
今天来谈谈table sort的那点事。预告一下,目的是做到前台排序还有服务器排序区分开,目前的table的分页实际是比较“乱”的,相信很多用的有一段时间的特别是做server排序的同学都会多多少少遇到不正常的情况。
推荐:layui教程
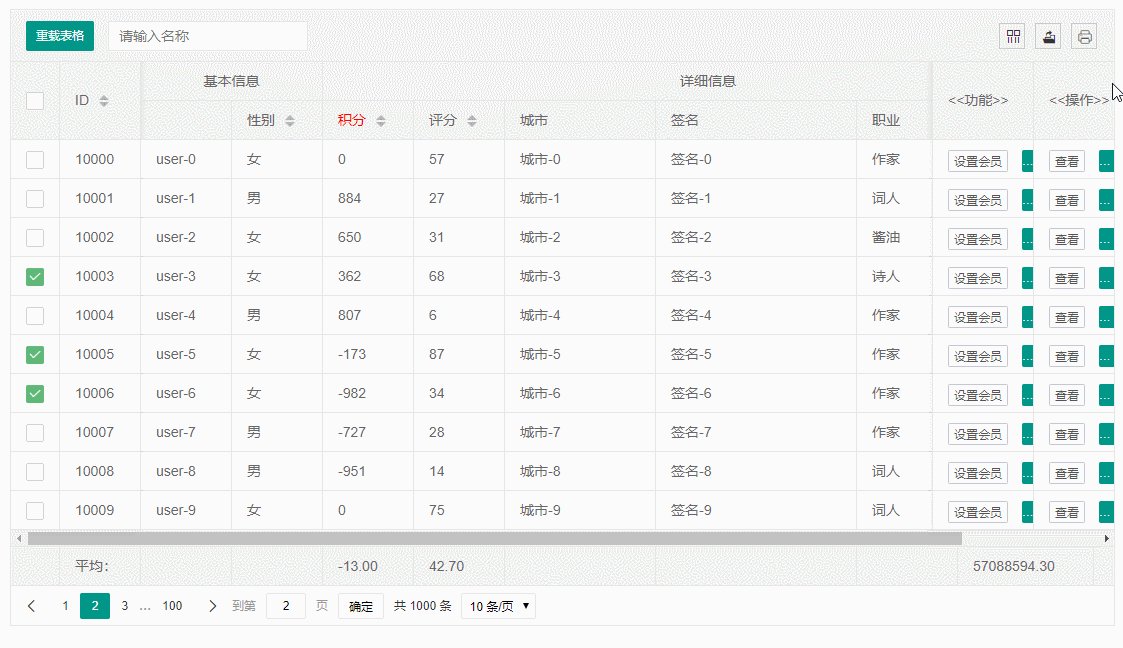
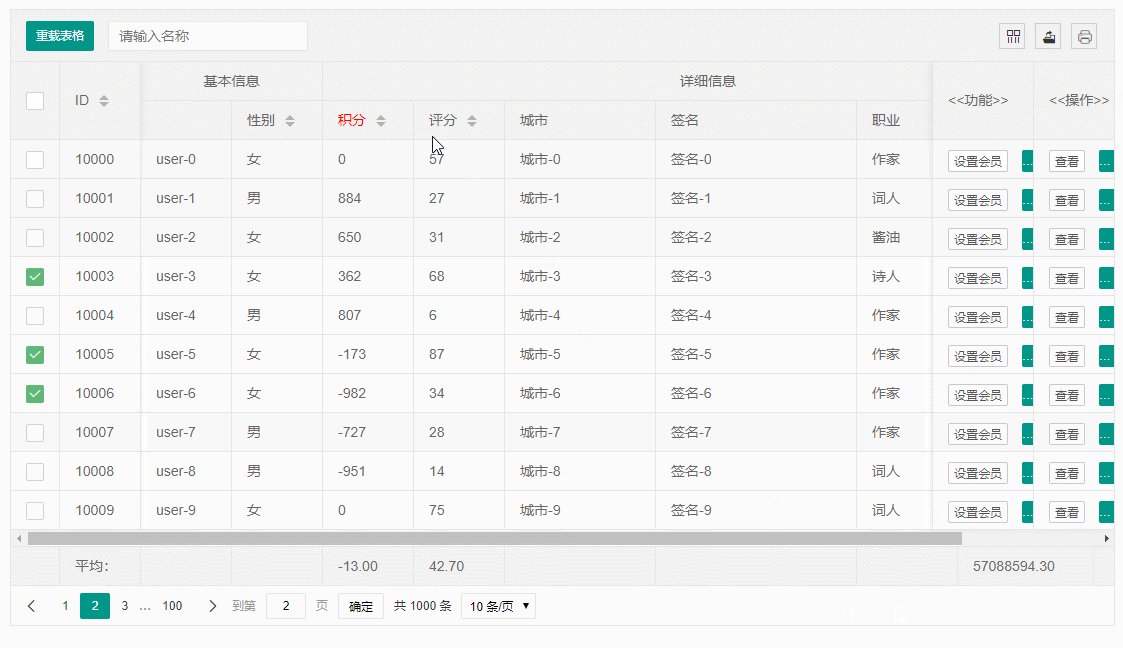
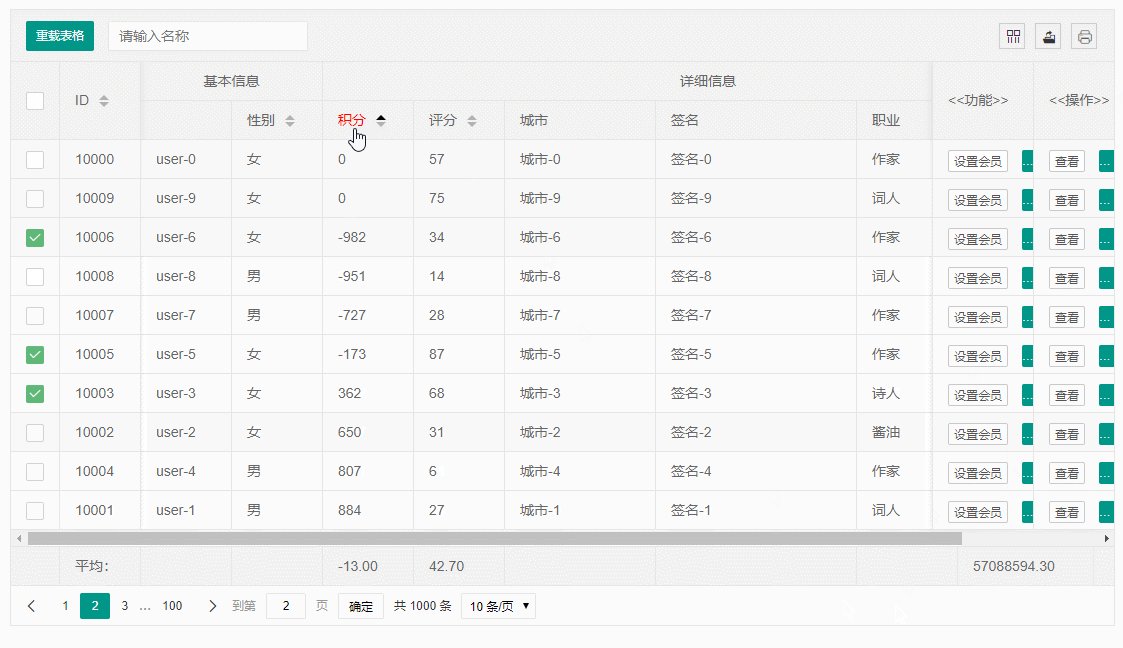
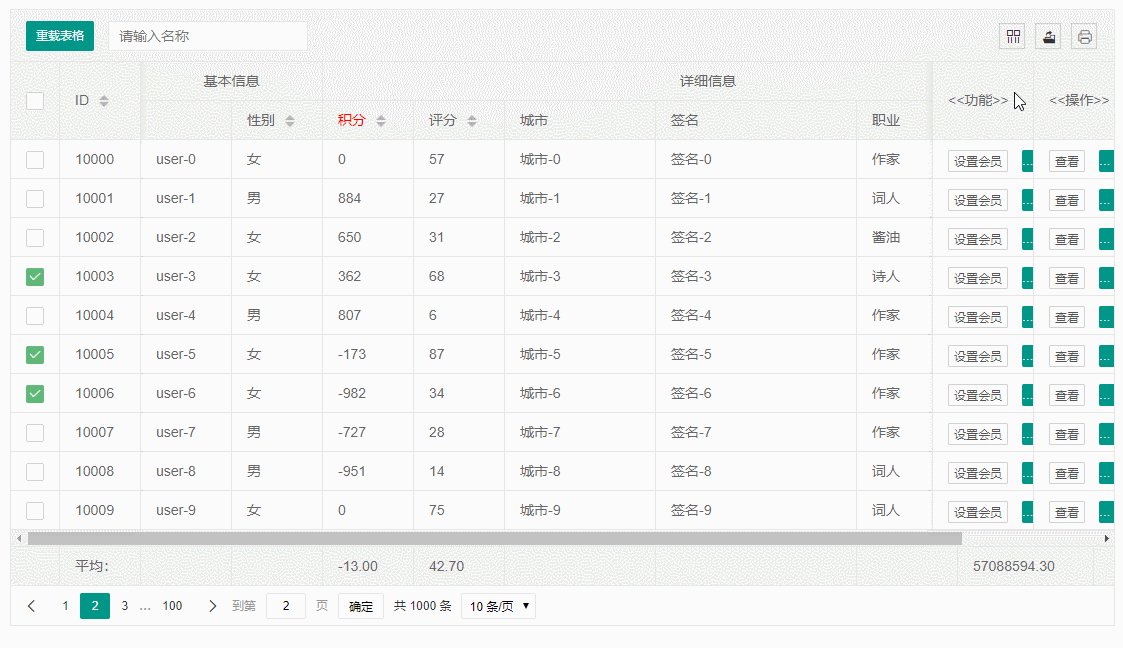
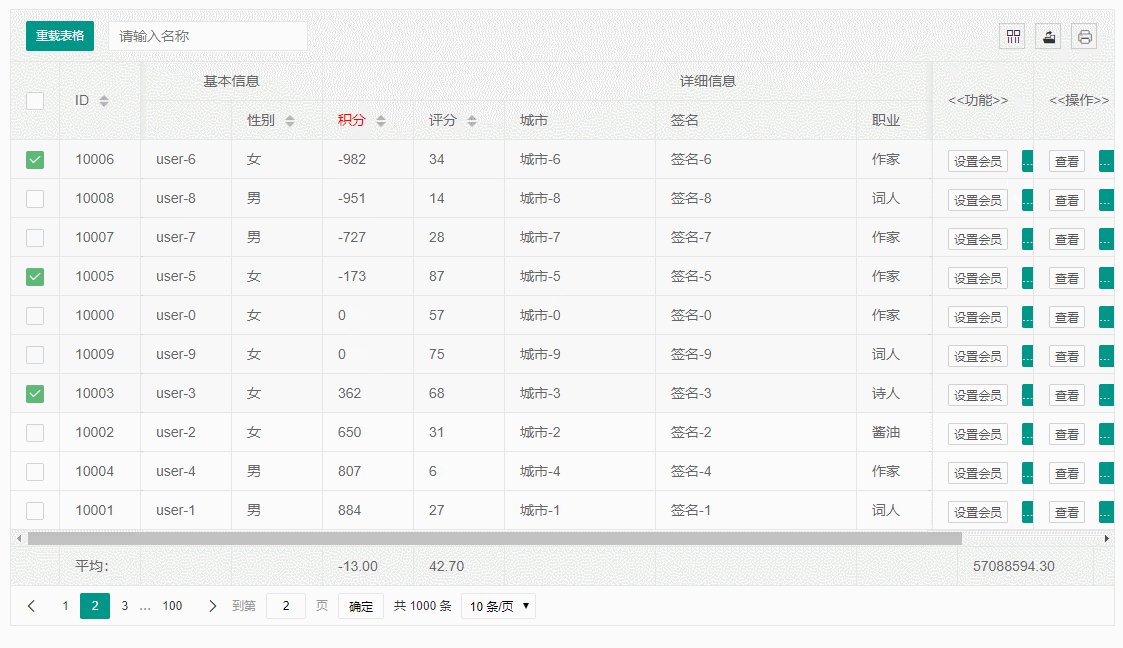
先看看目前layui自带的排序的效果,中文按字典排序这些不是本次讨论的重点,先看看如果存在整数负数还有0出现的情况
 那么是不是调整一下sort里面的逻辑就可以了让它对负数和0的判断逻辑对了就好了。这个其实也不是这次讨论的重点。
那么是不是调整一下sort里面的逻辑就可以了让它对负数和0的判断逻辑对了就好了。这个其实也不是这次讨论的重点。
那么重点是,server排序,实际上绝大部分的table的排序不会只是单页面的这样子简单的排序,而是把条件传到后台让后台排序,那么官方给出的一般是监听sort然后reload,把条件传过去,这些都很ok,逻辑都没问题。
but实际得到的效果呢?因为目前table没有区分前台排序还是server排序,在接收到数据之后再渲染表格的时候判断到有initSort,那么会再次将数据排序,然后显示,这就存在一个非常严重的问题!
明明server已经排好序了,为啥还要js里面再sort一下,更严重的是,能保证sort出来的结果跟后台排序的规则出来的结果一致么?拿什么保证呢?
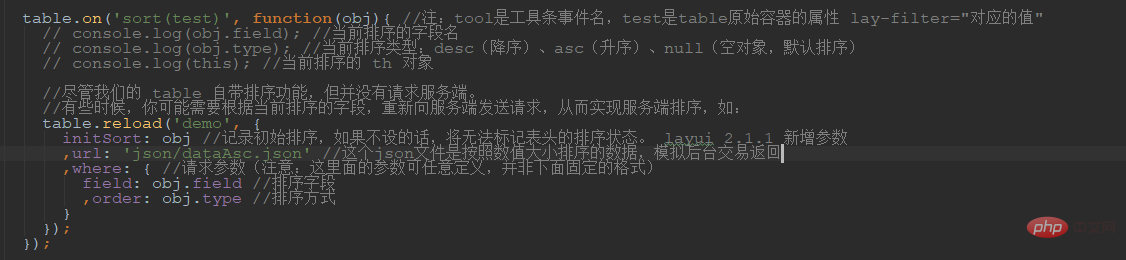
看看下面的代码监听reload的时候然后模拟后台把数据按照负数<0<正数这个规则返回的data,实际reload之后是什么样子吧。
代码:
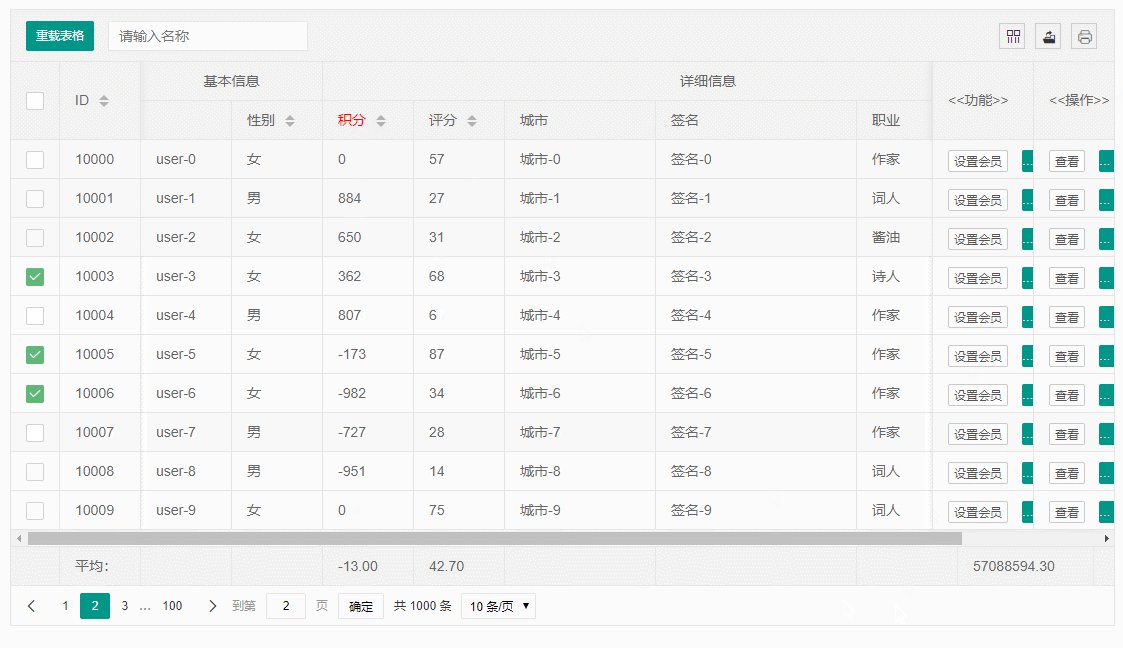
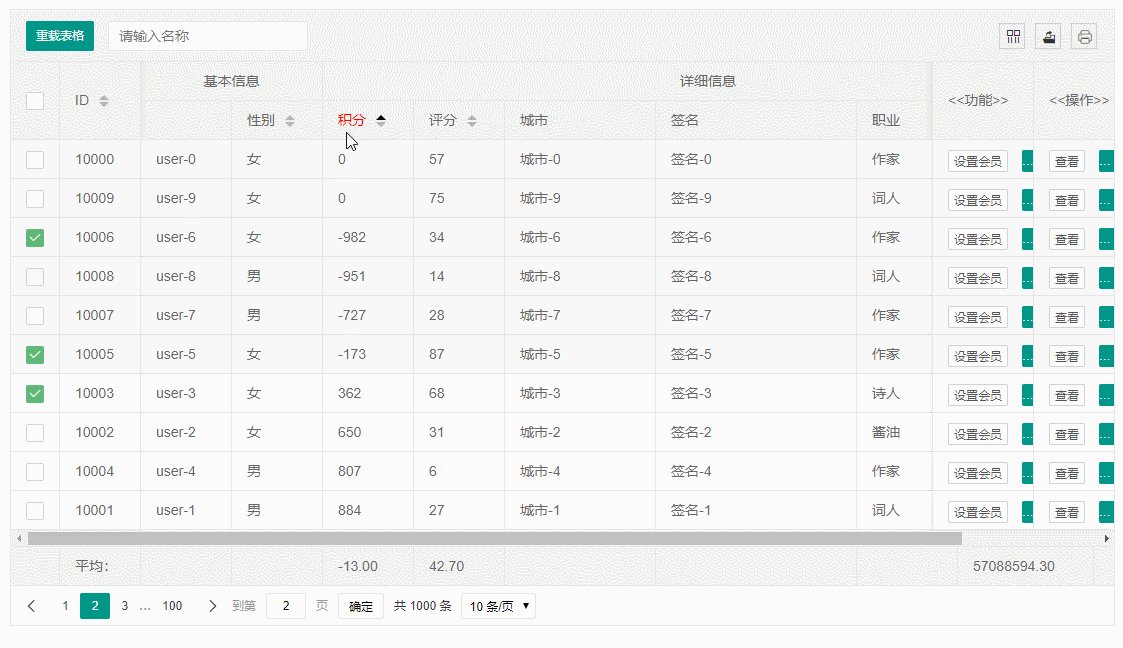
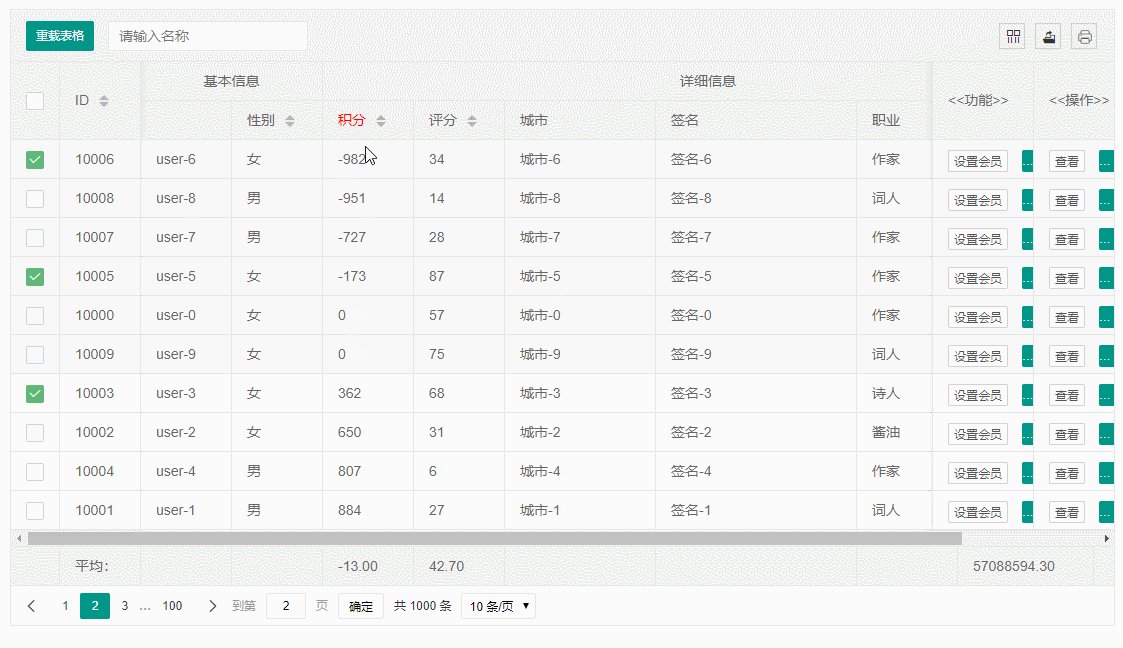
 效果
效果
 可能你会觉得跟前面没啥区别呀,排序的时候还是错了呀,这正是异常的地方。看看我模拟返回的data里面的结构吧
可能你会觉得跟前面没啥区别呀,排序的时候还是错了呀,这正是异常的地方。看看我模拟返回的data里面的结构吧
原始的data:
 模拟的接口返回的data:
模拟的接口返回的data:
 这个返回之后显然显示的效果跟实际数据的顺序对不上号
这个返回之后显然显示的效果跟实际数据的顺序对不上号
原因就是上面说的,实际发后台排序的时候到了渲染的时候还是要走一次前台排序,等于是做了一个画蛇添足的处理。实际如果我们定义成server排序返回的数据就是要显示的顺序了。
绝对不能再走前端sort一下这个逻辑,不然后台排序的意义是什么还有如何保证逻辑跟后台是一致的,一致的话顶多算是一个无用功,但是如果不能保证一致,这个就是一个大事故了。
解决方案:提供用户一个配置项,决定是前台排序还是server排序。修改如下
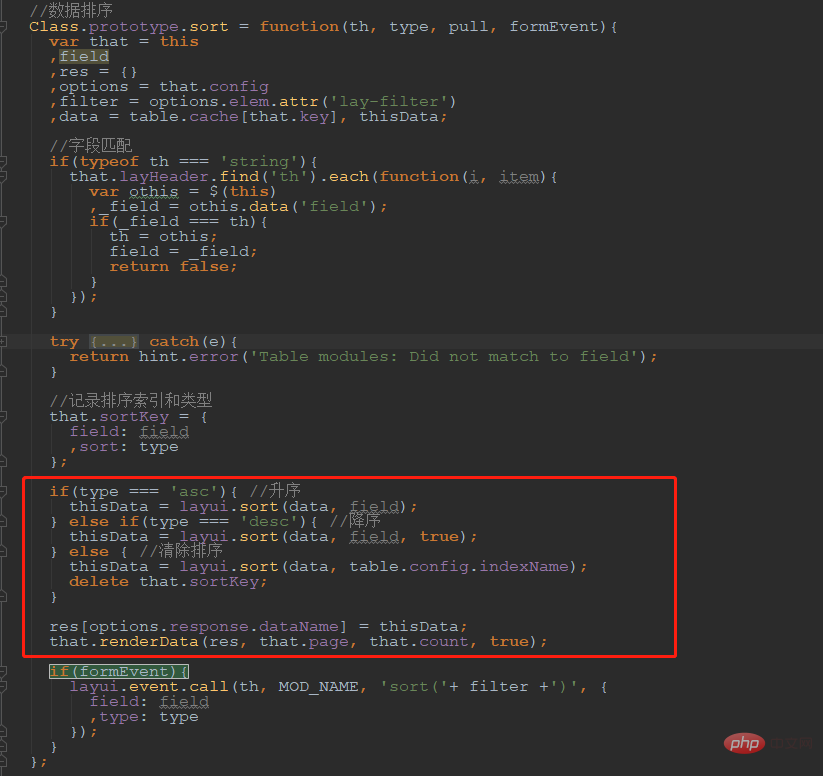
需要修改的原始代码区域

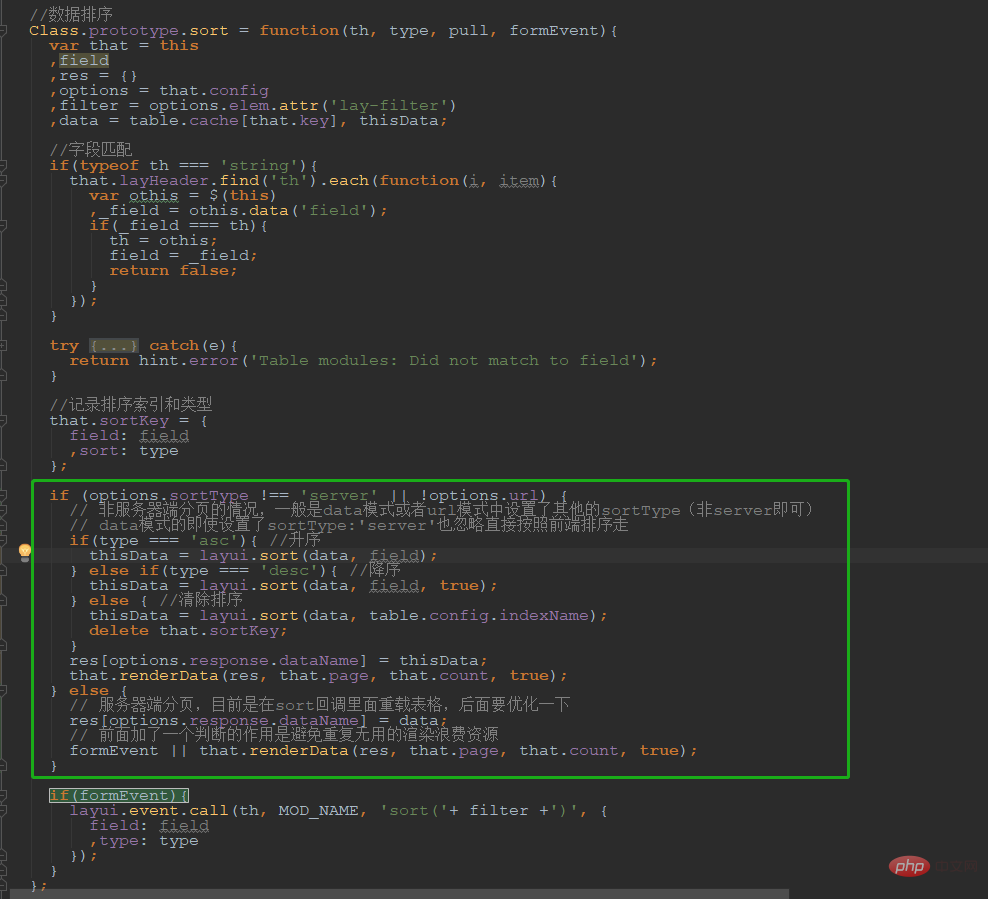
修改之后的对应区域的代码:
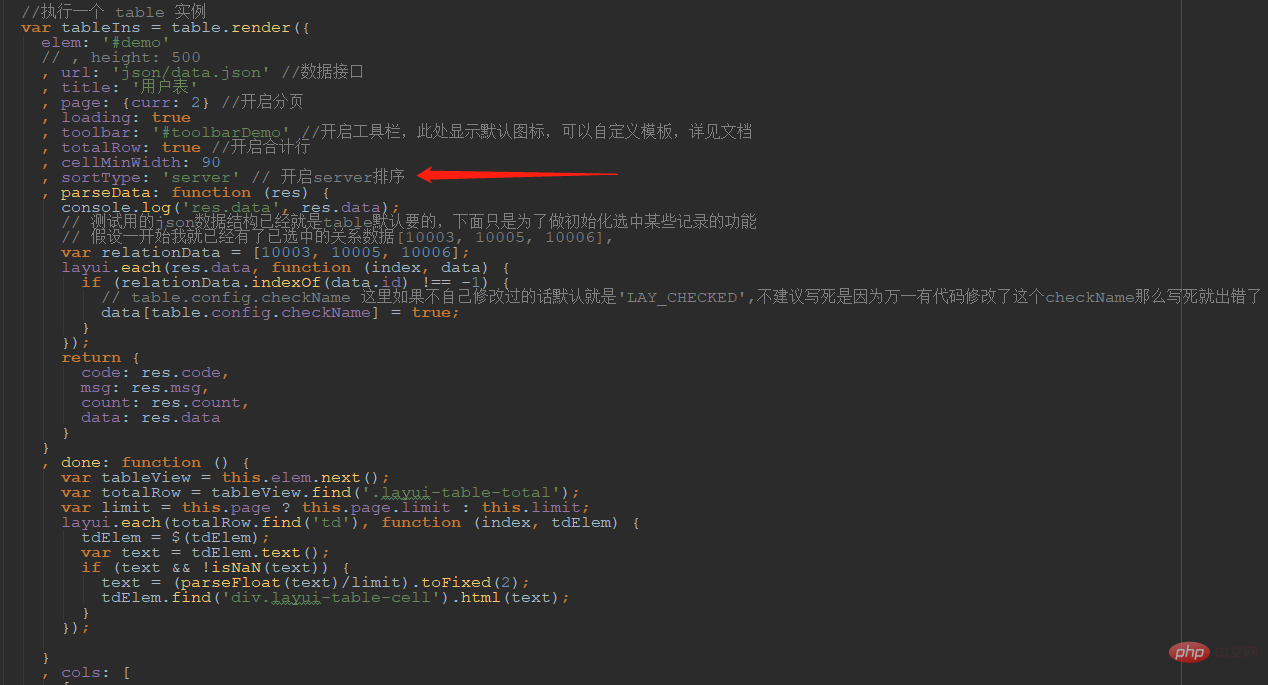
 测试的table在render的时候加入了sortType的配置
测试的table在render的时候加入了sortType的配置
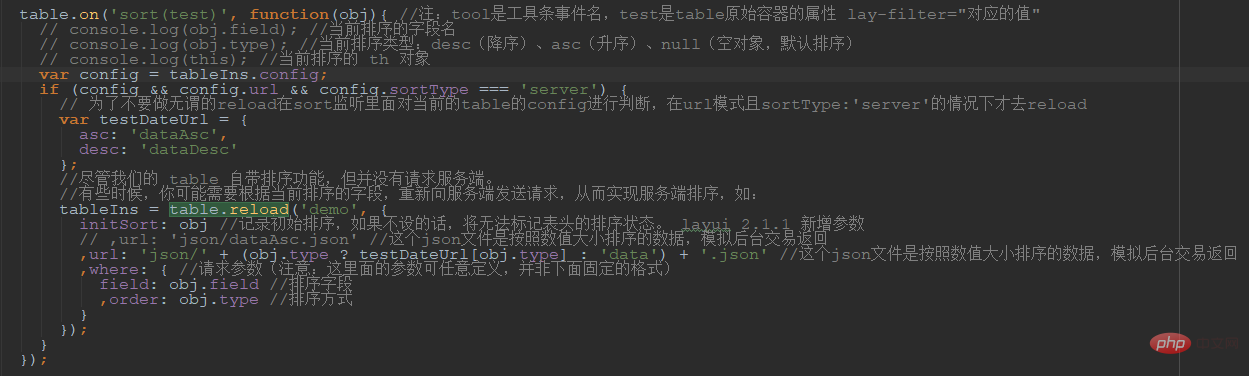
 最后是sort的监听
最后是sort的监听
 最后的效果
最后的效果
 完整的测试代码还有对table.js的对应修改的地址: https://pan.baidu.com/s/1OjwwVmjy02wRQ0rT1euLlQ
完整的测试代码还有对table.js的对应修改的地址: https://pan.baidu.com/s/1OjwwVmjy02wRQ0rT1euLlQ
 站长资讯网
站长资讯网