
Node.js 对初学者来说可能是令人望而却步的,其灵活的结构和缺乏严格的规范使它看起来很复杂。【视频教程推荐:node js教程 】
本教程是 Node.js,Express 框架和 MongoDB 的快速指南,重点介绍基本的 REST 路由和基本的数据库交互。你将构建一个简单的 API 框架模版,然后可以将其用作任何应用。
本教程适用于:你应该对 REST API 和 CRUD 操作有基本的了解,还有基本的 JavaScript 知识。我用的是 ES6(主要是箭头函数),但并不是很复杂。
在本教程中,我们将为创建一个网络笔记应用的后端骨架 —— 类似于Google Keep,能够执行所有的四个CRUD操作:创建、读取、更新和删除。
配置
如果你没有安装Node,请参阅此处。
创建一个新目录,运行 npm init,然后按照提示操作,把你的应用程序命名为“notable”(或者你可能喜欢的其他名字)。
npm init
一旦完成,在你的目录中会有一个 package.json 文件。你可以开始安装项目所需的依赖项了。
我们将使用 Express 作为自己的框架,MongoDB 作为数据库,还有一个名为 body-parser 的包来帮助处理 JSON 请求。
npm install --save express mongodb@2.2.16 body-parser
我还强烈建议将 Nodemon 安装为 dev 依赖项。这是一个非常简单的小包,可在文件被更改时自动重启服务器。
如果你运行:
npm install --save-dev nodemon
然后将以下脚本添加到 package.json:
// package.json "scripts": { "dev": "nodemon server.js" },
完整的 package.json 应如下所示:
// package.json { "name": "notable", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "dev": "nodemon server.js" }, "author": "", "license": "ISC", "dependencies": { "body-parser": "^1.15.2", "express": "^4.14.0", "mongodb": "^2.2.16" }, "devDependencies": { "nodemon": "^1.11.0" } }
现在,你可以创建 server.js 文件并构建 API 了。
我们的服务器
首先导入 server.js 中的所有依赖项。
// server.js const express = require('express'); const MongoClient = require('mongodb').MongoClient; const bodyParser = require('body-parser'); const app = express();
我们将使用 MongoClient 与数据库进行交互。还会将应用初始化为 Express 框架的实例。
最后一件事就是告诉你的程序开始监听请求。
你可以指定一个端口,并像这样开始监听:
// server.js const port = 8000; app.listen(port, () => { console.log('We are live on ' + port); });
现在,如果你运行 npm run dev(或 node server.js,如果你没有安装 Nodemon 的话),应该在终端中看到“We are live on port 8000”的提示。
你的服务器已经启动了。但它现在还什么也做不了。
接下来让我们解决这个问题。
CRUD 路由
对于本例,你要构建4条路由; 创建笔记,阅读笔记,更新笔记和删除笔记。
这将使你了解如何使用 Node 构建几乎所有的基本路由。
但是,要测试你的API,还需要模仿客户端发出请求。为此,我们将使用名为 Postman 的优秀应用。它允许你使用自定义的头和参数进行简单的 HTTP 请求。
安装Postman,让我们开始设置路由。
项目结构
大多数 Node.js 教程(以及许多真实的案例)都将所有路由放在一个很大的 routes.js 文件中。这让我有点不舒服。相比之下,将文件拆到为单独的文件夹可以提高可读性,并使大型应用更易于管理。
虽然我们现在做的不是大型应用,但仍然可以这样做。创建以下目录:一个 app 文件夹,里面有一个routes文件夹,routes 里面有 index.js 和 note_routes.js 文件。
mkdir app cd app mkdir routes cd routes touch index.js touch note_routes.js
对于你的简单小程序来说,这些目录可能看起来有些过分,但从一开始就做好总是有意义的。
你的第一个路由
让我们从 CRUD 中的 C 开始。你将会如何创建一个笔记?
那么,在你开始之前,必须先要打好基础。在Express中,路由包含在一个函数中,该函数将 Express 实例和数据库作为参数。
像这样:
// routes/note_routes.js module.exports = function(app, db) { };
然后,你可以通过 index.js 导出此函数:
// routes/index.js const noteRoutes = require('./note_routes'); module.exports = function(app, db) { noteRoutes(app, db); // Other route groups could go here, in the future };
然后导入它以便在 server.js 中使用:
// server.js const express = require('express'); const MongoClient = require('mongodb').MongoClient; const bodyParser = require('body-parser'); const app = express(); const port = 8000; require('./app/routes')(app, {}); app.listen(port, () => { console.log('We are live on ' + port); });
请注意,由于还没有设置数据库,因此只需传入一个空对象。
好的,现在你可以制作自己的 CREATE 路由了。
语法很简单:
// note_routes.js module.exports = function(app, db) { app.post('/notes', (req, res) => { // You'll create your note here. res.send('Hello') }); };
当应用程序收到对 '/ notes' 路径的 post 请求时,它将执行回调内的代码 —— request 对象(包含请求的参数或JSON)和 response 对象。
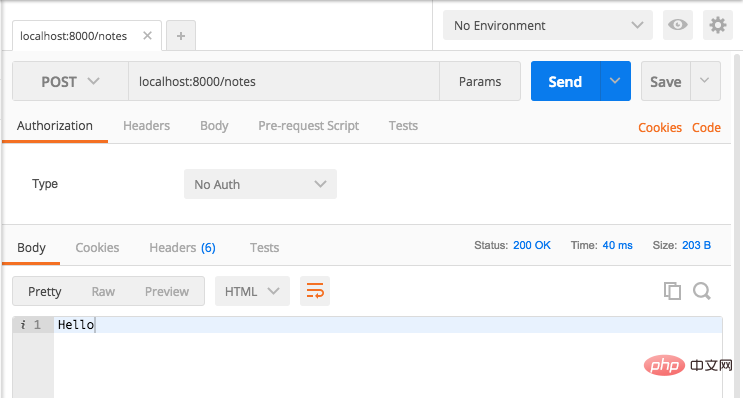
你可以使用 Postman 将 POST 请求发送到 localhost:8000/notes 来测试。

你应该得到回复:'Hello'。
太好了!你创建了第一个真正的路由。
下一步是在你的请求中添加一些参数并在 API 中处理它们,最后添加到你的数据库中。
请求参数
在 Postman 中,在选择 x-www-form-urlencoded 单选按钮后,转到 Body 选项卡并添加一些键值对。
这会将编码后的表单数据添加到你的请求中,你可以使用 API ??处理该请求。

你可以去尝试
 站长资讯网
站长资讯网