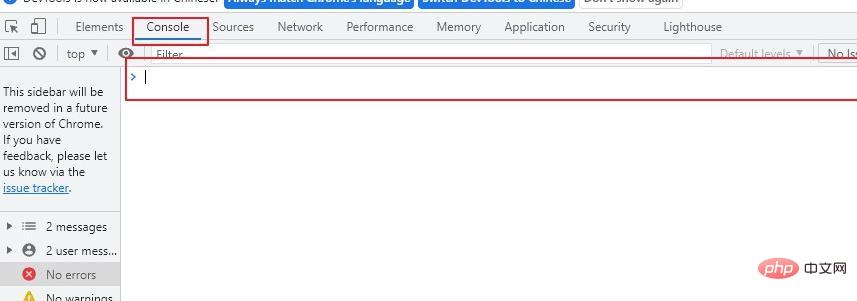
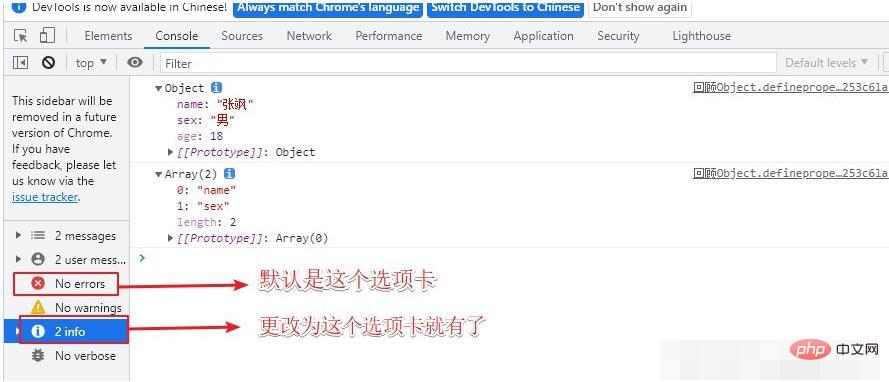
vue中console.log不输出内容的解决办法:1、打开google浏览器;2、按下f12,查看google检查的console的选项卡,然后将选项卡切换至info选项卡即可。

本教程操作环境:Windows10系统、vue3版、DELL G3电脑
vue中console.log不输出内容怎么办?
解决:Vue 代码中 console.log() 无法输出问题
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
登录后复制
let person = { name:'张飒', sex:'男' } Object.defineProperty(person,'age',{ value:18 }) console.log(person) console.log(Object.keys(person))
登录后复制

解决方法如下
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!
登录后复制

 站长资讯网
站长资讯网