这篇文章主要介绍用canvas绘制流程节点。

绘制前我们需要先准备一张节点图片,例如:![]() ;好了,正题开始:
;好了,正题开始:
在html中添加canvas标签:
<canvas id="canvasId" width = "800" height="600" style="border:1px solid black; margin-left: 1px;"></canvas>
这里要注意设置canvas标签的宽度跟高度,也就是要设置画布的宽度跟高度。
【相关课程推荐:JavaScript视频教程】
获取画布对象并初始化画布参数
var _canvas= document.getElementById(“canvasId”); var _height = _canvas.height;//获取画布高度 var _width = _canvas.width;//获取画布宽度 Var ctx =_canvas.getContext('2d'); //画个画布大小的长方形,目的是为了有个好看的小边框框 ctx.clearRect(0, 0, _width, _height); /*绘制画布的背景线*/ //设置线宽 ctx.lineWidth = 0.1; //绘制纵向背景线 for(var i = 1; i < _width / 15; i++) { ctx.beginPath(); ctx.moveTo(i * 15, 0); ctx.lineTo(i * 15, _height); ctx.stroke(); } //绘制横向背景线 for(var i = 1; i < _ height / 15; i++) { ctx.beginPath(); ctx.moveTo(0, i * 15); ctx.lineTo(_width, i * 15); ctx.stroke(); }
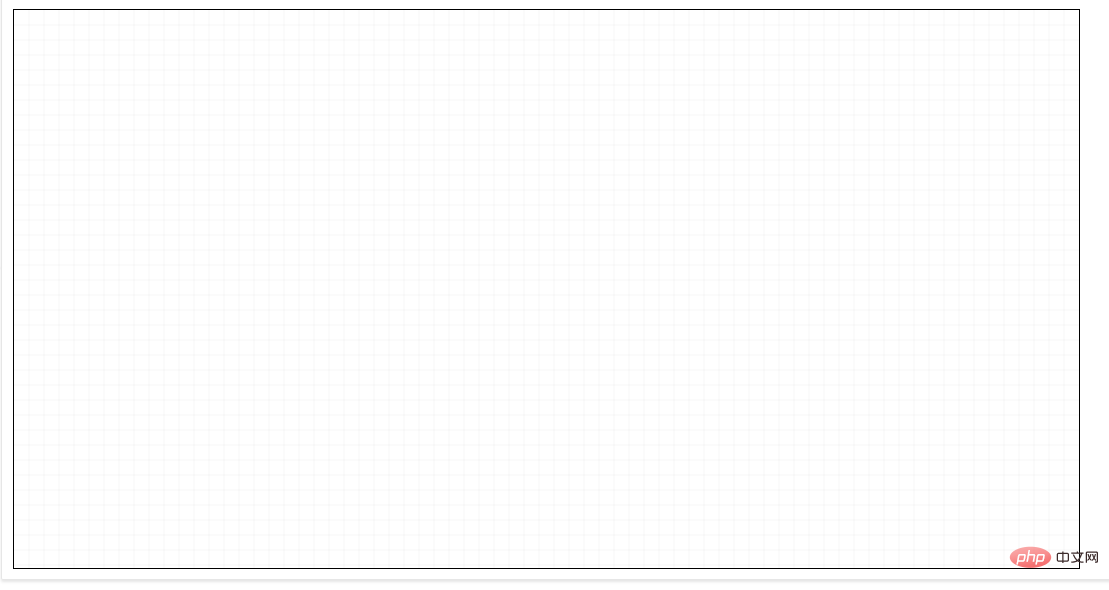
绘制完效果如图:
 获取节点图片对象
获取节点图片对象
//创建新的图片对象 var _img = new Image(); //指定图片的URL _img.src="node.png";
我这里为了举个例子直接创建图片对象,实际绘制过程中可以直接获取图片对象,因为动态创建图片对象是有个图片加载的时间。
绘制节点图片
ctx.drawImage(_img,_x,_y,_imgWidth, _imgHeight);
这里_img是上面获取到的图片对象,_x是图片要绘制在画布中的x坐标,_y是图片要绘制在画布中的_y坐标,_imgWidth是要将图片绘制的宽度,_imgHeight是要将 图片绘制的宽度。
实际应用过程中,一般都会当去鼠标的位置当做x坐标跟y坐标,具体的后面文章会介绍到。
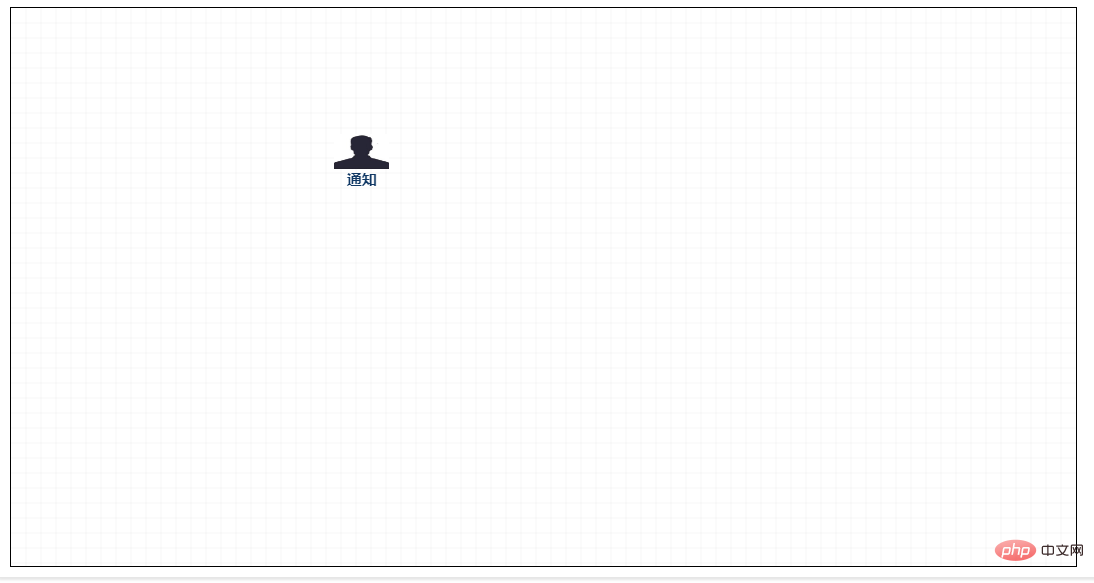
绘制的效果图:

本文来自 js教程 栏目,欢迎学习!
 站长资讯网
站长资讯网