通过使用HTML5的拖放功能我们可以拖放HTML页面元素。在上一篇文章中,我们介绍了有关于可以拖放单个元素的代码。在接下来的这篇文章中,我们将来介绍关于允许拖放多个元素的代码。

话不多说,我们直接看示例
示例一:使用UL标记拖放多个元素
代码如下:
ListDragDrop.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="ListDragDrop.css"/> <script> function load() { var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false); var elems = document.querySelectorAll('ul#list1 > li'); for (var i = 0; i < elems.length; i++) { el = elems[i]; el.setAttribute('draggable', 'true'); el.addEventListener('dragstart', onDragStart, false); } } function onDragStart(e) { e.dataTransfer.effectAllowed = 'copy'; e.dataTransfer.setData('text', this.id); } function onDragOver(e) { e.preventDefault(); } function onDrop(e) { if (e.stopPropagation) e.stopPropagation(); var eid = e.dataTransfer.getData('text'); var elem = document.getElementById(eid); elem.parentNode.removeChild(elem); } </script> </head> <body onload="load();"> <div id="del">删除</div> <ul id="list1"> <li id="1">海豚</li> <li id="2">鲸鱼</li> <li id="3">企鹅</li> <li id="4">北极熊</li> <li id="5">雪狐</li> </ul> </ul> </body> </html>
ListDragDrop.css
#del{ width:120px; height:60px; border: solid 2px #ff6a00; } ul#list1 > li { display: block; width: 150px; border: 1px solid #808080; }
说明:
加载页面时执行加载功能。load函数中的以下代码将dragover和drop事件分配给[Delete]的div。当元素被拖动到Delete框时,会调用onDragOver函数,当它被删除时,会调用onDrop函数。
var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false);
调用querySelectorAll方法以获取ul标记中的li元素。for循环反复处理中获取的元素数组,并将每个元素的“draggable”属性设置为true。此过程将其设置为可拖动对象。它还分配了一个dragstart事件。
var elems = document.querySelectorAll('ul#list1 > li'); for (var i = 0; i < elems.length; i++) { el = elems[i]; el.setAttribute('draggable', 'true'); el.addEventListener('dragstart', onDragStart, false); }
拖动列表项时,将调用以下onDragStart函数。调用dataTransfer对象的setData方法以在dataTransfer对象中存储元素的ID。
function onDragStart(e) { e.dataTransfer.effectAllowed = 'copy'; e.dataTransfer.setData('text', this.id); }
当在拖放区域中拖动列表中的项目时,将调用以下onDragOver函数。由于DragOver没有特别的处理,因此它调用PreventDefault方法来取消事件。
function onDragOver(e) { e.preventDefault(); }
如果列表的项目在拖放区域内被删除,则可以调用onDrop函数。调用stopPropagation方法取消事件的处理。然后,我们从dataTransfer对象中获取ID。通过取得ID,您可以获得丢弃区域中丢弃的元素。调用getElementById方法并从ID中获取LI标记的对象。通过使用获取的LI对象的paerntNode属性访问父节点,调用removeChild方法,删除被丢弃的列表的项目。
function onDrop(e) { if (e.stopPropagation) e.stopPropagation(); var eid = e.dataTransfer.getData('text'); var elem = document.getElementById(eid); elem.parentNode.removeChild(elem); }
运行结果:
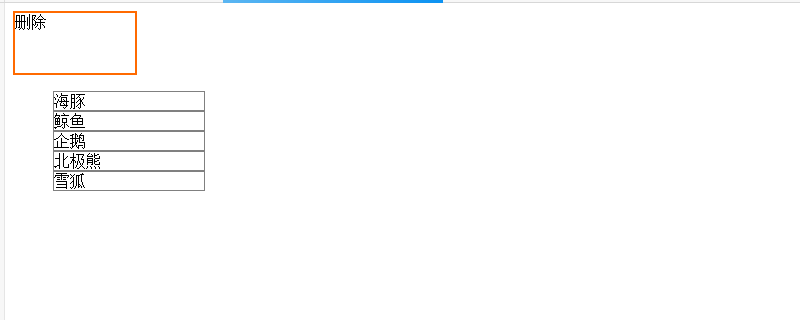
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

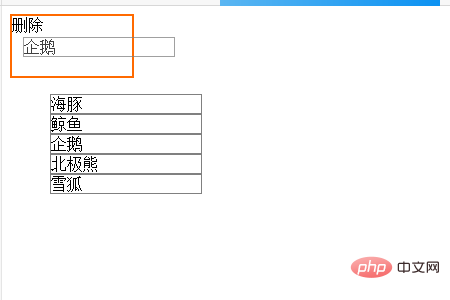
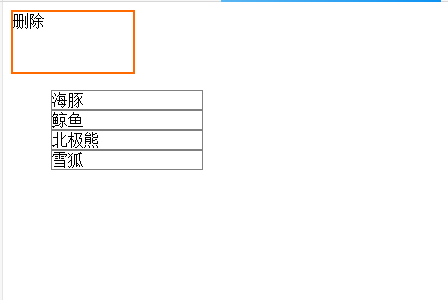
可以拖动页面底部列表中的项目。比如拖动“企鹅”这一项,将其拖动到删除区域,然后下面列表项中就没有第三项“企鹅”了,具体效果如下图所示


拖动其他项都是一样的效果,五项都可以删除。
 站长资讯网
站长资讯网