
我们直接来看一下具体的实现代码:
(如果您想学习css,那么这里向您推荐css视频教程)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./reset.css"> <style> .radio-diy .radiocircle { width: 12px; height: 12px; border: 1px solid #999; border-radius: 50%; cursor: pointer; display: inline-block; } .radio-diy input:checked+span { border: 1px solid#008c8c; } .radio-diy input:checked~span { color: #008c8c; } .radio-diy input:checked+span.radiocircle::after { content: ""; display: block; width: 6px; height: 6px; background: #008c8c; border-radius: 50%; cursor: pointer; margin-left: 3px; margin-top: 3px; } input[type="radio"] { display: none; } </style> </head> <body> 请选择性别: <label> <input type="radio" name="gender" value="male"> <span></span> <span>男</span> </label> <label> <input type="radio" name="gender" value="female"> <span></span> <span>女</span> </label> </body> </html> radio.css
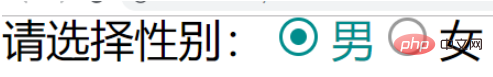
效果展示:

推荐教程:css快速入门
 站长资讯网
站长资讯网