html里文字居中代码怎么写?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

文字水平居中
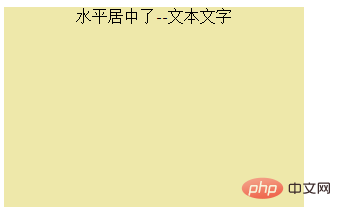
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>水平居中</title> <style> .box { width: 300px; height: 200px; background: palegoldenrod; text-align:center; } </style> </head> <body> <div class="box">水平居中了--文本文字</div> </body> </html>
效果图:

说明:text-align
text-align是一个基本的属性,它会影响一个元素中的文本行互相间的对齐方式。值left、right和center会导致元素中的文本分别左对齐、右对齐和居中,想要使文本居中,直接使用center即可。
该属性设置文本和img标签等一些内联对象(或与之类似的元素)的居中。
文字垂直居中
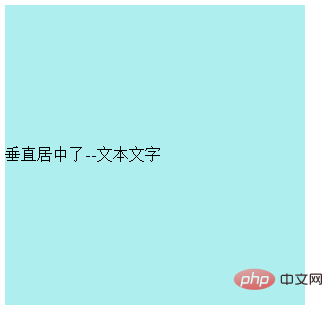
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>垂直居中</title> <style> .box { width: 300px; height: 300px; background: paleturquoise; line-height:300px; } </style> </head> <body> <div class="box">垂直居中了--文本文字</div> </body> </html>
效果图:

line-height 属性设置行间的距离(行高)。不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
推荐教程:html教程
 站长资讯网
站长资讯网