
Bootstrap 来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活。开发过程中,我们只需通过给DOM元素添加相应的class即可调用,使得 Web 开发更加快捷。
bootstrap解决浏览器兼容性:在HTML文件<head></head>标签底部添加代码引入html5shiv.min.js和respond.min.js这两个文件。
具体实现方法:
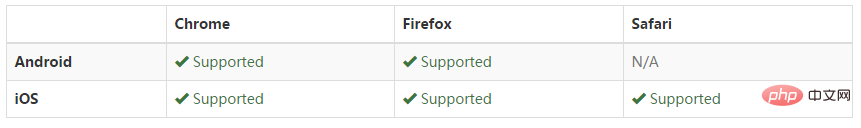
1、移动设备支持情况
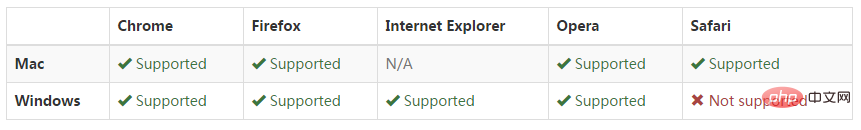
 2、PC端支持情况
2、PC端支持情况
 注:Windows 支持 IE 8-11。
注:Windows 支持 IE 8-11。
IE8是被支持的。然而,很多 CSS3 属性和 HTML5 元素是不被支持的。例如,Bootstrap 的响应式布局是通过CSS3的媒体查询(Media Query)功能实现的,根据不同的分辨率来匹配不同的样式,IE8浏览器并不支持这一优秀的CSS3特性。Bootstrap在开发文档中已经明确指出, IE8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持。按照官方文档,在HTML文件<head></head>标签底部添加了如下的代码:
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
注:其中 html5shiv.min.js 文件是让不(完全)支持html5的浏览器支持 html5 标签;respond.js 文件是让IE8实现对媒体查询(media query)的支持。
但是,在IE8浏览器中打开页面发现,兼容性问题并没有得到解决,通过查阅相关资料,总结几点注意事项(效果实现的关键):
本地调试需要Web Server(如IIS、Apache,Nginx),单纯地本地打开文件不能看到兼容效果;
如果你发现已经引用了 respond.js 和 Bootstrap,仍无效果,请查看你的Bootstrap是否使用了CDN文件;
Bootstrap3 需要Html5文档声明;
Jquery 版本需要在2.0以下。
模板代码如下:
<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
推荐:bootstrap入门教程
 站长资讯网
站长资讯网