table表格是网页制作中以前较常使用的一种布局方式,但随着DIV+CSS的兴起,table表格已辉煌不在。但它在我们制作网页中也是时有用到。table表格也可以使用DIV一样随意的设置它的边框颜色。

html表格边框颜色怎么设置
只需要给table添加bordercolor属性就可以给表格设置边框颜色了。
推荐学习:html教程
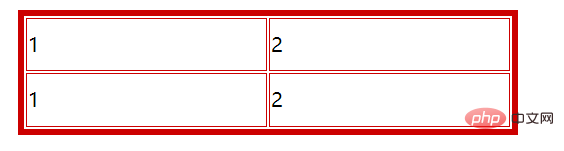
<table border="5"align="center"height="100"width="400"bordercolor="#CC0000"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>1</td> <td>2</td> </tr> </table>
效果:

 站长资讯网
站长资讯网