用javascript实现前端验证的方法:1、创建一个用户注册的HTML页面;2、通过form表单定义两个文本框;3、通过js代码“function checkPass(){if(document.getElementById("p").value!=document.getElementById("cp").value){…}”对文本框内容进行验证即可。

本教程操作环境:Windows10系统、javascript1.8.5版本、Dell G3电脑。
怎么用javascript实现前端验证?
使用Javascript进行前端验证:
设计简单的用户注册页面,其中包括“请输入密码”和“请再次输入密码”两个文本框
使用Javascript对“请输入密码”和“请再次输入密码”两个文本框的内容进行验证,如果两个文本框的内容不一样则显示“两次输入的密码不一致!”对话框。
(1)设计简单的用户注册页面,其中包括“请输入密码”和“请再次输入密码”两个文本框;
(2)使用Javascript对“请输入密码”和“请再次输入密码”两个文本框的内容进行验证,如果两个文本框的内容不一样则显示“两次输入的密码不一致!”对话框。
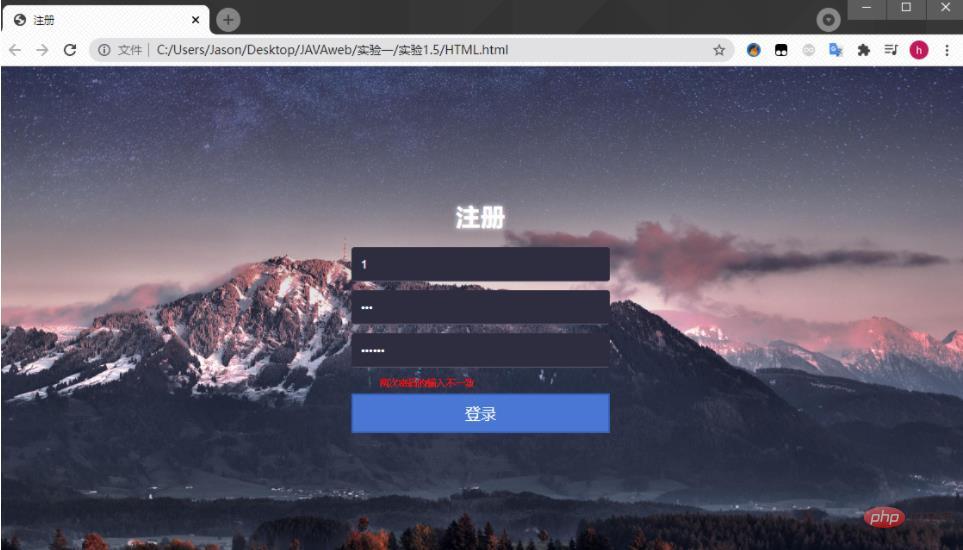
先来看看效果:

<!DOCTYPE html> <html> <script type="text/javascript"> function checkPass(){ if(document.getElementById("p").value!=document.getElementById("cp").value){ document.getElementById("war").style.display = "block"; } } </script> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="Login.css"/> </head> <body> <div id="login"> <h1>注册</h1> <form method="post"> <input type="text" required="required" placeholder="用户名" name="u"></input> <input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input> <input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input> <span id="war" style="display:none"> 两次密码的输入不一致 </span> <button type="submit">登录</button> </form> </div> </body> </html>
登录后复制
html{ overflow: hidden; font-style: sans-serif; } body{ font-family: 'Open Sans',sans-serif; margin: 0; background-image: url(1.jpg); background-position: 0 -90px; background-size: cover; } #login{ position: absolute; top: 45%; left:50%; margin: -150px 0 0 -150px; width: 300px; height: 300px; } #login h1{ color: #fff; text-shadow:0 0 6px; letter-spacing: 1px; text-align: center; } h1{ font-size: 2em; margin: 0.67em 0; } input{ width: 278px; height: 18px; margin-bottom: 10px; outline: none; padding: 10px; font-size: 13px; color: #fff; text-shadow:0px 0px 0.5px; border-top: 1px solid #312E3D; border-left: 1px solid #312E3D; border-right: 1px solid #312E3D; border-bottom: 1px solid #56536A; border-radius: 4px; background-color: #2D2D3F; } #war{ position:absolute; color:red; margin: 0em 4em; writing-mode: horizontal-tb; font-size: 8px; } .but{ width: 300px; min-height: 20px; margin-top: 20px; display: block; background-color: #4a77d4; border: 2px solid #3762bc; color: #fff; padding: 9px 18px; font-size: 18px; line-height: normal; }
登录后复制
推荐学习:《JavaScript视频教程》
 站长资讯网
站长资讯网