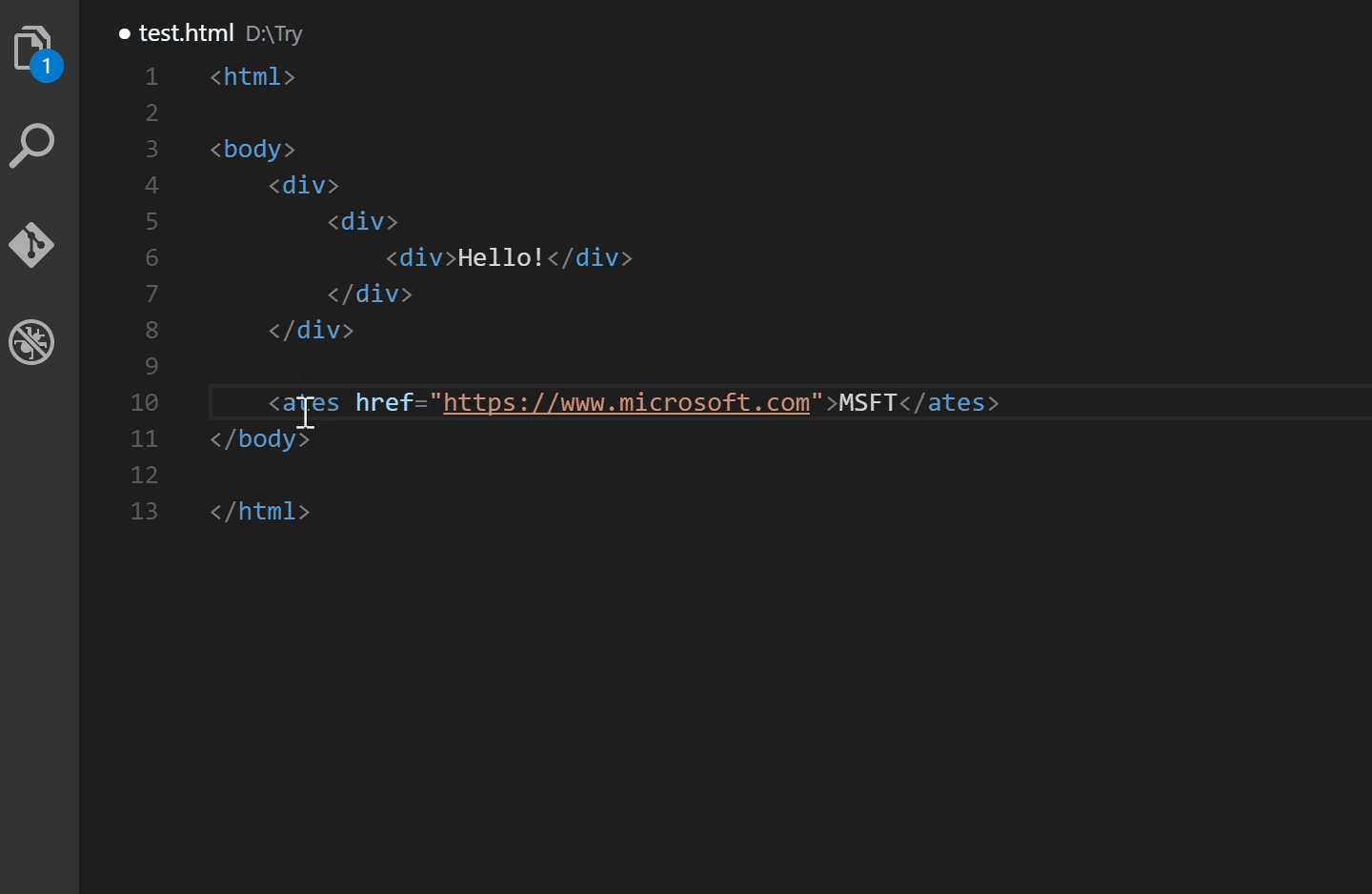
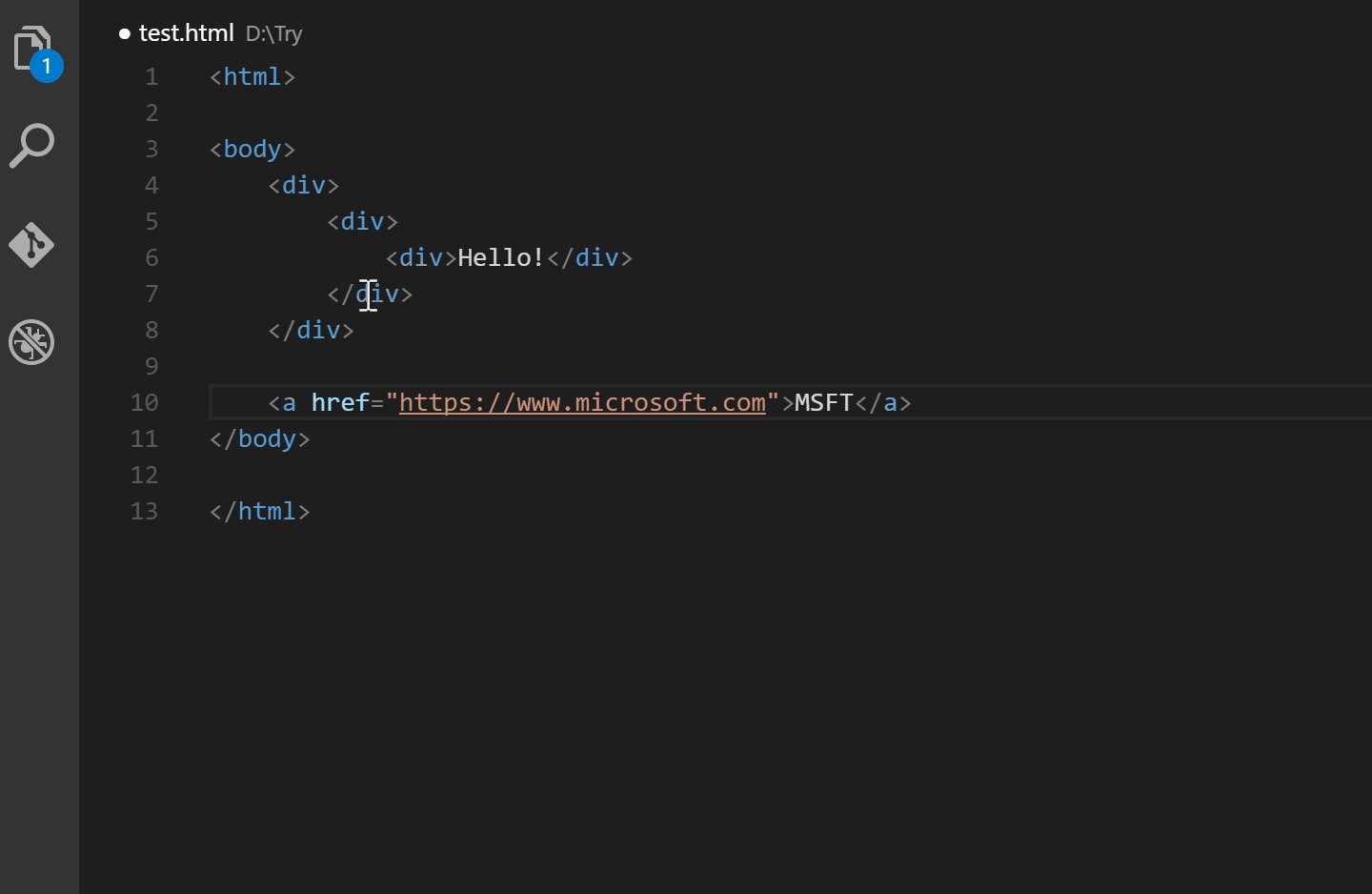
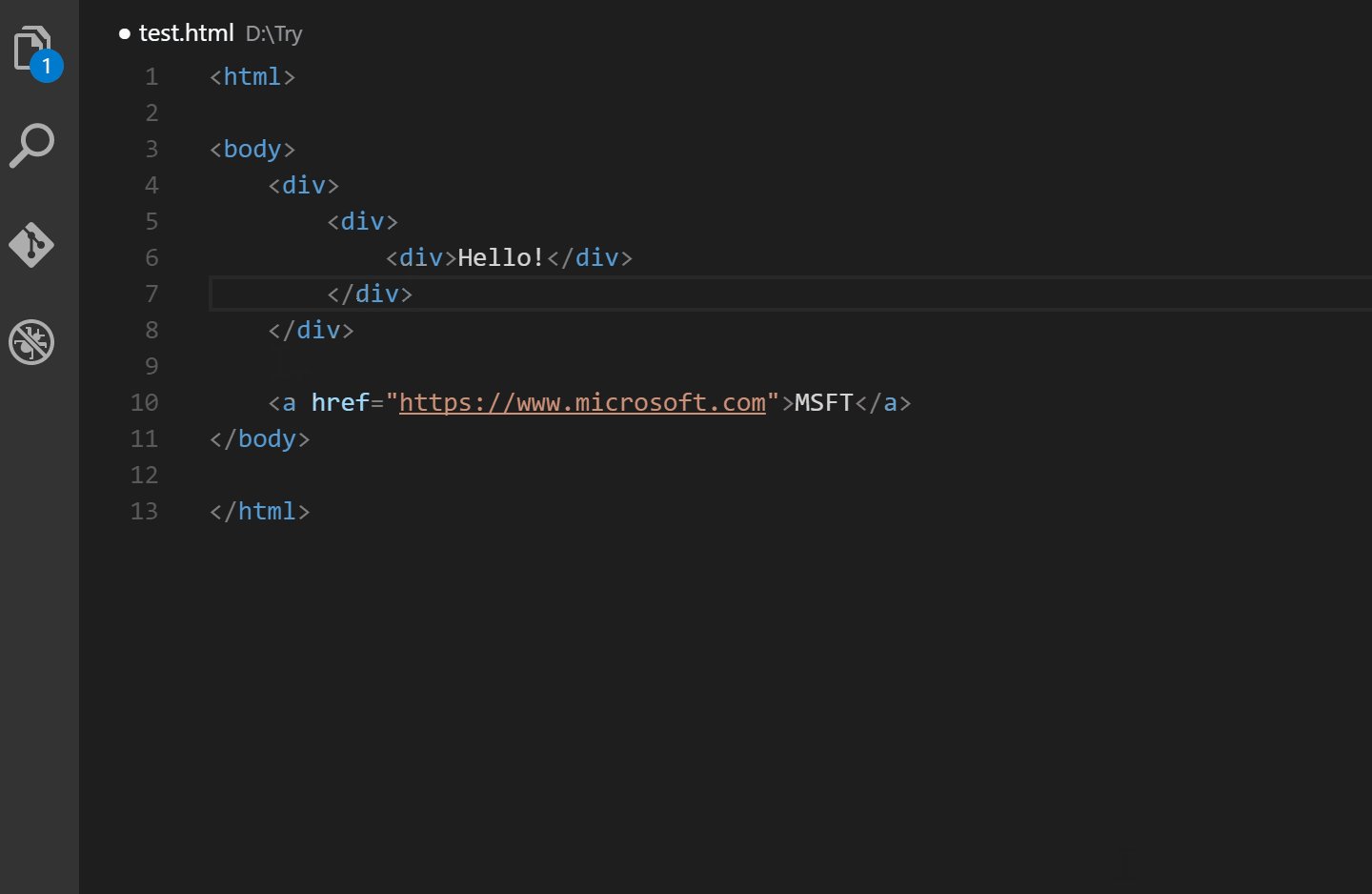
自动重命名 HTML或XML 标签


自动添加 HTML/XML 关闭标签


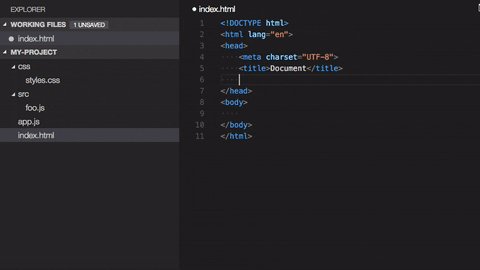
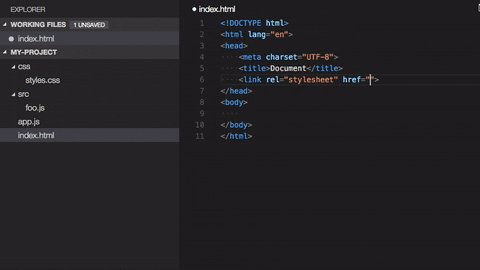
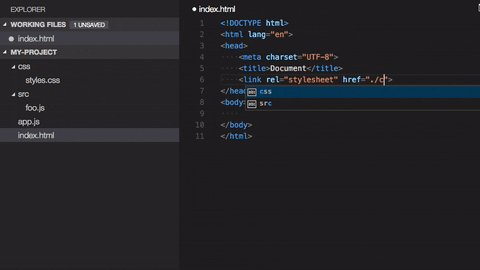
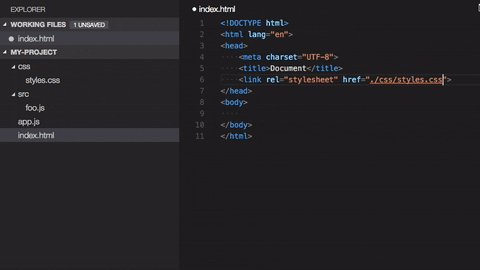
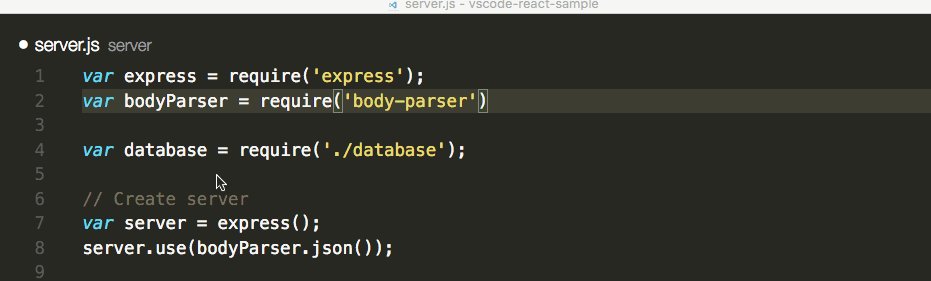
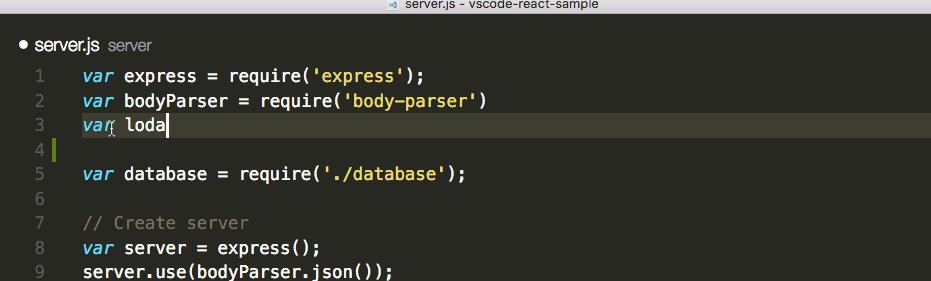
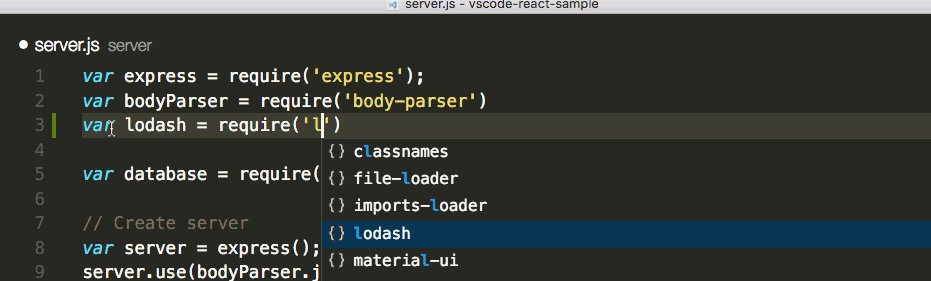
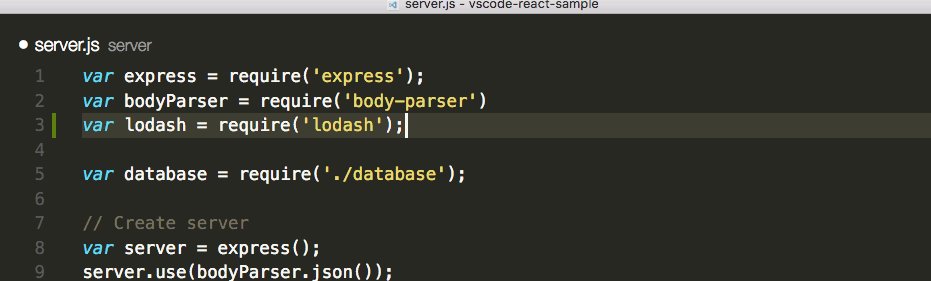
智能路径提示





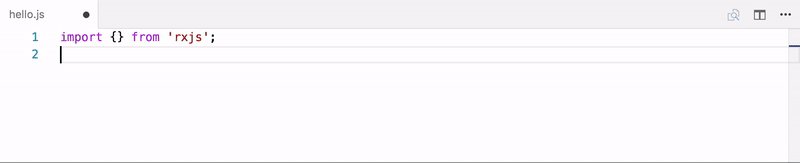
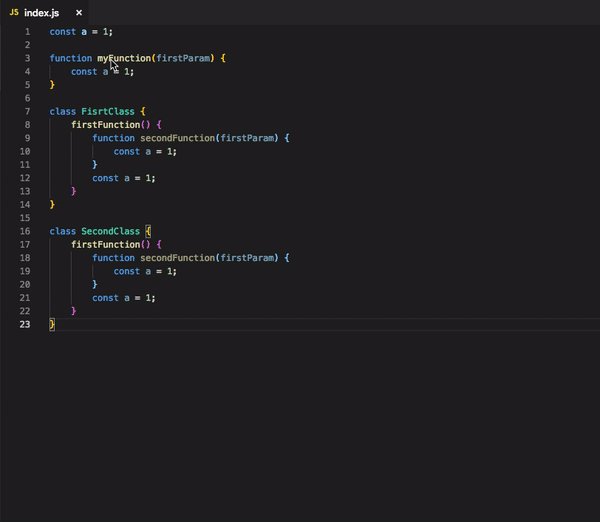
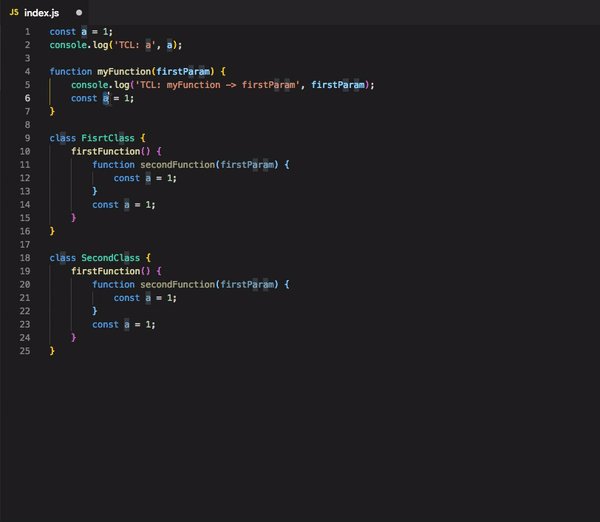
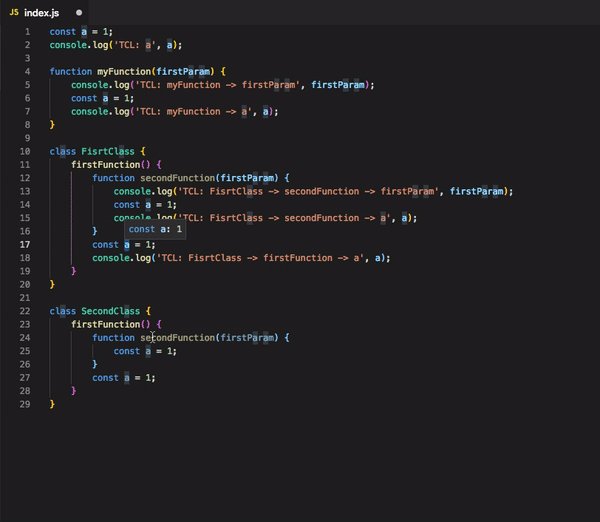
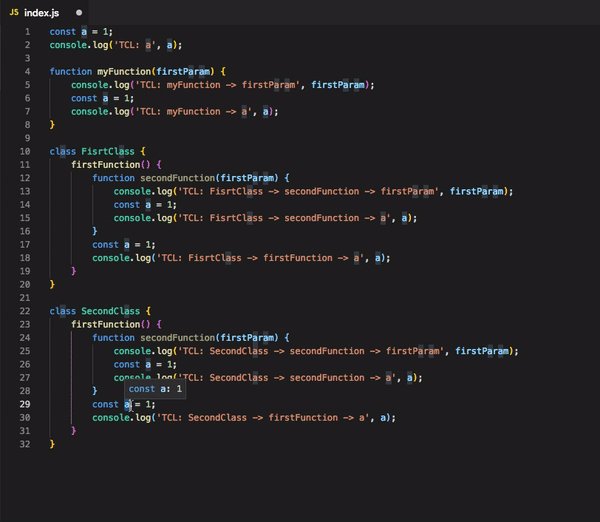
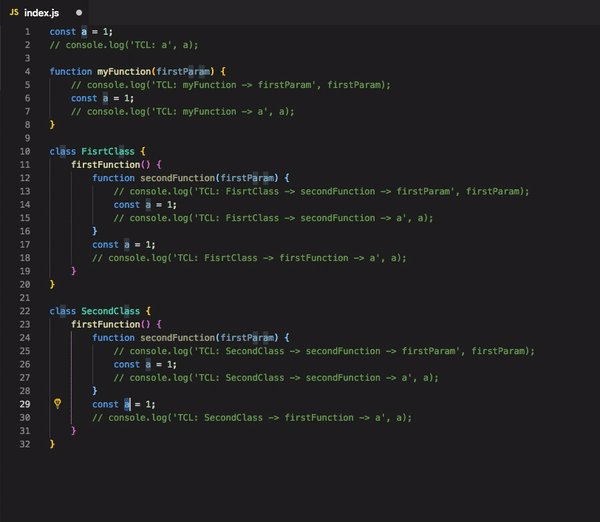
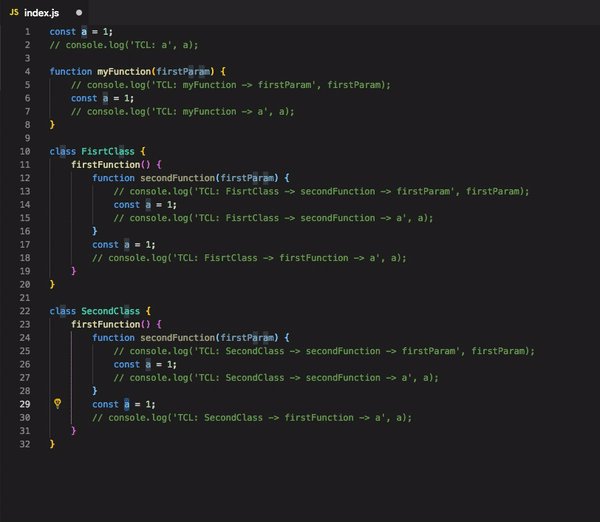
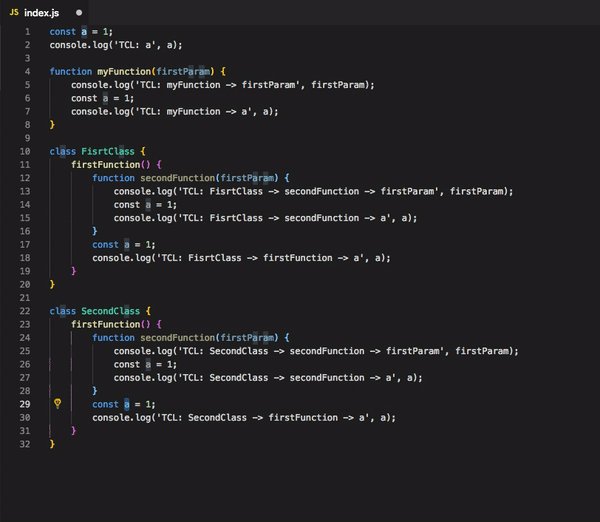
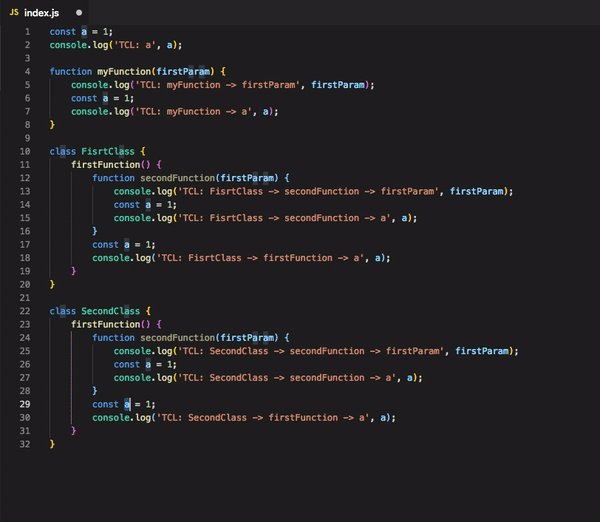
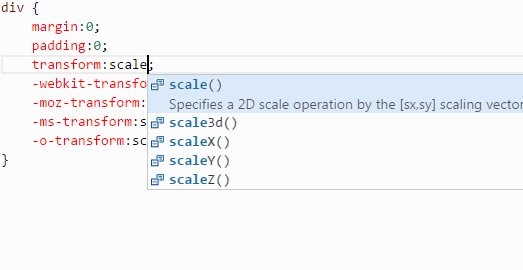
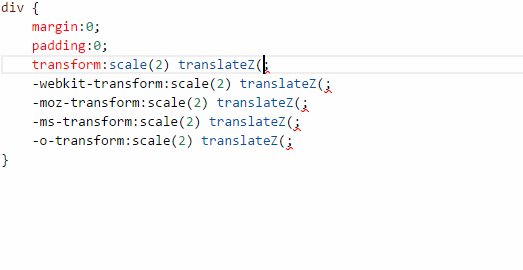
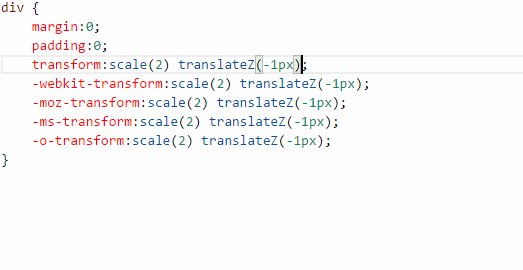
快速添加 console.log 信息,js debug 必备
快捷键
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log



如图


查看 css 定义


八、数据分析
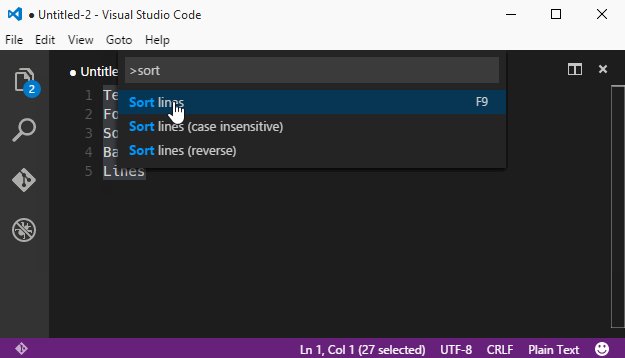
对当前文本排序


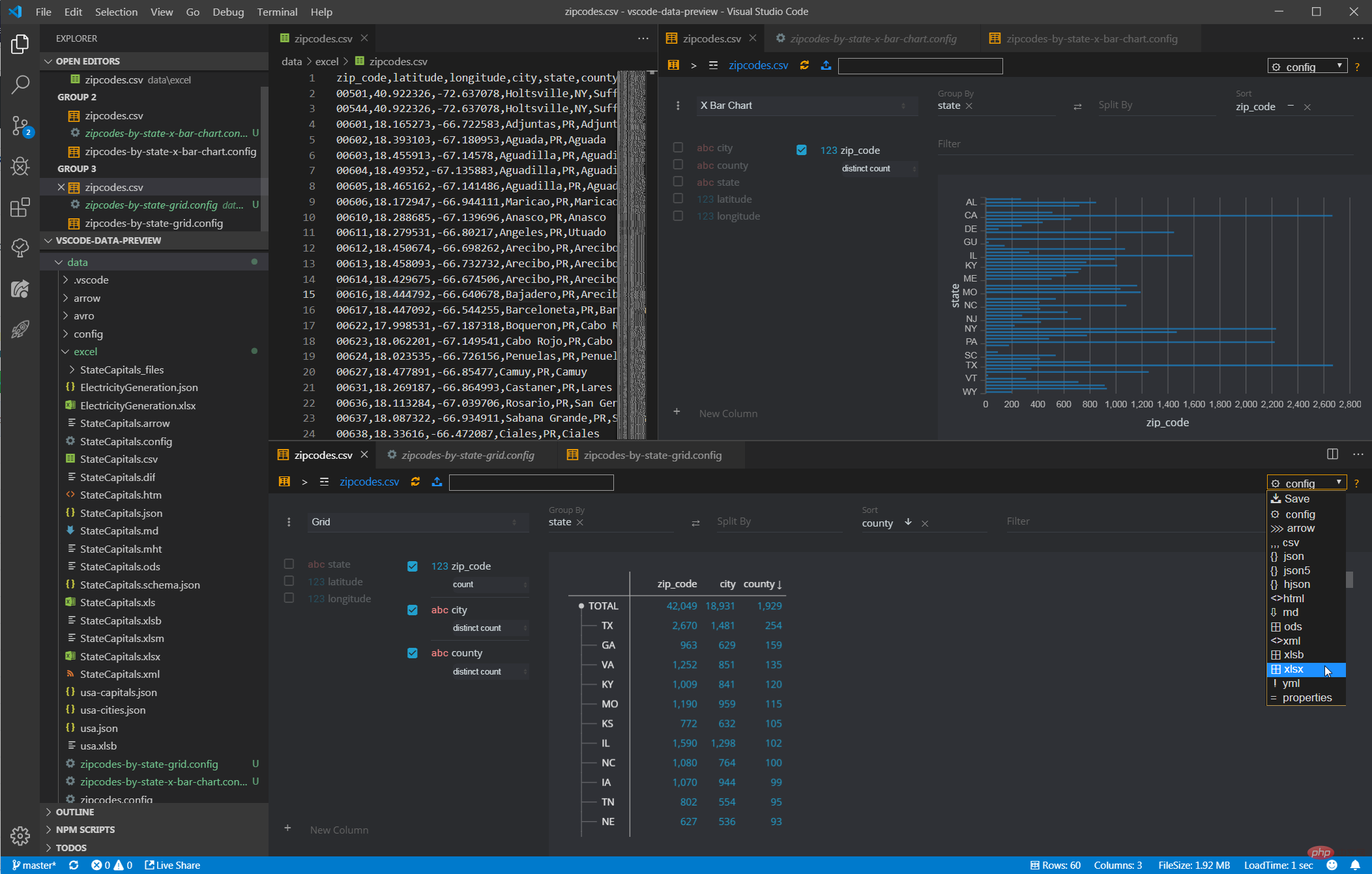
预览数据文件


九、修仙插件
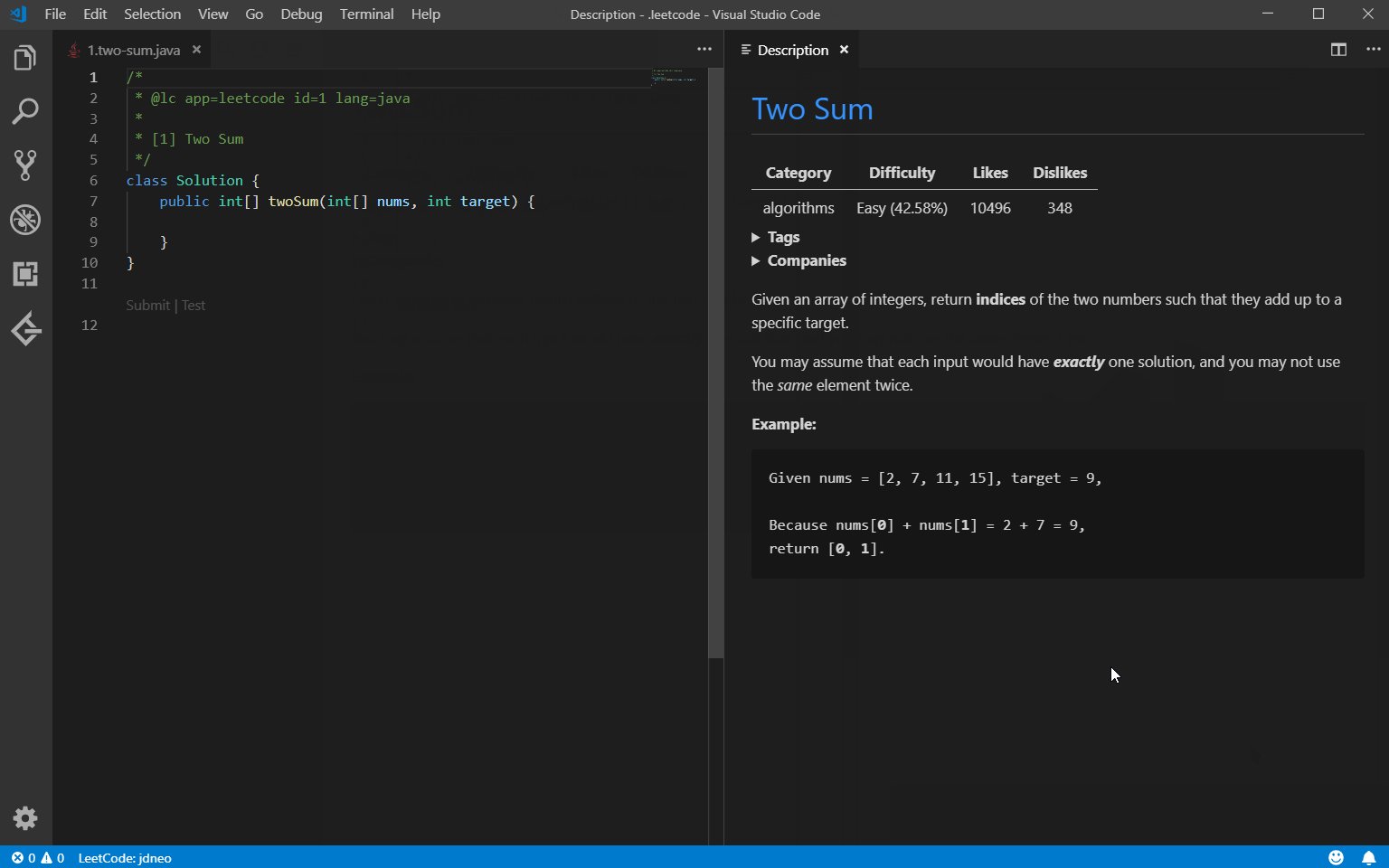
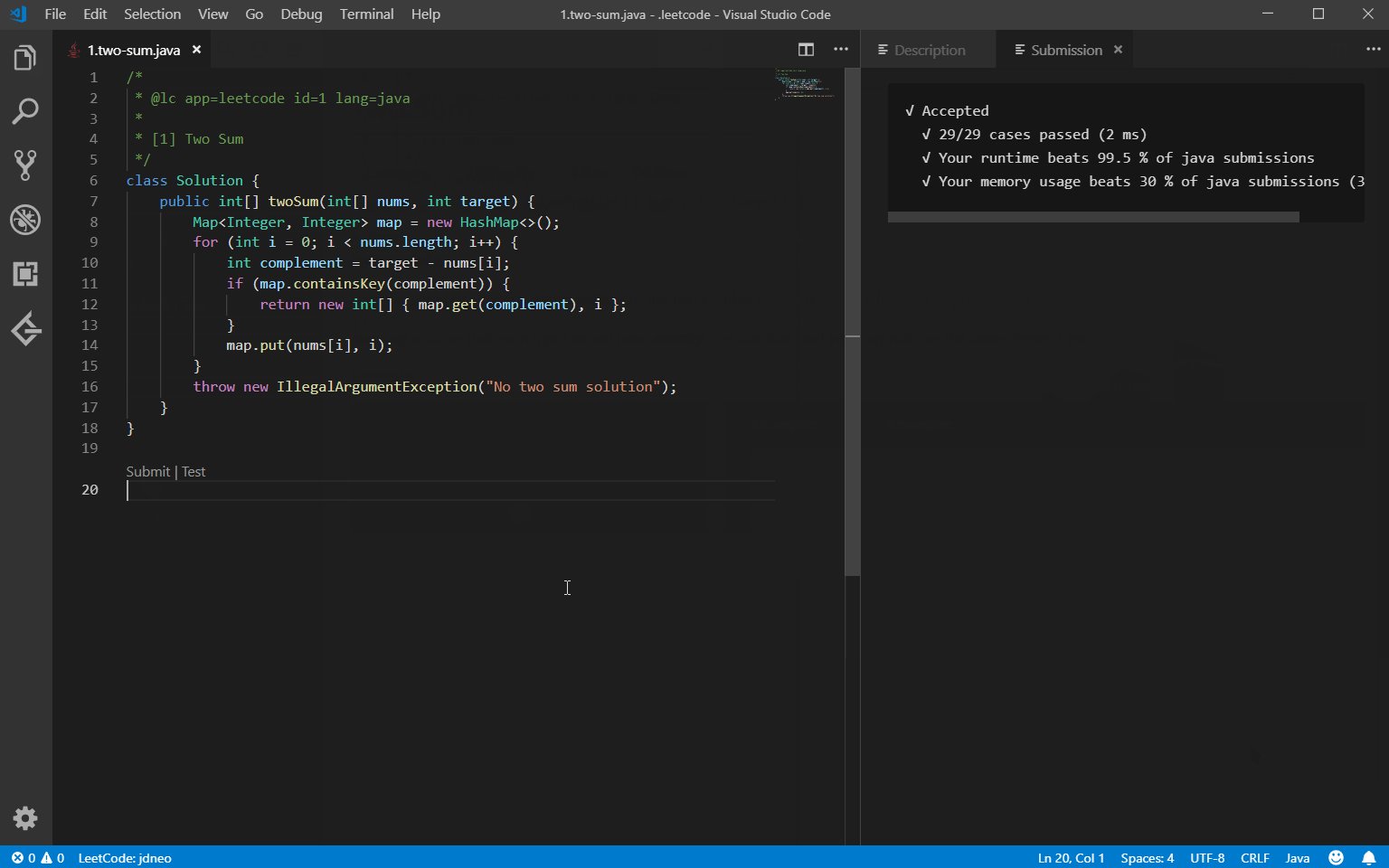
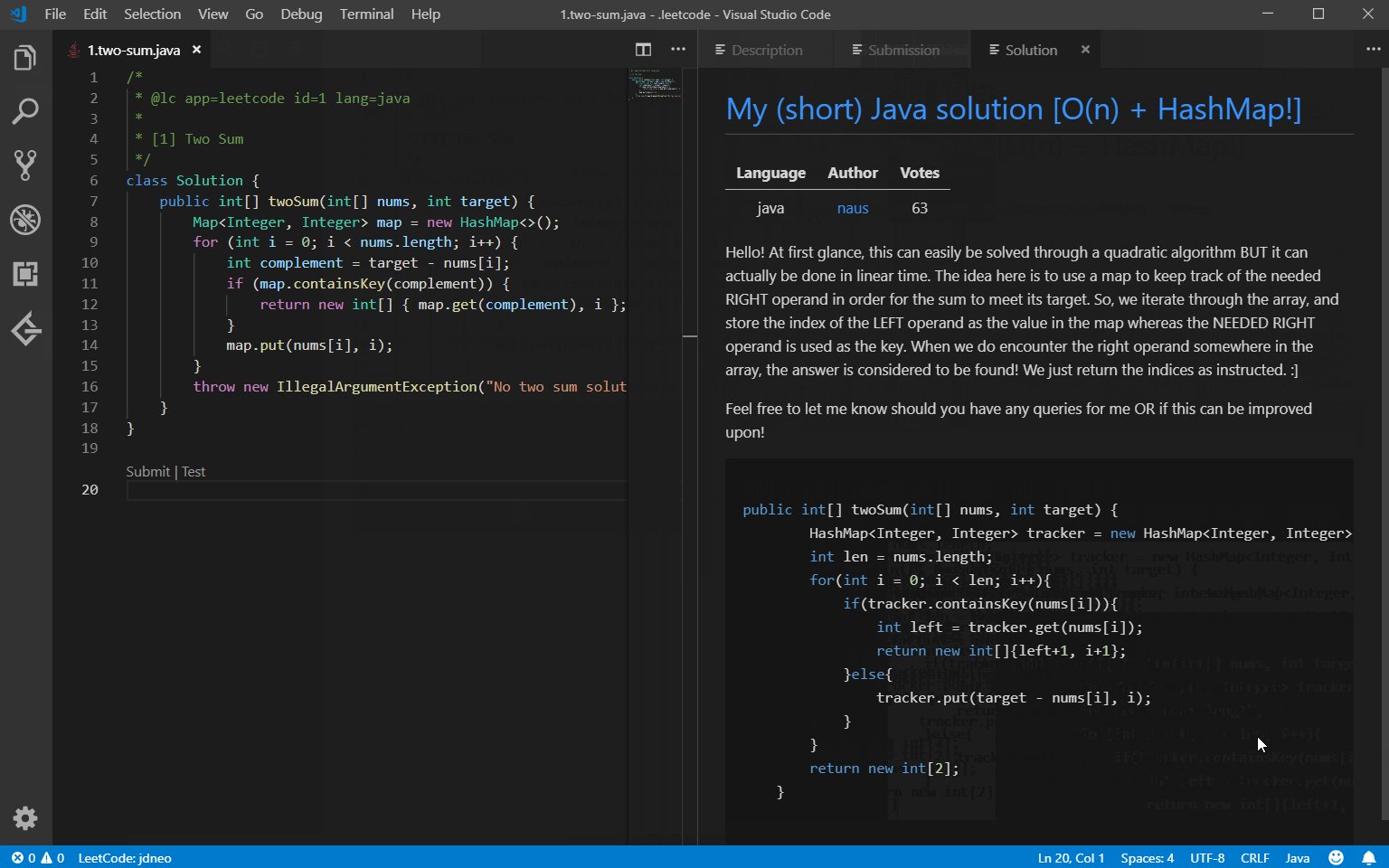
刷题利器


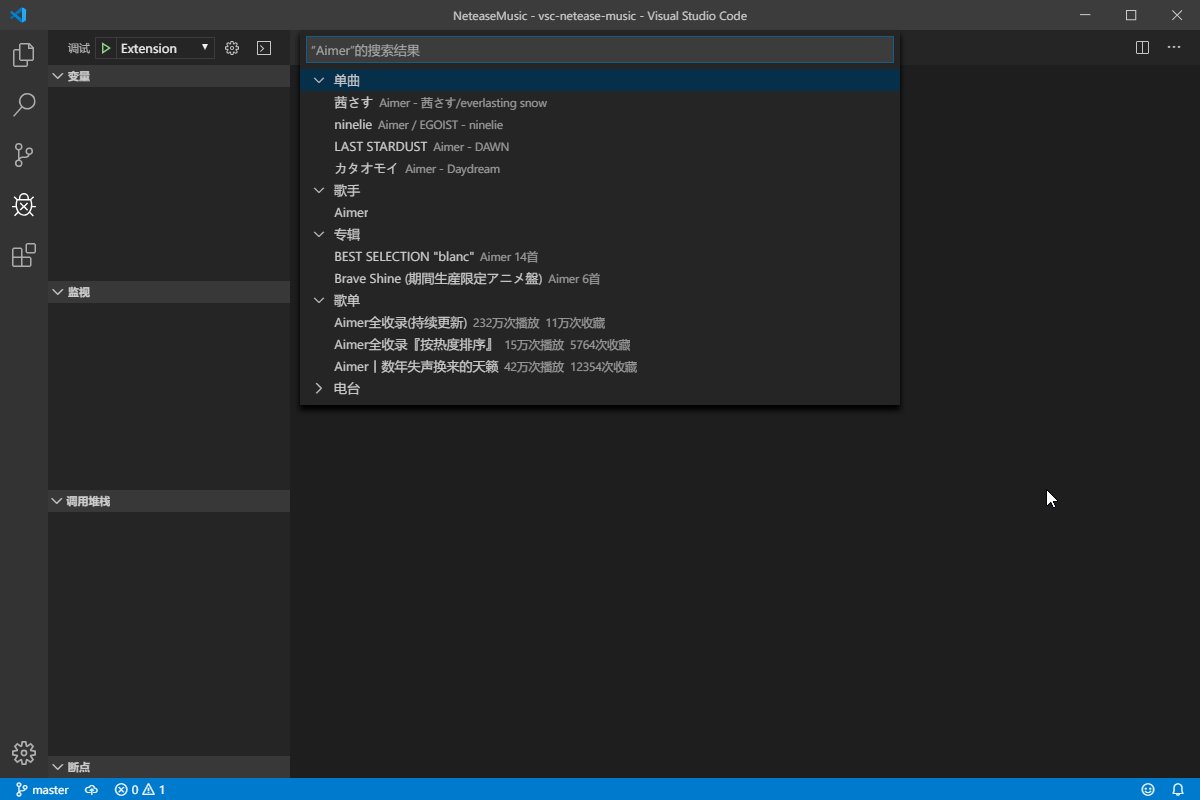
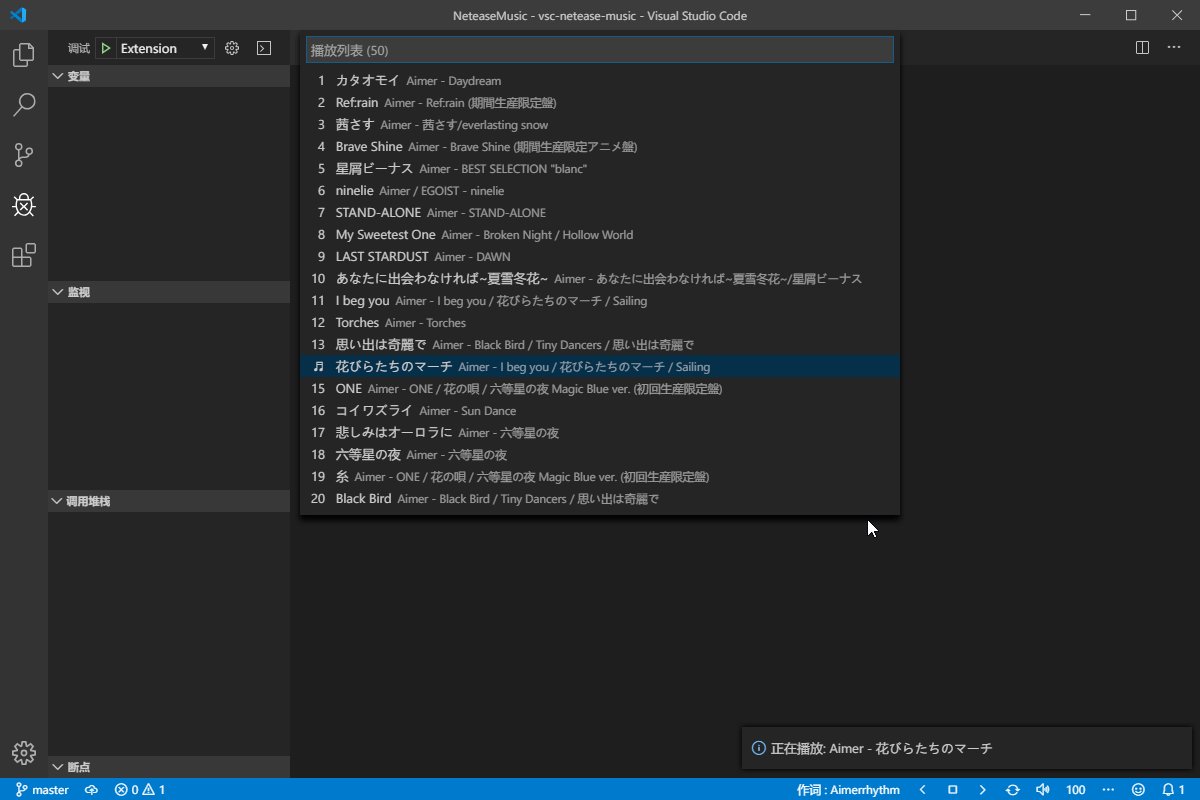
网易云音乐(程序员版)


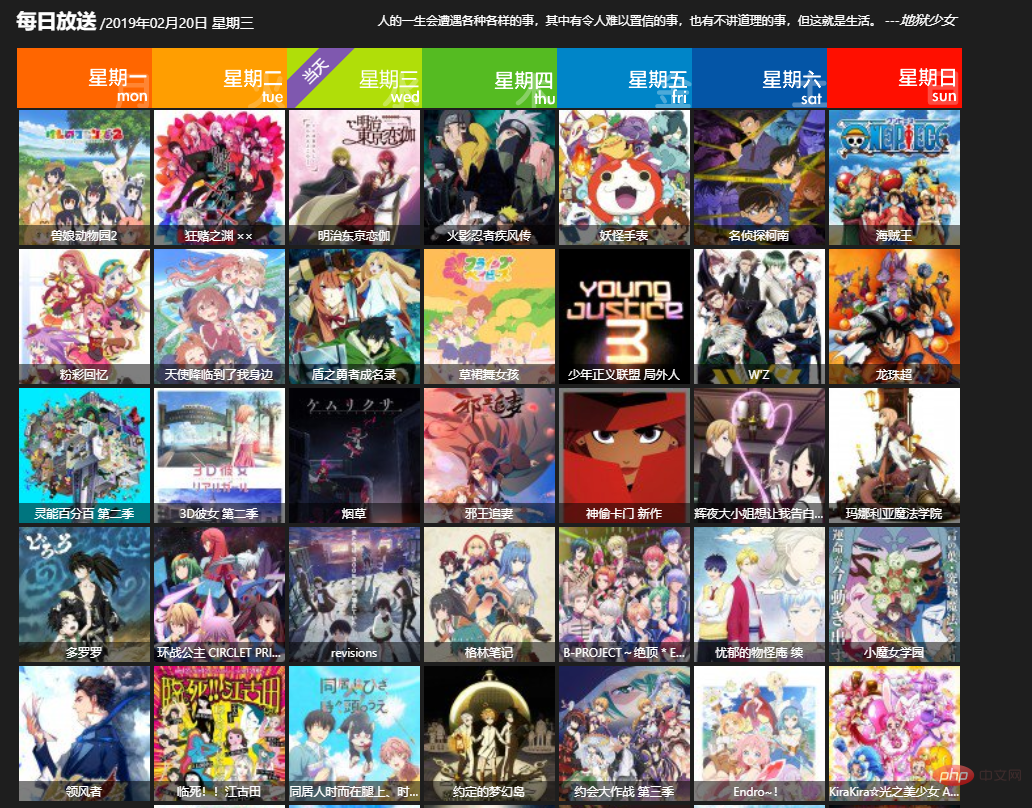
追番神器


 站长资讯网
站长资讯网