
首先,链接的样式可以用任何CSS属性(如颜色,字体,背景等)。
链接可以有不同的状态,如下:
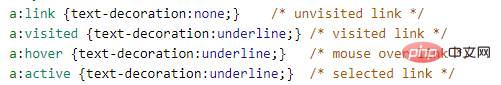
a:link – 正常,未访问过的链接
a:visited – 用户已访问过的链接
a:hover – 当用户鼠标放在链接上时
a:active – 链接被点击的那一刻
(视频教程推荐:css视频教程)
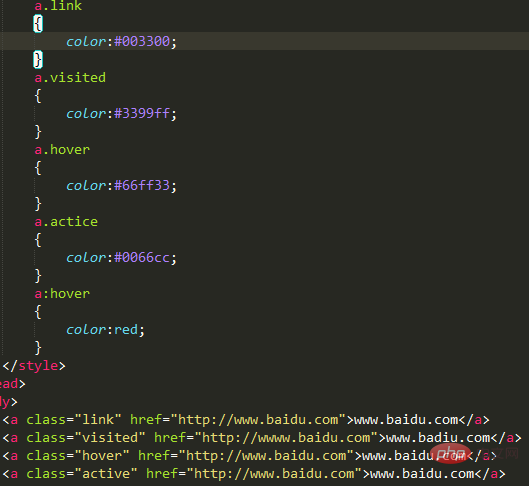
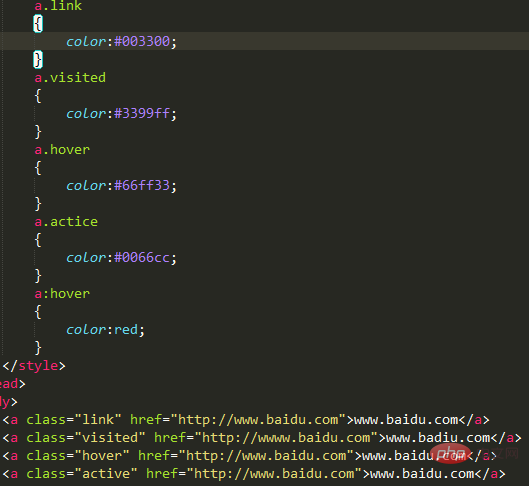
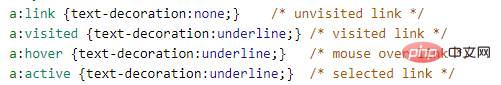
简单的示例:

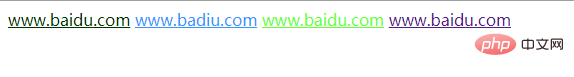
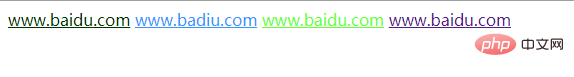
正常效果图:

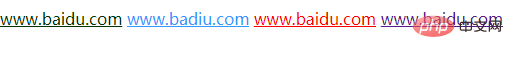
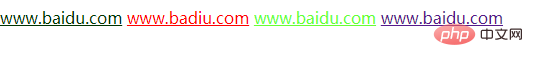
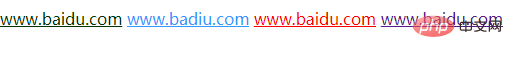
鼠标放置后的效果图:


如果我们想删除链接的下划线,可以使用tetx-decoration属性。

推荐教程:CSS入门基础教程

首先,链接的样式可以用任何CSS属性(如颜色,字体,背景等)。
链接可以有不同的状态,如下:
a:link – 正常,未访问过的链接
a:visited – 用户已访问过的链接
a:hover – 当用户鼠标放在链接上时
a:active – 链接被点击的那一刻
(视频教程推荐:css视频教程)
简单的示例:

正常效果图:

鼠标放置后的效果图:


如果我们想删除链接的下划线,可以使用tetx-decoration属性。

推荐教程:CSS入门基础教程