废话开篇:简单实现一个覆盖水印的小功能,水印一般都是添加在图片上,然后直接加载处理过的图片url即可,这里并没有修改图片,而是直接的在待添加水印的 dom 上添加一个 canvas 蒙版。
一、效果
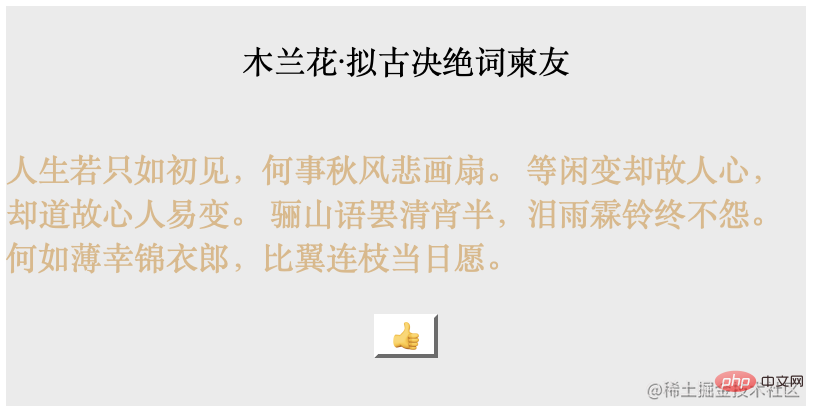
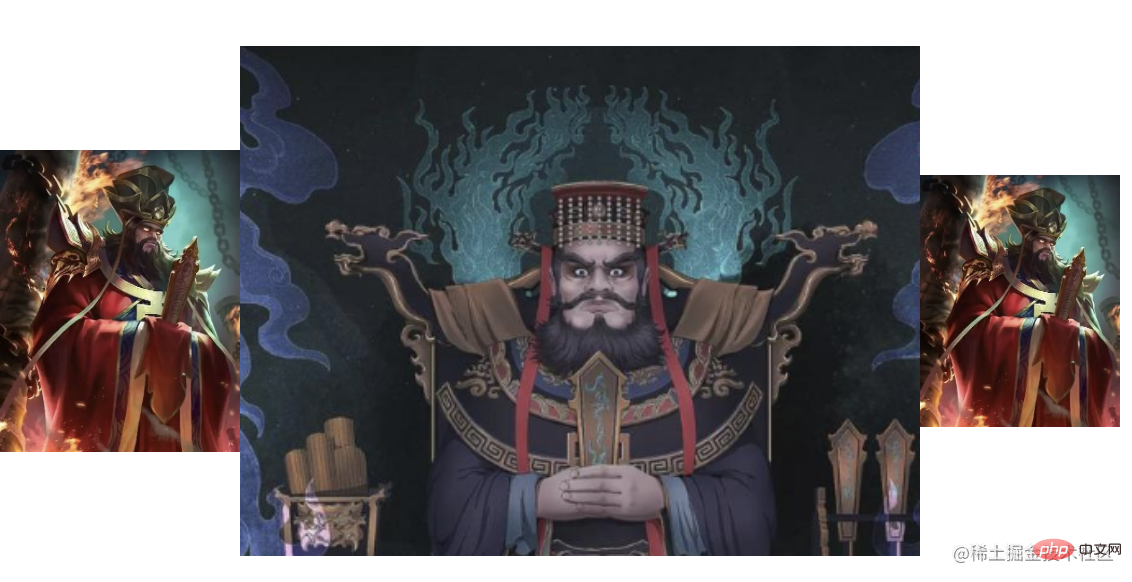
处理之前
DIV

IMG

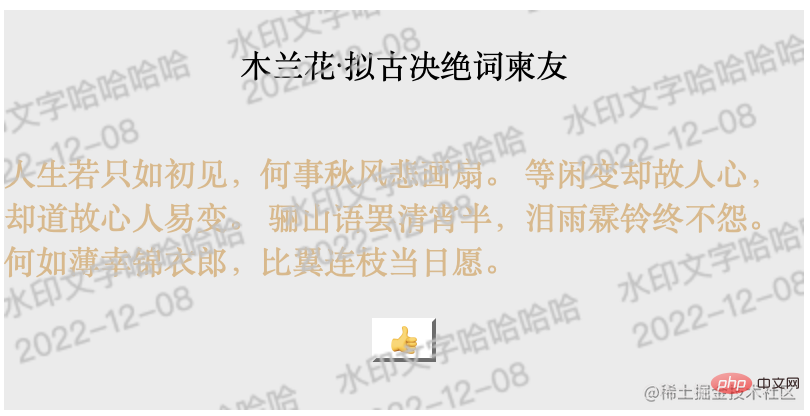
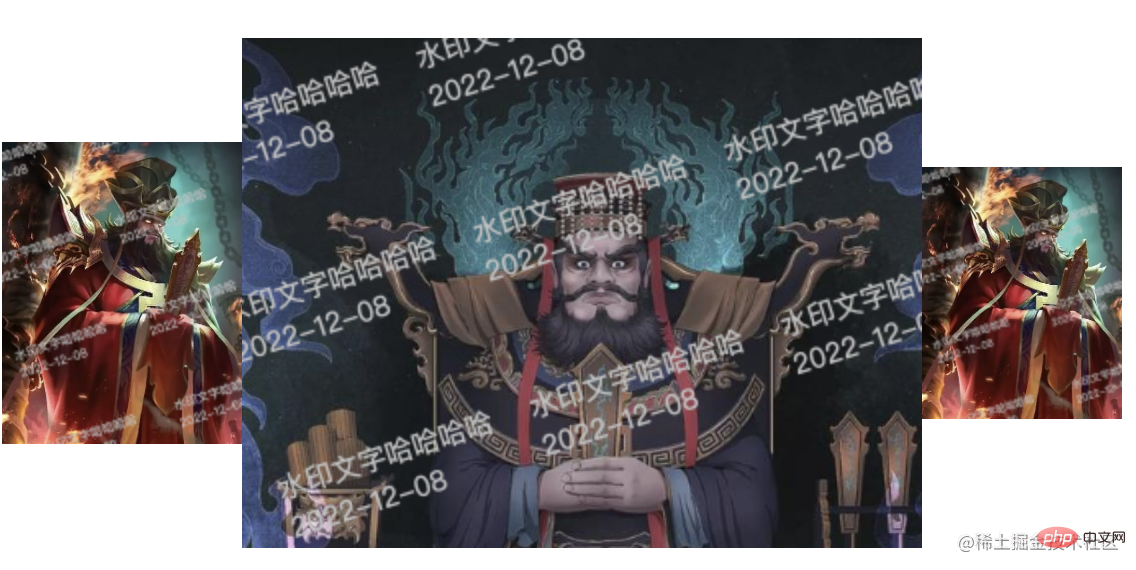
处理之后
DIV

IMG

这里添加 “水印”(其实并不是真正的水印) 到 DIV 的时候按钮点击事件并不会因为有蒙版遮挡而无法点击
二、JS 代码
class WaterMark{ //水印文字 waterTexts = [] //需要添加水印的dom集合 needAddWaterTextElementIds = null //保存添加水印的dom saveNeedAddWaterMarkElement = [] //初始化 constructor(waterTexts,needAddWaterTextElementIds){ if(waterTexts && waterTexts.length != 0){ this.waterTexts = waterTexts } else { this.waterTexts = ['水印文字哈哈哈哈','2022-12-08'] } this.needAddWaterTextElementIds = needAddWaterTextElementIds } //开始添加水印 startWaterMark(){ const self = this if(this.needAddWaterTextElementIds){ this.needAddWaterTextElementIds.forEach((id)=>{ let el = document.getElementById(id) self.saveNeedAddWaterMarkElement.push(el) }) } else { this.saveNeedAddWaterMarkElement = Array.from(document.getElementsByTagName('img')) } this.saveNeedAddWaterMarkElement.forEach((el)=>{ self.startWaterMarkToElement(el) }) } //添加水印到到dom对象 startWaterMarkToElement(el){ let nodeName = el.nodeName if(['IMG','img'].indexOf(nodeName) != -1){ //图片,需要加载完成进行操作 this.addWaterMarkToImg(el) } else { //普通,直接添加 this.addWaterMarkToNormalEle(el) } } //给图片添加水印 async addWaterMarkToImg(img){ if(!img.complete){ await new Promise((resolve)=>{ img.onload = resolve }) } this.addWaterMarkToNormalEle(img) } //给普通dom对象添加水印 addWaterMarkToNormalEle(el){ const self = this let canvas = document.createElement('canvas') canvas.width = el.width ? el.width : el.clientWidth canvas.height = el.height ? el.height : el.clientHeight let ctx = canvas.getContext('2d') let maxSize = Math.max(canvas.height, canvas.width) let font = (maxSize / 25) ctx.font = font + 'px "微软雅黑"' ctx.fillStyle = "rgba(195,195,195,1)" ctx.textAlign = "left" ctx.textBaseline = "top" ctx.save() let angle = -Math.PI / 10.0 //进行平移,计算平移的参数 let translateX = (canvas.height) * Math.tan(Math.abs(angle)) let translateY = (canvas.width - translateX) * Math.tan(Math.abs(angle)) ctx.translate(-translateX / 2.0, translateY / 2.0) ctx.rotate(angle) //起始坐标 let x = 0 let y = 0 //一组文字之间间隔 let sepY = (font / 2.0) while(y < canvas.height){ //当前行的y值 let rowCurrentMaxY = 0 while(x < canvas.width){ let totleMaxX = 0 let currentY = 0 //绘制水印 this.waterTexts.forEach((text,index)=>{ currentY += (index * (sepY + font)) let rect = self.drawWater(ctx,text,x,y + currentY) let currentMaxX = (rect.x + rect.width) totleMaxX = (currentMaxX > totleMaxX) ? currentMaxX: totleMaxX rowCurrentMaxY = currentY }) x = totleMaxX + 20 } //重置x,y值 x = 0 y += (rowCurrentMaxY + (sepY + font + (canvas.height / 5))) } ctx.restore() //添加canvas this.addCanvas(canvas,el) } //绘制水印 drawWater(ctx,text,x,y){ //绘制文字 ctx.fillText(text,x,y) //计算尺度 let textRect = ctx.measureText(text) let width = textRect.width let height = textRect.height return {x,y,width,height} } //添加canvas到当前标签的父标签上 addCanvas(canvas,el){ //创建div(canvas需要依赖一个div进行位置设置) let warterMarDiv = document.createElement('div') //关联水印dom对象 el.warterMark = warterMarDiv //添加样式 this.resetCanvasPosition(el) //添加水印 warterMarDiv.appendChild(canvas) //添加到父标签 el.parentElement.insertBefore(warterMarDiv,el) } //重新计算位置 resetCanvasPosition(el){ if(el.warterMark){ //设置父标签的定位 el.parentElement.style.cssText = `position: relative;` //设施水印载体的定位 el.warterMark.style.cssText = 'position: absolute;top: 0px;left: 0px;pointer-events:none' } } }
登录后复制
用法
<div> <!-- 待加水印的IMG --> <img style="width: 100px;height: auto" src="" alt=""> </div> let waterMark = new WaterMark() waterMark.startWaterMark();
登录后复制
ctx.save() 与 ctx.restore() 其实在这里的作用不是很大,但还是添加上了,目的是保存添加水印前的上下文,跟结束绘制后恢复水印前的上下文,这样,这些斜体字只在这两行代码之间生效,下面如果再绘制其他,那么,将不受影响。
防止蒙版水印遮挡底层按钮或其他事件,需要添加 pointer-events:none 属性到蒙版标签上。
添加水印的标签外需要添加一个 父标签 ,这个 父标签 的作用就是添加约束 蒙版canvas 的位置,这里想通过 MutationObserver 观察 body 的变化来进行更新 蒙版canvas 的位置,这个尝试失败了,因为复杂的布局只要变动会都在这个回调里触发。因此,直接在添加水印的标签外需要添加一个 父标签 ,用这个 父标签 来自动约束 蒙版canvas 的位置。
MutationObserver 逻辑如下,在监听回调里可以及时修改布局或者其他操作(暂时放弃)。
var MutationObserver = window.MutationObserver || window.webkitMutationObserver || window.MozMutationObserver; var mutationObserver = new MutationObserver(function (mutations) { //修改水印位置 }) mutationObserver.observe(document.getElementsByTagName('body')[0], { childList: true, // 子节点的变动(新增、删除或者更改) attributes: true, // 属性的变动 characterData: true, // 节点内容或节点文本的变动 subtree: true // 是否将观察器应用于该节点的所有后代节点 })
登录后复制
图片的大小只有在加载完成之后才能确定,所以,对于 IMG 的操作,需要观察它的 complete 事件。
三、总结与思考
用 canvas ctx.drawImage(img, 0, 0) 进行绘制,再将 canvas.toDataURL('image/png') 生成的 url 加载到之前的图片上,也是一种方式,但是,有时候会因为图片的原因导致最后的合成图片的 base64 数据是空,所以,直接增加一个蒙版,本身只是为了显示,并不是要生成真正的合成图片。实现了简单的伪水印,没有特别复杂的代码,代码拙劣,大神勿笑[抱拳][抱拳][抱拳]
推荐学习:《JavaScript视频教程》
 站长资讯网
站长资讯网