修改html5 date样式的方法:1、单独建立一个css文件,添加代码为“::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {… }…”;2、通过“-webkit-datetime-edit-day-field”控制具体时间即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5 date样式怎么修改?
HTML5中input[type='date']自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改。
建议:复制下面的代码段,单独建立一个css文件,方便我们修改。
/* 修改日历控件类型 */ ::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/ ::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/ ::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/ ::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/ ::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/ ::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/ ::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/ ::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/ border: 1px solid #ccc; border-radius: 2px; box-shadow: inset 0 1px #fff, 0 1px #eee; background-color: #eee; background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6); color: #666; } ::-webkit-clear-button { /*控制清除按钮*/ }
登录后复制
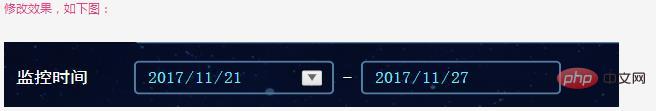
修改效果,如下图:

效果css代码为:
/* 修改日历控件类型 */ ::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/ ::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/ ::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/ ::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/ ::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/ ::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/ ::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/ ::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/ //background-image: url("../../img/shuizhi/time_bg.png"); border: 1px solid #ccc; border-radius: 2px; box-shadow: inset 0 1px #fff, 0 1px #eee; background-color: #eee; background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6); color: #666; margin-right: 10px; } ::-webkit-clear-button { /*控制清除按钮*/ visibility: hidden; }
登录后复制
唯一不好的是小三角是不能替换为自己的图片,想要更好的可以用一些时间插件。
推荐学习:《HTML视频教程》
 站长资讯网
站长资讯网