
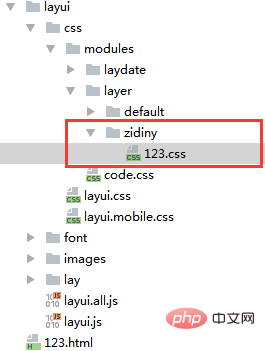
1、在layer下新建文件夹和css 文件:

css内容:
body .layui-ext-yourskin .layui-layer-btn0{ border-color: #55ff83; background-color: #5aff53; color: #4736ff; }
HTML内容:
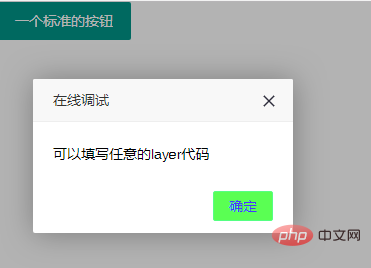
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <button id="button" >一个标准的按钮</button> <script src="layui/layui.js"></script> <script> layui.use(['form','layer','jquery'], function(){ var form = layui.form; var layer=layui.layer; var $=layui.jquery; layer.config({ extend: 'zidiny/123.css' //同样需要加载新皮肤 }); $("#button").click(function () { layer.open({ title: '在线调试' ,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤 ,content: '可以填写任意的layer代码' }); }) }); </script> </body> </html>
效果如下:

 站长资讯网
站长资讯网