
这里选择的是px to rem插件,使用步骤:
1、首先,安装px to rem插件;
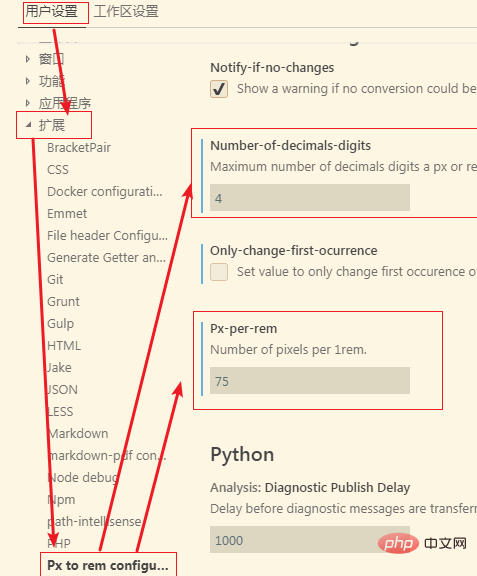
2、然后,在设置->用户设置中->扩展中找到【px to rem】;
如图:

3、或者直接在setting.json中配置
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
4、最后,在样式文件中编辑width:200px,按快捷键ALt+Z即可转为width:2.6667rem;
注意:
这里设置的基准值是75,因为默认的设计稿的宽度为750px。
相关文章教程推荐:vscode教程
 站长资讯网
站长资讯网