
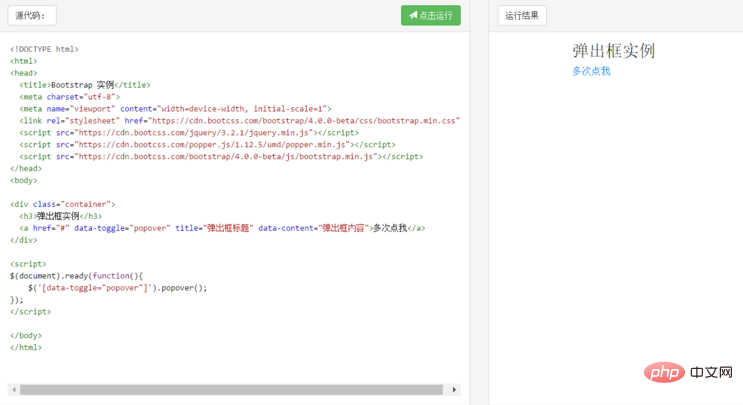
如何创建弹出框
通过向元素添加 data-toggle="popover" 来创建弹出框。
title 属性的内容为弹出框的标题,data-content 属性显示了弹出框的文本内容:
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
注意:弹出框要写在 jQuery 的初始化代码里: 然后在指定的元素上调用 popover() 方法。
以下实例可以在文档的任何地方使用弹出框:
实例
$(document).ready(function(){ $('[data-toggle="popover"]').popover(); });

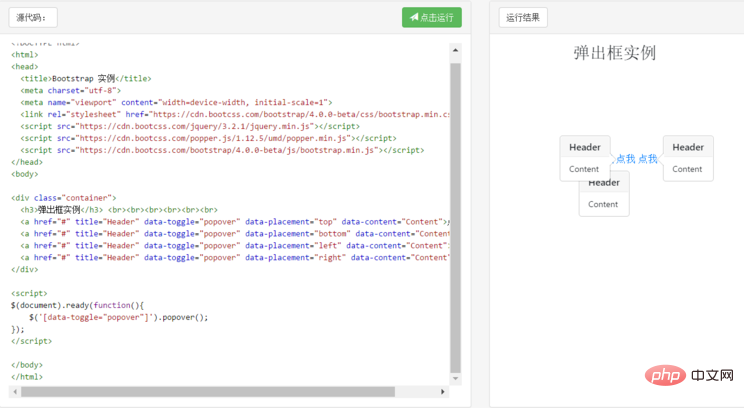
指定弹出框的位置
默认情况下弹出框显示在元素右侧。
可以使用 data-placement 属性来设定弹出框显示的方向: top, bottom, left 或 right:
实例
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

 站长资讯网
站长资讯网