
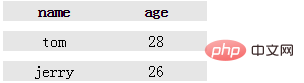
我们先来看下实现效果:

(推荐教程:CSS教程)
可以利用 border-spacing 属性来设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
具体代码:
border-collapse: separate; border-spacing: 0px 10px;

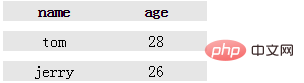
我们先来看下实现效果:

(推荐教程:CSS教程)
可以利用 border-spacing 属性来设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
具体代码:
border-collapse: separate; border-spacing: 0px 10px;